no.hideout-lastation.com
no.hideout-lastation.com
Frisk ressurs for webutviklere - juli 2018
I denne delen av de friske ressursene har vi et mangfold av ressurser på listen. Bortsett fra noen kodebaserte verktøy som nye JavaScript-biblioteker og rammer, har vi også inkludert et par praktiske GUI-applikasjoner som jeg er sikker på at både utviklere og designere vil sette pris på.
La oss sjekke listen i detalj og gi meg beskjed om hvilken er din favoritt i kommentarfeltet nedenfor.
Unik
Et verktøy for å finne unike skrifttyper som sjelden kan sees andre steder, Unikt er nyttig for å lage en logo eller bare for å finne en skikkelig unik skriftkombinasjon for dokumentet ditt enkelt med bare noen få klikk. Når du har valgt dine preferanser, kan du laste ned og navngi den din egen skrift . Det er veldig kult!
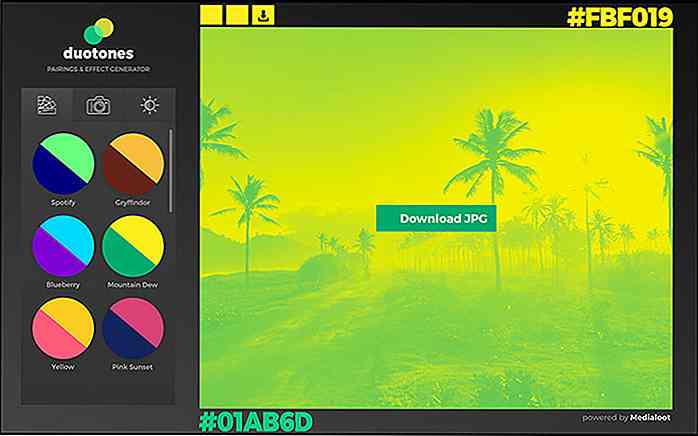
 Duotones
Duotones En enkel web-app som gjør et bilde til duotoner ; et monokromatisk bilde bestående av to kontrasterende farger. Du kan laste opp dine egne bilder eller velge bildene som verktøyet gir for å redigere og laste ned resultatet. Et godt verktøy for å skape et slående bakgrunnsbilde på nettstedene dine .
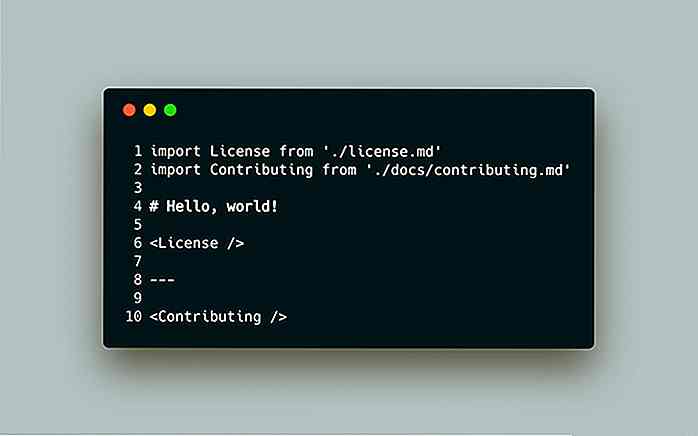
 MDX
MDX MDX er en spesifikasjon som kombinerer Markdown og JSX . Dette gjør at du kan gjøre noen galne ting som aldri blir gjort før, for eksempel å importere Markdown-filer, bruk Markdown-filen som en frittstående komponent for å inkludere i de andre filene, og bruk en React-komponent i den.
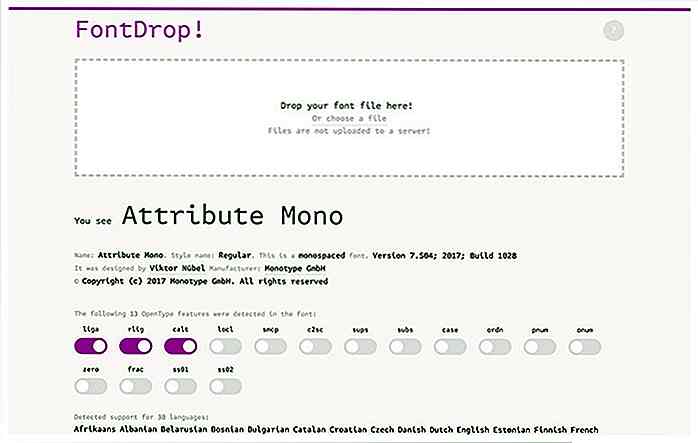
 FontDrop
FontDrop Et praktisk verktøy for å vise detaljert informasjon om skrifttypen . Bare slipp fonten, det vil vise navnet, stilen, versjonen, opphavsretten informasjonen, glyphs, støttet språk, etc. blant annet.
