no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - oktober 2017
Denne måneden vil Fresh Resouces være litt annerledes enn de foregående månedene. Vi, webutviklere, lever i en industri med rask forandring, og jeg har sett mange kunngjøringer fra noen av de største teknologibedrifter som Google, Microsoft, Firefox og PHP, noe som vil forandre måten vi bygger på. nettet.
I denne delen vil halvdelen av vår liste være om disse kunngjøringene. Så vær klar til å hilse på fremtiden!
Viktig bildeoptimalisering
Det er en uttømmende artikkel for å optimalisere et bilde på nettet skrevet av Addy Osmani. Det er ikke som andre oppskrivninger som dreier seg om how-to, eller gjør og ikke bare.
Denne artikkelen går deg faktisk gjennom de tekniske detaljer og vitenskapen bak optimaliseringen . Du finner også grundig informasjon om flere optimaliseringsmetoder og bildeformater, verktøy, tips og noen eksempler på virkelige verdener .
 PHP 7.2
PHP 7.2 En omfattende referanse om hva som kommer til PHP 7.2 . Bortsett fra tillegg som forbedrer PHP-applikasjonsytelsen, kommer PHP 7.2 også med avskrivninger der flere ting skal fjernes og ikke lenger skal brukes.
I PHP 7.2 er det to funksjoner som skal avvikles, nemlig create_function() og __autoload() . Hvis du er en webutvikler, må du se koden din og foreta nødvendige endringer . Jeg har sett mange WordPress-plugins som fortsatt bruker disse to funksjonene.
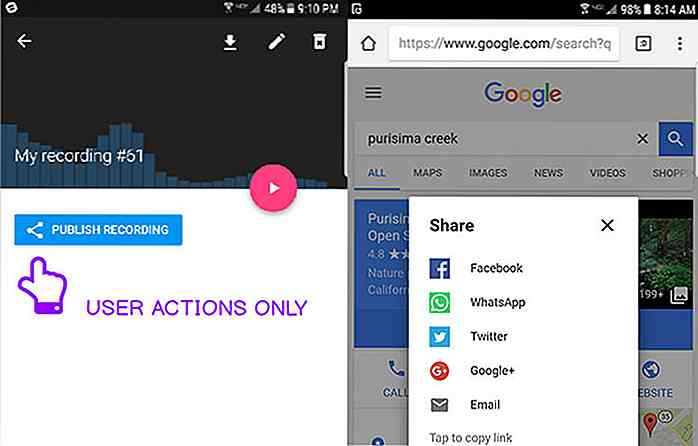
 Web Del API
Web Del API Jeg så ærlig ikke at denne APIen kom til nettet. Men siden halvparten av samspillet vårt på nettet handler om "deling", vil denne API-en i stor grad gjøre det enklere for webutviklere å bygge opp en opprinnelig delingserfaring, spesielt på mobilplattformen.
Denne API-en er for tiden bare tilgjengelig i Google Chrome for skrivebord og Android. Sjekk ut denne Youtube-videoen for å se den i aksjon.
 Image Async Attribut
Image Async Attribut En annen ting som vil revolusjonere nettet er async for img-elementet. På tidspunktet for skrivingen er det en håndfull tilnærminger for å laste bildet somynkront, som innebærer et lite lurt med JavaScript . Snart vil vi bare kunne legge til async=on img elementet.
 Firefox Quantum
Firefox Quantum Mozilla har aggressivt presset oppdateringer til Firefox med noen forbedringer, kodenavnet "Project Quantum". Den inkluderer Quantum CSS - en ny motor for ekstremt rask CSS-rendering, et nytt brukergrensesnitt og nye DevTools .
Utgivelsen er i ferd med å trekke seg i webutviklere, og noen har allerede byttet hovedleseren til Firefox. Det er mer å komme inn i dette prosjektet, inkludert Quantum DOM og WebRender. Skal vi se Node.js contender basert på Firefox Quantum-motor? Vel, kanskje ja.
