no.hideout-lastation.com
no.hideout-lastation.com
Fersk ressurs for webutviklere - februar 2018
Etter å ha vært å dekke denne serien i mange år har jeg sett verktøyene kommer og går. Et par nye verktøy blir utgitt nesten hver uke . Men i de siste ukene tror jeg det blir litt bremset, det tok meg litt lenger tid enn vanlig å grave ned til Github og andre kilder for å finne nye verktøy som er gratis, åpen kildekode og verdt å nevne på denne serien .
I dagens innlegg har jeg en blanding av verktøy fra et JavaScript-rammeverk, Testverktøy, og noen få for å utvikle WordPress-nettsteder. La oss sjekke dem ut.
Kutt
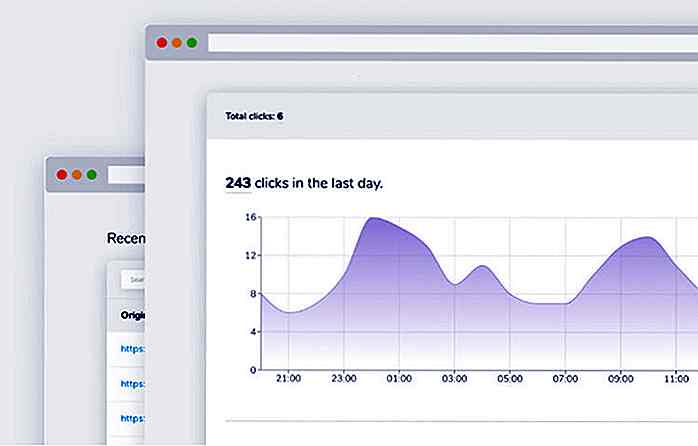
Et program som forkorter nettadresser med ditt eget domenenavn . Den er bygget på toppmoderne stabler som Node.js, React og Redux med en håndfull funksjoner som er innebygd, blant annet passordbeskyttet nettadresse, RESTful API, og har detaljert statistikk for å overvåke nettadressene dine. Det beste er at det er gratis, og du kan være vert for det på din egen server.
 WordHat
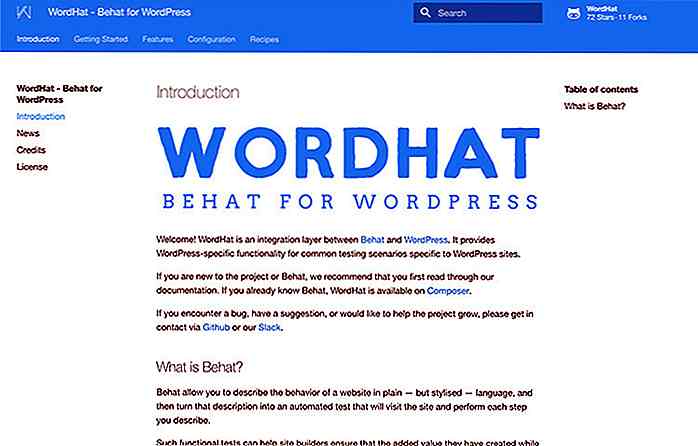
WordHat WordHat er et verktøy for å integrere Behat til WordPress . Behat er et open-source Behavior-driven Development (BDD) rammeverk for PHP der du kan teste PHP-applikasjonen på en mer ekspressiv måte.
Du finner dette verktøyet ekstremt nyttig som WordPress-temaet og plugin blir mer komplisert med funksjoner; WordHat og Behat vil sørge for at temaet ditt eller plugin oppfører seg som forventet når brukeren samhandler med den.