 DOM Testing Library
DOM Testing Library Et JavaScript-bibliotek for å teste DOM (Document Object Model). Du kan bruke dette til å skrive en testenhet for dine webgrensesnittkomponenter, slik at brukergrensesnittet fungerer som den virkelige brukeren bruker den. Dette hjelper deg også med å opprettholde UI-funksjonaliteten til brukergrensesnittet under koderefaktorering.
 dump
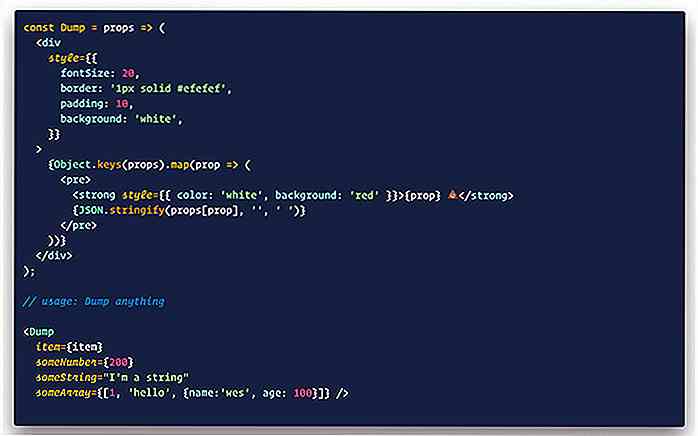
dump En enkel React-komponent til å dumpe eller logge ut i nettleseren, i stedet for i nettleserkonsollen med console.log . Verktøyet er opprettet av Wes Bos, en av de mest populære foredragsholdere i React.
 etcher
etcher En praktisk app for å blinke OS-bilder til en oppstartbar flashdisk . Denne prosessen pleide å være ganske vanskelig å følge. Med Etcher er det like enkelt som 1-2-3. Dette verktøyet støtter nesten alle store operativsystemer, inkludert Windows, Linux og MacOS.
 Ni
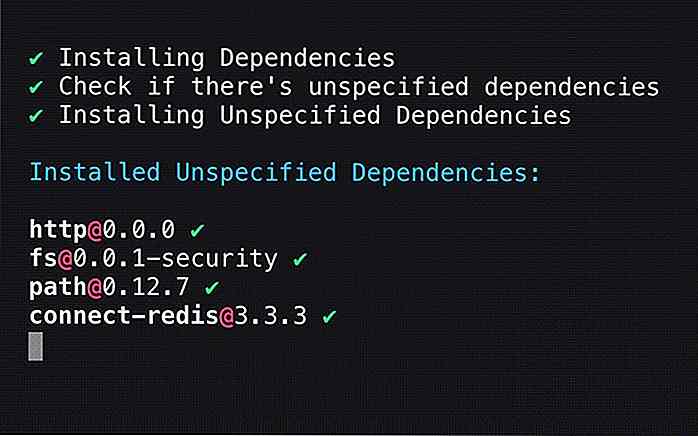
Ni En alternativ bedre måte å installere NPM-pakker på, Ni kan installere manglende avhengigheter fra package.json filen, vise de avvikte avhengighetene, og et generelt bedre grensesnitt.
 Cuttlebelle
Cuttlebelle En statisk nettsted generator for React.js., Cuttlebelle gir større utvidbarhet på en måte som du kan utvide sidelayout med React-baserte komponenter . Hvis du allerede er kjent med React.js, kan du enkelt lage et nytt oppsett og bruke det i en hvilken som helst av Markdown-filen som er mulig.
 ImgBlur
ImgBlur En enkel JavaScript-komponent for å laste bilder på en moderne måte, kommer ImgBlur med en CLI for å generere et uklart bilde fra det opprinnelige bildet . Det uskarpe bildet har en liten størrelse som lastes først før den laster opp originalen. Sjekk ut demoen for å se denne komponenten i bruk.