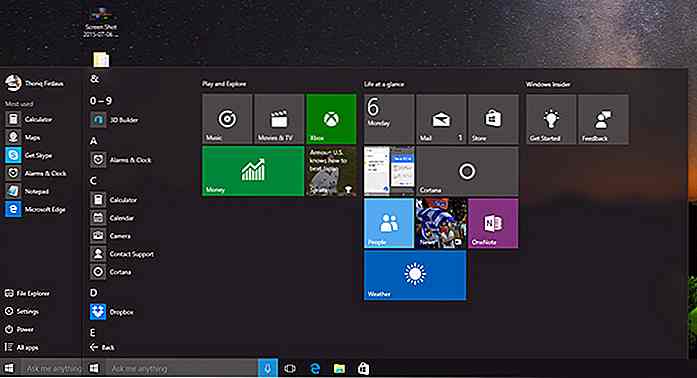
 MS Edge for iOS og Android
MS Edge for iOS og Android Microsoft har nettopp annonsert å utgjøre sin nyeste nettleser, Edge, til iOS og Android . Dette betyr at det er en nettleser for at nettsteder skal teste med.
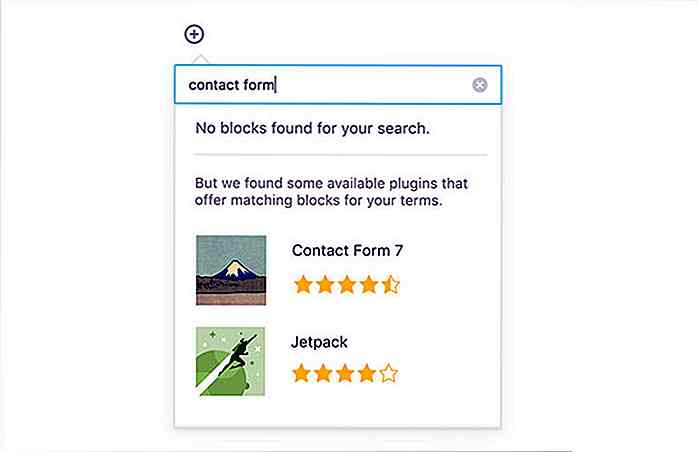
 Gutenberg
Gutenberg WordPress er for tiden på et ambisiøst prosjekt, koden heter Gutenberg. Gutenberg er en ansiktsløftning til WordPress editor bygget nesten helt med JavaScript .
På dette punktet er Gutenberg bygget med React, men prosjektet vurderer et annet rammeverk som Preact, Vue eller noe annet. Det er en komplisert situasjon for nå. Så, for WordPress-utviklere bygge temaer og plugins, hold øynene på prosjektet, da det vil forandre måten vi bygger WordPress for alltid .
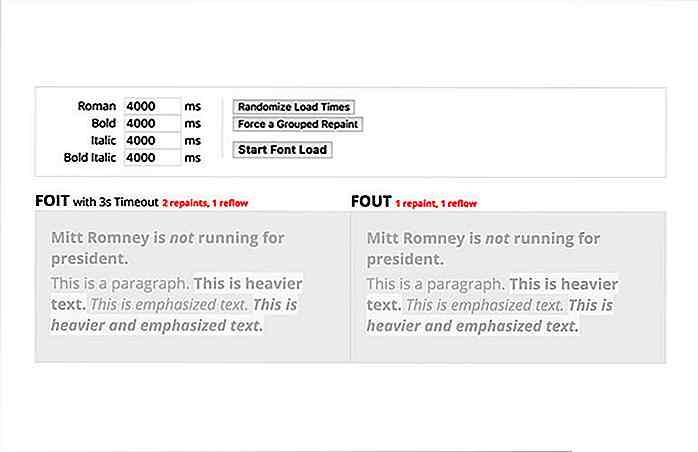
 FoitFout
FoitFout FoitFout er et praktisk verktøy for å sammenligne to forskjellige tilnærminger, såkalt FOIT og FOUT, for å laste tilpassede fonter på nettet . Med dette verktøyet kan du etterligne de to tilnærmingene og bestemme hvilken tilnærming som passer best for nettstedet ditt.
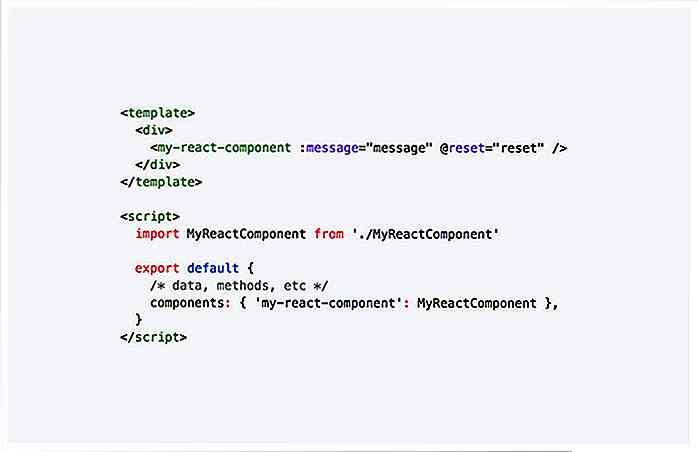
 Vuera
Vuera Vuera er et JavaScript-bibliotek som lar deg bruke Vue og React sammen . Du kan inkludere en Vue-komponent fra en .vue eller bruke en React-komponent i Vue. Teamet ditt kan nå være mer produktivt med alle rammer som de foretrekker å bruke.