 WP Browser
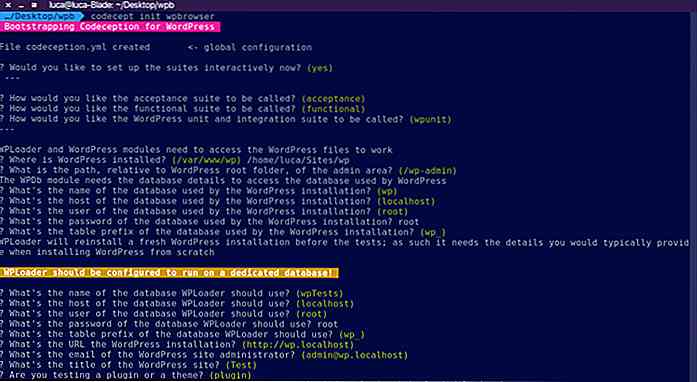
WP Browser I likhet med WordHat er WP-Browser en utvidelse av Codeception spesielt utviklet for WordPress-applikasjoner, temaer og plugins . Codeception er et verktøy for å utføre testing på søknaden din, ligner på PHPUnit og Behat, men det er kombinert med flere. I det kan du gjøre Browser Testing, BDD, Unit Integration Testing og API testing .
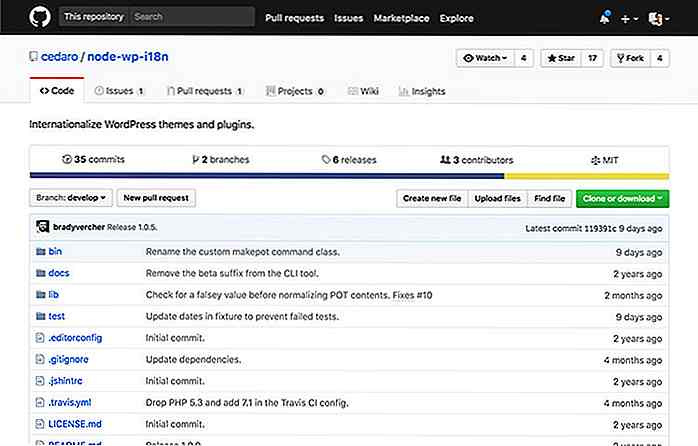
 Node WP Internationalisering
Node WP Internationalisering Navnet snakker for seg selv. Det er en NodeJS-modul som automatiserer mange ting for å internasjonalisere temaene eller pluginene dine. Installer modulen og skriv wpi18n makepot å generere POT-filen ut av oversetterbar tekst i WordPress-pluginene eller -temaene.
 Takk
Takk En annen NodeJS-modul som trender på Github nylig. "Takk" vil generere en liste over vedlikeholdere av pakker som brukes på åpen kildekodeprosjekt og koble den til deres donasjon eller OpenCollective-side som tegn på takknemlighet for deres bidrag til samfunnet.
 Opprett Guten Block
Opprett Guten Block Gutenberg er høre og vil bli sendt med WordPress 5.0. Dette er en NPM-modul for å generere en Gutenberg-blokkutviklingsboilerplate med moderne stabel som React, Webpack, Babel og Sass. Bare kjør kommandolinjen, create-guten-block, og du er helt klar.
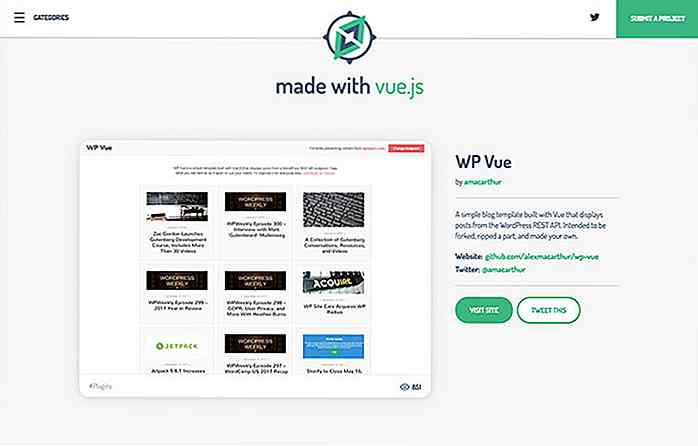
 WP Vue
WP Vue WP Vue er en mal bygget med Vue for å vise WordPress-innlegg . Denne malen er et flott utgangspunkt hvis du ønsker å gjøre WordPress-nettstedet ditt headless . Se hvordan det fungerer på demoversiden. Endre nettadressen til sluttpunktet til WP-API-nettadressen fra et hvilket som helst WordPress-nettsted ; Det vil automatisk repopulere innleggene med de fra den nye endepunkt-nettadressen.