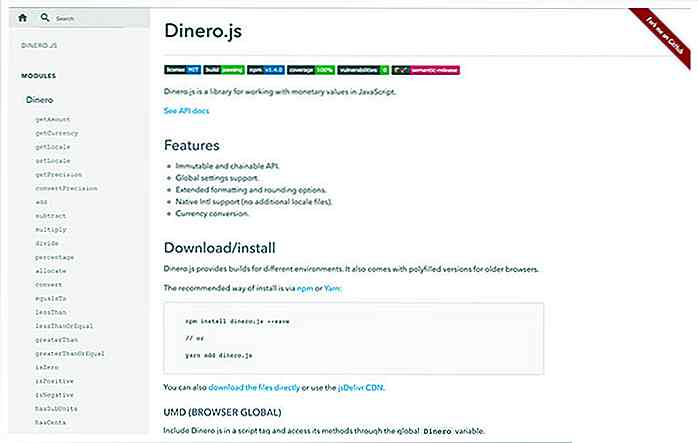
 Dinero.js
Dinero.js Et JavaScript-bibliotek for å lage, beregne og formatere penger, Dinero.s. støtter all internasjonal valuta utenom boksen . Du kan bruke biblioteket i et Node.js-miljø, laster det i nettleserne, med CommonJS eller EcmaScript 6.
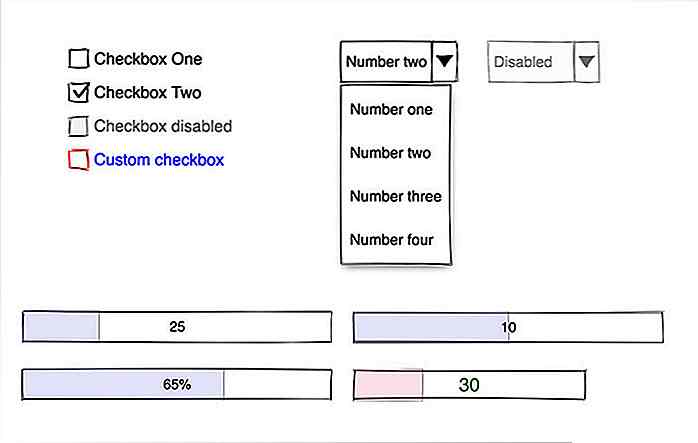
 WiredJS
WiredJS WiredJS er bygget med innfødte "Webkomponenter". Det er et unikt UI-bibliotek med et sketchy utseende. Det som er kult fra dette biblioteket er at elementene strek er trukket tilfeldig, noe som betyr at ingen to elementer vil være nøyaktig det samme . Et perfekt bibliotek for å lage wireframes eller mockups.
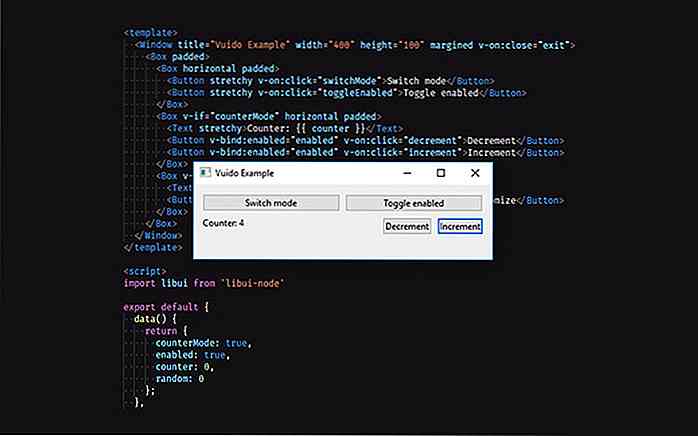
 Vuido
Vuido Vuido er et lette skrivebordsapplikasjonsramme med Vue.js. Du kan bruke Vue.js API og mange av tilleggene som Vuex, for eksempel å bygge et skrivebordsprogram for Windows, Linux og MacOS . Det er et godt alternativ til Electron.