 flyttbare
flyttbare "Draggable" er et fantastisk bibliotek fra Shopify. Den er bygget på toppen av den lokale nettleseren Drag-n-Drop API, og lar deg få en omfattende API for å jobbe med . I tilfelle det ikke gir noe du trenger, kan du skrive en egendefinert modul for å utvide funksjonaliteten . Sjekk ut demoen for å se hvordan det fungerer.
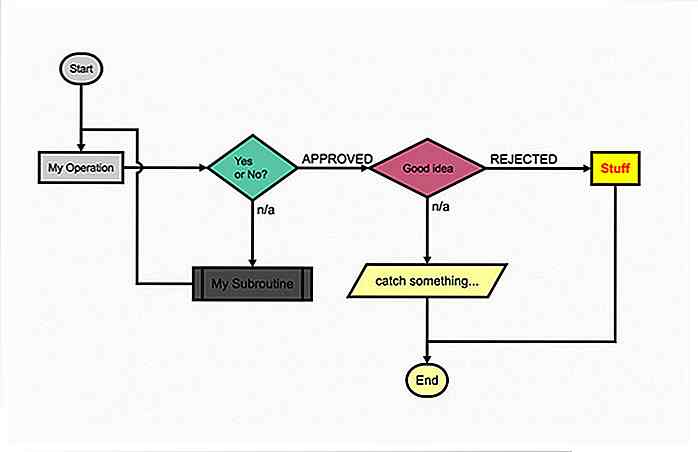
 FlowchartJS
FlowchartJS Som navnet antyder, er FlowchartJS et bibliotek som gjør det mulig å bygge flytskjema som i PowerPoint . På samme måte kan du lage ulike former for diagram, inkludert sirkel, ellipse, firkant, diamant, trekant, etc.
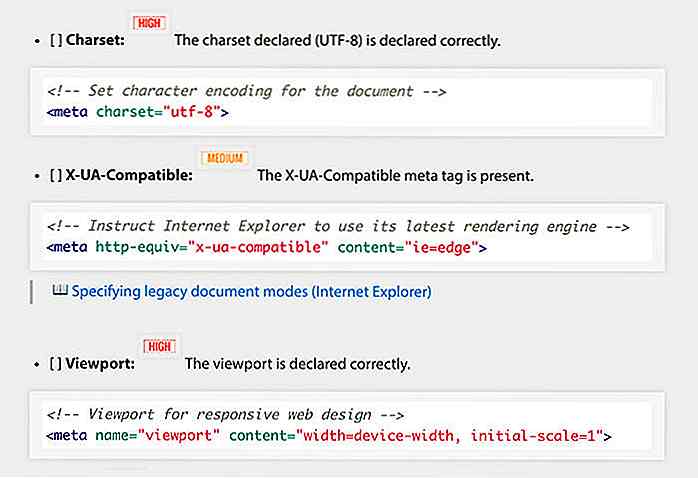
 Front og sjekkliste
Front og sjekkliste En håndfull sjekkliste for å bygge HTML-sider fra mange års erfaring . Sjekklisten dekker en rekke deler av en nettside som hodetiketten, CSS, JavaScript, Tilgjengelighet, Forestillinger og til og med SEO.
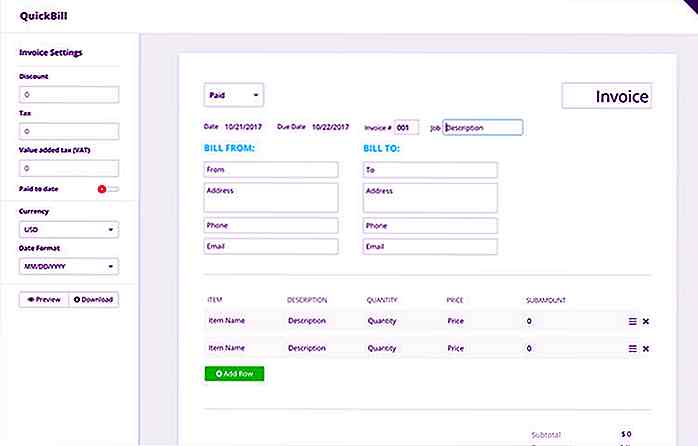
 QuickBill
QuickBill En lett og enkel webapplikasjon for å opprette en faktura . Den bruker innfødte nettleserteknologier og APIer til å kjøre, slik at ingen konto er nødvendig. Bare gå til nettsiden, legg til elementene i fakturaen, og generer PDF-filen. Det er det!