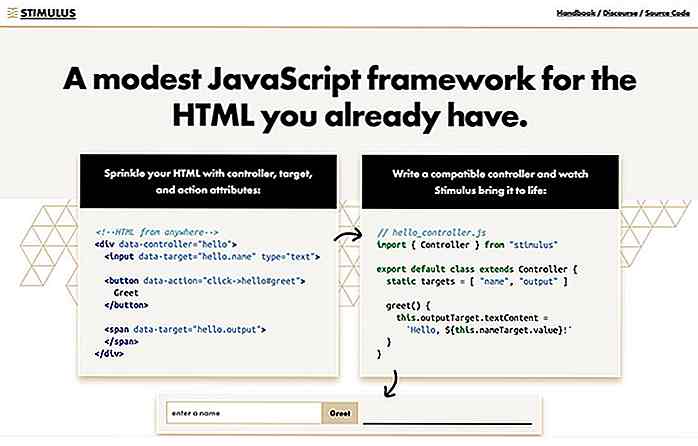
 stimulus
stimulus Et nytt JavaScript-rammeverk fra Basecamp . I motsetning til React eller Vue, tvinger det deg ikke til å skrive hele applikasjonen din med JavaScript eller legge til syntetiske attributter.
StimulusJS virker i en vanlig HTML som vi allerede visste med data- attributter. Det krever heller ikke en kompleks byggekonfigurasjon. Du kan ganske enkelt legge til skriptet på nettsiden akkurat som du gjorde med jQuery, og det er det - begynn å skrive skriptet, gjør søknaden din levende.
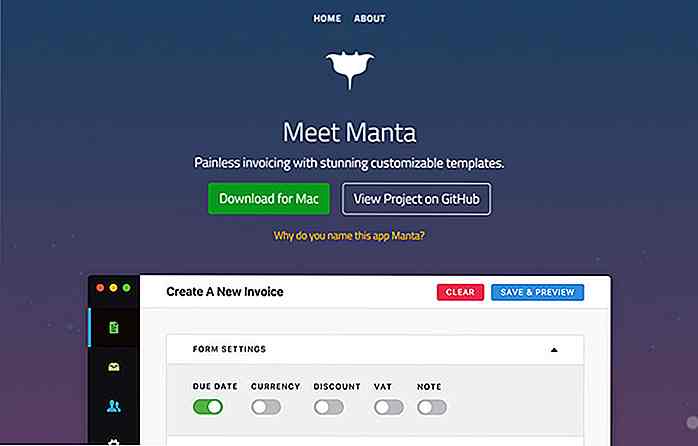
 Manta
Manta Et gratis program for å opprette og administrere fakturaer . Du kan legge til et notat, angi en valuta, bruke rabatt, legge til en liste over kunder eller kunder, legge til logoen, designe fakturamalen og laste den ned i et PDF-format . Den er tilgjengelig for MacOS, Windows og Linux. Hvis du er freelancer, kan dette være fakturaen du har latt etter å drive din freelancing-virksomhet.