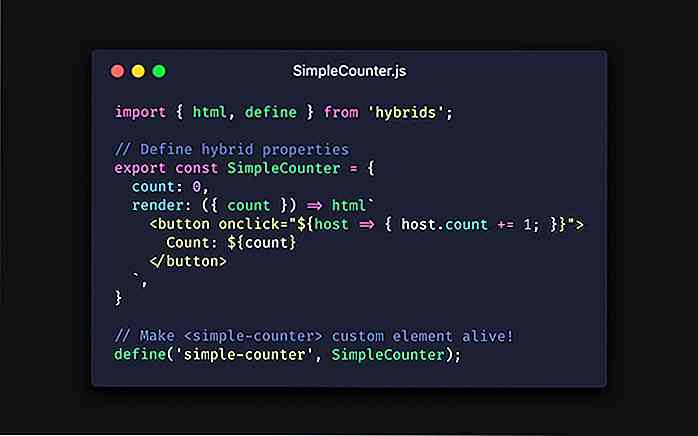
 hybrider
hybrider Et JavaScript-bibliotek for å lage et egendefinert HTML-element ved hjelp av innfødte Web-komponenter med vennligere API. Biblioteket gir en enklere API lik den som finnes i Vue.js eller React.js.
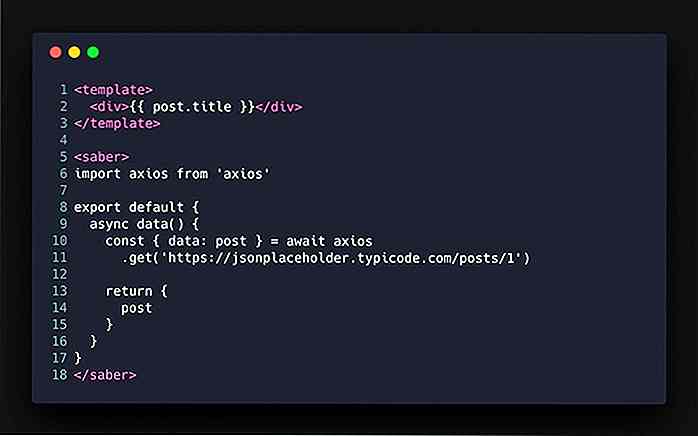
 Saber.js
Saber.js En statisk side generator bygget for Vue.js. Saber.js kommer ikke med fancy ting som i Nuxt.js. Valg og konfigurasjoner er minimal, noe som gjør det til et godt alternativ hvis du bare vil ha en statisk nettside som er lett å vedlikeholde.
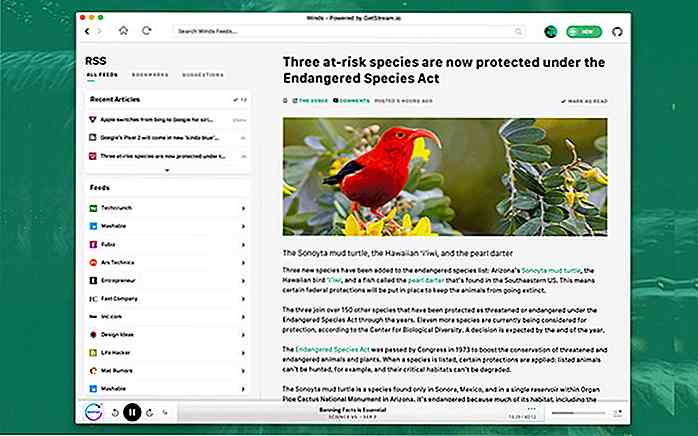
 Winds
Winds En moderne RSS- og Podcast-leser, Winds er tilgjengelig for Windows, MacOSv og Linux. Appen ser vakker og moderne ut med elvated box-skygge, runde hjørne, gradienter, og hva ikke. Dette er en god app for å administrere abonnementene dine for å holde tritt med denne raskt skiftende bransjen .
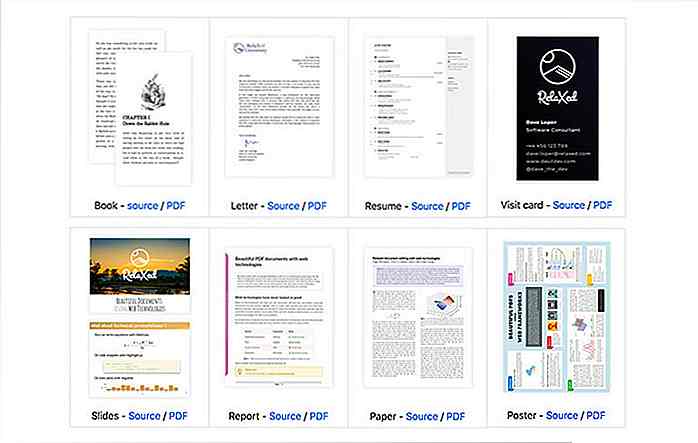
 Avslappet
Avslappet En omformer som vil slå HTML eller Pug til PDF. Du kan lage et komplekst layout ved hjelp av HTML, CSS, JavaScript og bruk Markdown for å skrive ned hovedinnholdet. På toppen av det kan du også bruke et JavaScript-bibliotek, som Chart.js for å legge til diagram og MathJax for å legge til Math-formatering.