 mocka
mocka Mocka er en innholdsplassholder som du kan bruke til prototyping nettsted . Det er bare 500 byte og fullt tilpassbart. Du kan enkelt inkludere den i prosjektets CSS-fil ved å bruke Sass mixin.
CSS gir en rekke klasser, inkludert mocka-media å lage et bildeplassholder, mocka-heading å lage en overskrift og mocka-text å lage en vilkårlig tekst.
 VueStar
VueStar VueStar er en Vue-komponent for å legge til en glitrende effekt når du klikker på et ikon, ligner på hva Twitter gjør med "hjerte" -ikonet i mobilappen. Komponenten introduserer et nytt element kalt vue-star hvor du kan legge det til i nettalderen. Og du er ferdig!
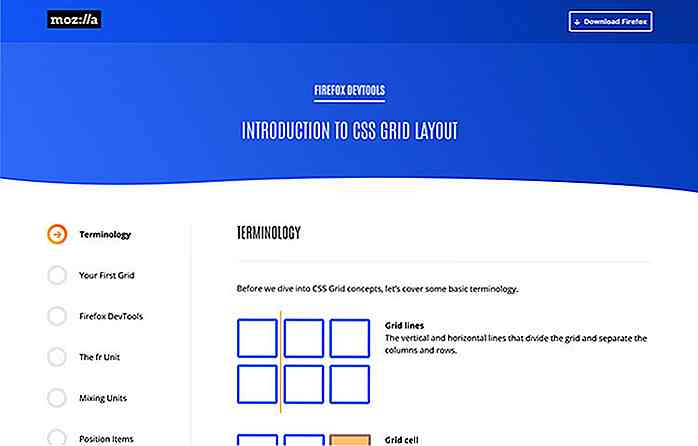
 Grid Playground
Grid Playground CSS Grid introduserer et nytt konsept på nettet for å bygge en layout og det er litt komplekst ved første øyekast gitt de mange nye egenskapene den har.
GridPlayground er i utgangspunktet et Mozilla-initiativ for å lære CSS Grid og å presse CSS Grid adopsjon fremover . Selv Firefox bringer et nytt verktøy til DevTools for å inspisere Grid layout.
 Utklippsbehandling
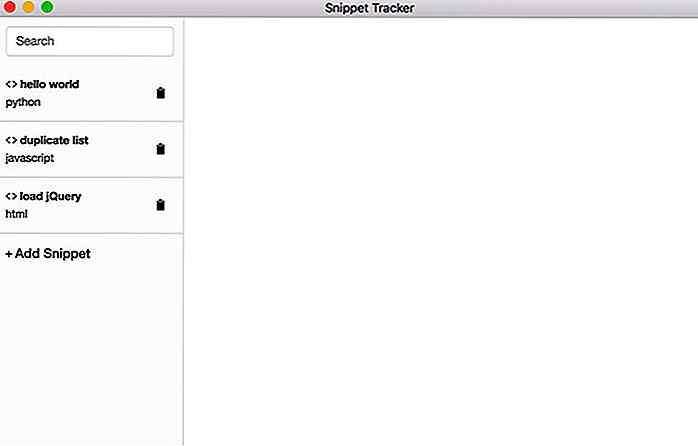
Utklippsbehandling "Snippet Manager" er en enkel app for å lagre og administrere kodestykker . Du kan opprette et nytt element, lime inn koden og sette punktet. På dette punktet er ingenting for fancy, og det gir bare kildekoden som du må kompilere ved hjelp av NPM.