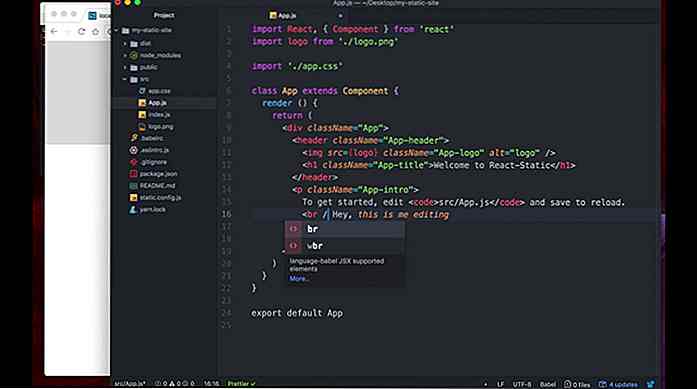
 React Static
React Static Som navnet antyder, er dette et verktøy som lar deg generere et statisk område ved hjelp av React . Den leveres med alle verktøyene som er forhåndskonfigurerte, slik at du kan komme i gang med å produsere innhold på nettet. Og som et statisk nettsted, kan du være vert for nettstedet selv i en delt hosting med lave ressurser .
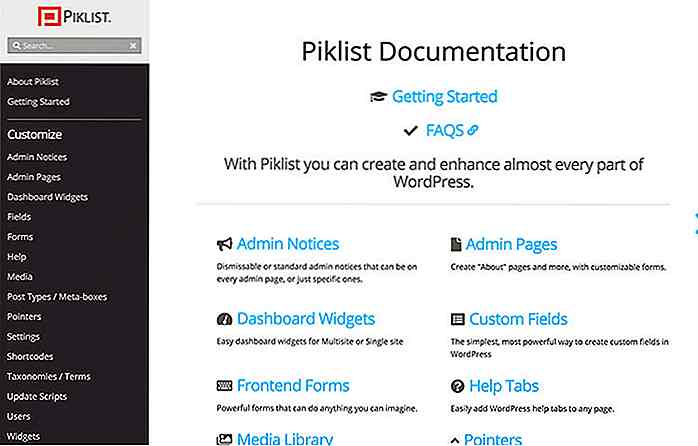
 Piklist
Piklist Piklist er en utvikling WordPress som lar deg bygge et komplekst nettsted oppsett med WordPress med mindre kode . Den leveres med et sett med hjelpefunksjoner og kroker for å utvide nesten alle deler i WordPress, for eksempel Innstillingssiden, egendefinerte felt, administrasjonsvarsler, kortnummer, widgets, taksonomier, brukere og mye mer.
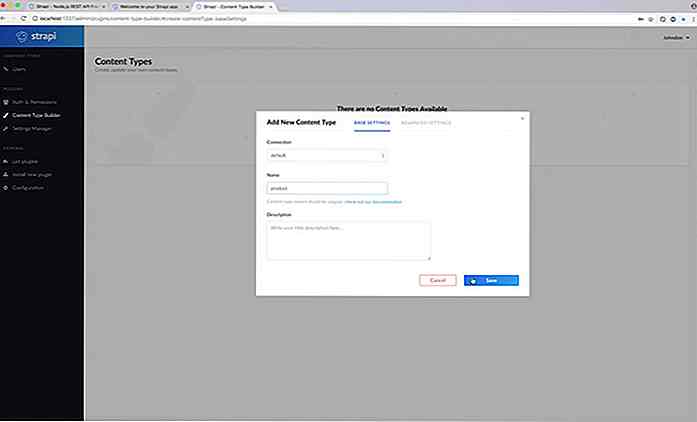
 Strapi
Strapi Et innholds-agnositisk CMS-rammeverk for å bygge et innholds-API . Den lar deg designe din egen innholdsstruktur og API, samt gir et vakkert Admin-panel for å administrere dem. Imidlertid gir det ikke innlemmingssystem innebygd. Det gir deg mulighet til å velge et hvilket som helst front-end-bibliotek med preferanser som React eller Vue.