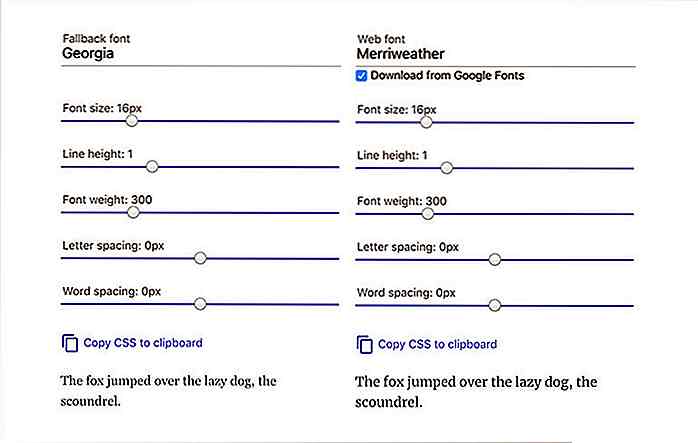
 Font Style Matcher
Font Style Matcher Et verktøy for å velge to Google Fonter og innfødt skrifttype installert i datamaskinen med det samme. Dette er et nyttig verktøy for webutvikler for å redusere den stygge FOUC (flash av ustilt innhold) når Google Fonts ennå ikke er fullt lastet.
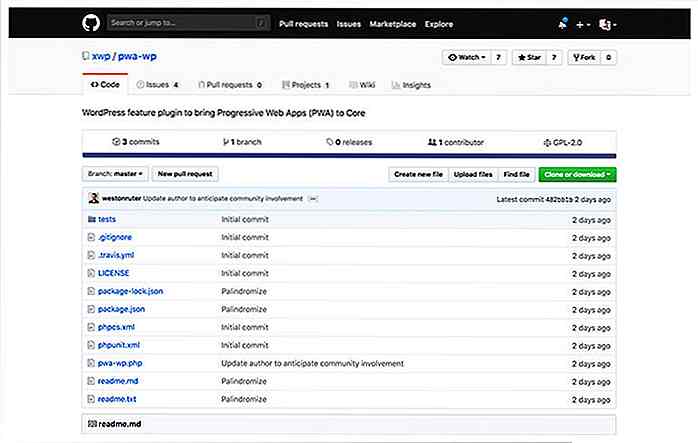
 PWA WP
PWA WP Et initiativ for å bringe PWA (Progressive Web Application) til WordPress Core . På dette tidspunktet er dette prosjektet i tidlig stadium. Dette er et interessant prosjekt å følge spesielt hvis du jobber primært i WordPress økosystem.
 Blueprint.js
Blueprint.js Et React-basert UI-bibliotek inneholder Blueprint.js en gjeng med de faste som knappen og fanene, og andre UI-komponenter som vanligvis trengs for å bygge moderne webapplikasjoner Omnibar; en flytende søkeboks som mye som Spotlight eller Alfred app i macOS .


Bitcoin Alternativer: 15 Cryptocurrencies du bør vite
Bitcoin har hatt enorm vekst i 2017, men prisen er nesten toppet til 4, 5k USD, noe som begrenser ytterligere investeringer på grunn av høy pris. Og det er derfor, altcoins som Ethereum og Dash er i ferd med å bli fremhevet i disse dager.Hvis du spør meg, er det å investere i altiner en god strategi, da disse er nye og lavverdige i forhold til Bitcoin, og dermed har større sjanse til å vokse over tid. Og la

20 gratis brosjyre PSDer du kan laste ned
For en stund siden presenterte vi to flotte samlinger av brosjyredesigner for din inspirasjon, som ble populært mottatt IMAGE: leserne. Så i dag bestemte vi oss for å dele med deg gratis brosjyre PSDer du kan tilpasse og bruke.En godt designet brosjyre kan være et flott markedsføringsverktøy og hjelpe merkevaren din bli lagt merke til . Å de