 IBM Plex
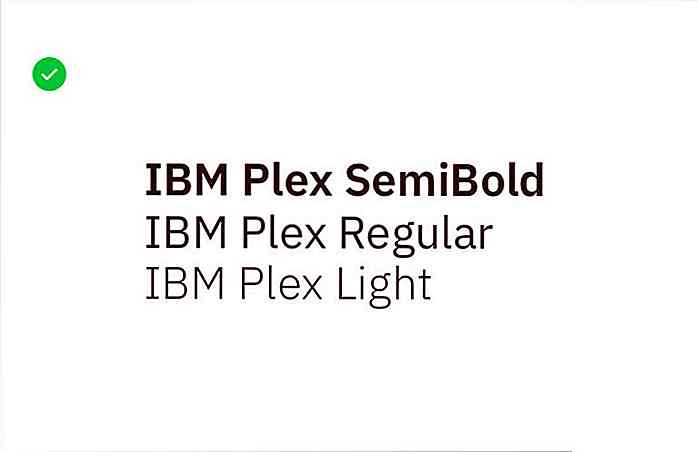
IBM Plex En ny skrifttypefamilie designet av IBM kalt IBM Plex som også setter stilguider i IBMs corporate typografi. Den består av tre skrifttyper Sans-serif, Serif og Mono. Bunten kommer også med skriften til Sketch App.
 Tabbed Interface
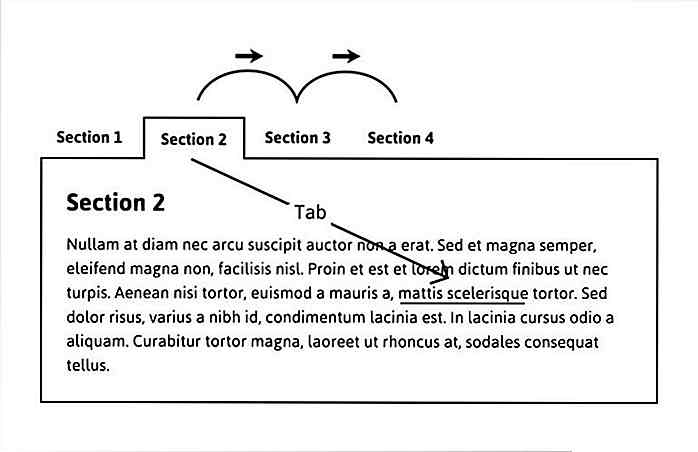
Tabbed Interface En flott gjennomgang gjennom bygging av progressiv og tilgjengelig flippsnavigering med minimal bruk av JavaScript . En stor ressurs for de som ønsker å lære mer om tilgjengelig design.

SwissInCSS
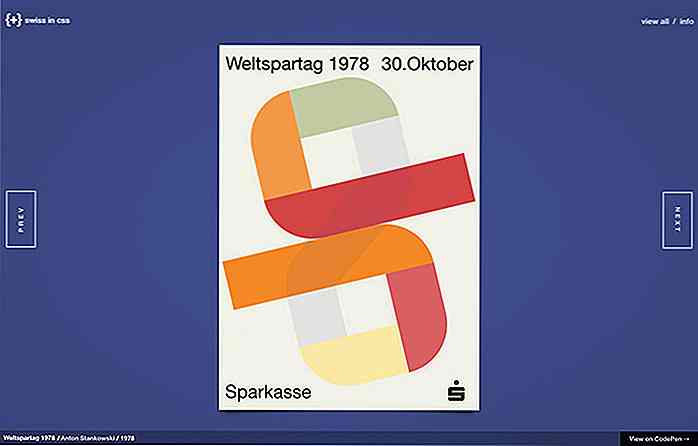
SwissInCSS utstiller flere klassiske sveitsiske plakatdesigner uten å bruke CSS. Kildekoden er tilgjengelig i CodePen.


20 Instagram-kontoer Matelskere må følge
Med 50 000 brukere som laster opp 5000 bilder hver time på tvers av planeten, representerer Instagram en stor mobilfotograferingsbevegelse som forbløffer og inspirerer. Og ærlig, hva er en bedre inspirasjon enn mat? En god tallerken med mat tilfredsstiller ikke bare ganen din, men presentert riktig kan også være en fest for øynene dine.I dag

Slik forbedrer du personvernet ditt på Facebook
Verken jeg støtter #DeleteFacebook-kampanjen, heller ikke planlegger jeg å slutte fra Facebook, men for å være forsiktig fra slutten gjorde jeg endringer i kontoen min for å forbedre min Facebook-personvern. Jeg tror at ingen ønsker å ha noe stjålet, enn si personlige data ; og selv om man ikke fullt ut kan kontrollere dataene på Facebook, kan man sikkert beskytte den.I dette