 ParcelJS
ParcelJS ParcelJS er en bunter som mye som Webpack og Browserify, bortsett fra at det er flammende raskere og krever null konfigurasjon. Den støtter felles utviklingspakker for HTML, JS, CSS og transformatorer som PostCSS og Babel out-of-the-xbox. Så, du kan bare fokusere på koden din i stedet for å kaste bort tid på konfigurasjonen.
 GoodShare
GoodShare Et JavaScript-bibliotek for å vise sosiale medier-knappen med andelstellingen for noen sosiale medier . Den støtter mange sosiale medier, inkludert de som du aldri har hørt om som Vkontakte, Odnoklassniki, SurfingBird, også noen messingplattform som Skype, WhatsApp og LINE. GoodShare er også tilgjengelig som en Vue-komponent.
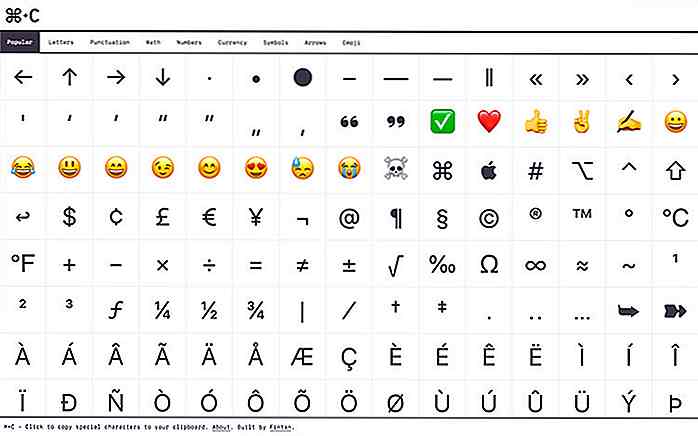
 CopyChar
CopyChar Et nettsted som lar deg finne og kopiere spesialtegn til utklippstavlen . Bokstaver, tegnsetting, matematikk, piler og emoji er noen av tegnene som er inkludert på nettstedet. Bare klikk eller trykk på et tegn for å kopiere tegnet til utklippstavlen .
 nerv
nerv Nerv er et annet reaktivt VirtualDOM-bibliotek; et alternativ til ReactJS . Den bringer den kjente syntaksen JSX of React, men med få bemerkelsesverdige forskjeller. Nerv støtter Internet Explorer 8! og det er bare en tredjedel av reaksestørrelsen. Likevel er Nerv kompatibel med React add-ons, de mest komplekse .
 HyperappJS
HyperappJS Et annet JavaScript-bibliotek som er verdt å se på å bygge webapplikasjon. Den kombinerer statlig ledelse med en virtuell DOM-motor som støtter nøkkeloppdateringer og livssyklushendelser alle uten avhengighet.
 VulcanJS
VulcanJS Vulcan er en stabel med verktøy for å bygge et moderne webprogram . Den er kombinert med React, GraphQL og Meteor pre-confifured. Siden det er en full-stack ramme som gir en hel rekke hjelpekomponenter som er finjustert til back-end og front-end, er alt bare å fungere utenom boksen . Dermed kan du få appen din oppe og løpe raskt.
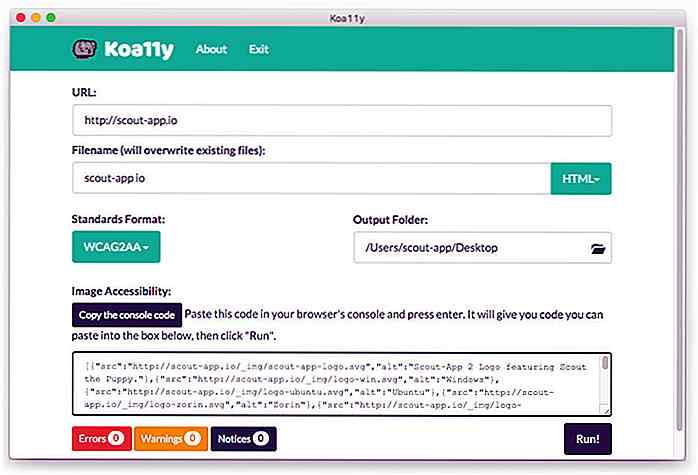
 Koa11y
Koa11y Et stasjonært program for Windows, MacOS og Linux for å undersøke tilgjengelighetsproblemer på nettstedet. Koa11y vil gi varsler og advarsler om nettstedet ditt bryter med tilgjengelighetsstandarder .
Dette bør være et verktøy i alle verktøylinjer for webutviklere. Prøv å navigere nettsteder med bare å bruke tastaturet for en dag for å forstå hvordan tilgjengeligheten er viktig.
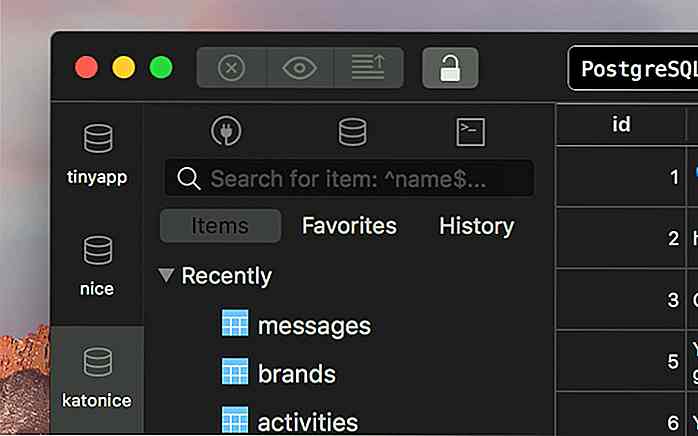
 TablePlus
TablePlus En virkelig fin GUI applikasjon for å administrere databasen . TablePlus støtter et bredt utvalg av databasemotorer, inkludert (selvfølgelig) MySQL, SQLite, Redis, Postgres, MS SQL og mye mer. TablePlus er tilgjengelig for macOS og Windows.


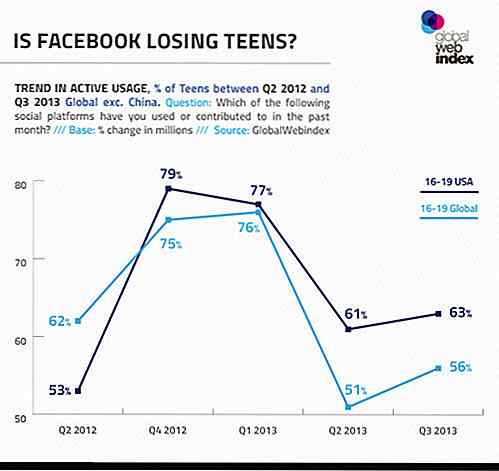
Tenåringer, Facebook og fremtiden for sosiale medier
"Tenåringer som forlater Facebook" har vært et favorittemne i tech media for en stund nå. Faktisk, tilbake i 2010, kjørte Mashable en artikkel om tenåringer og "Facebook-tretthet", og emnet har ikke vært langt fra teknikkens lepper helt siden. Mer nylig, i løpet av siste halvdel av 2013, kom emnet tilbake til forkant, med nyhetsbiter relatert til denne antatte ungdomsutvandringen fra Facebook som vises på Business Insider, The Guardian, ABC News og nesten hvor som helst i mellom.Hovedtr

Opprett bærbare apper (kjører uten installasjon) ved hjelp av Cameyo
Bærbare apper er programmene som kjører direkte på et hvilket som helst Windows-system uten behov for installasjon . Dette gjør det mulig å bære disse appene på en flash-stasjon og bruke dem på et hvilket som helst Windows-system, på kontoret, i skolelabben din eller i en offentlig nettkafe. Og når