no.hideout-lastation.com
no.hideout-lastation.com
Generer CSS Quantity Queries med QQ Builder
Få utviklere vet om eller bruker CSS-spørringer på deres nettsider. Det er en ganske komplisert funksjon, men også nyttig når du har varierende elementer i en beholder .
En kvantitetsforespørsel kan endre / oppdatere CSS-egenskaper basert på forhåndsdefinerte grenser for barnelementer . Hvis du for eksempel har mer enn tre elementer i en liste, kan du få skrifttypen mindre til å lagre rom. Et annet eksempel er å oppdatere bredden på en kobling basert på antall koblinger i en navigasjonsmeny.
Oppgaver som disse kan bli komplisert raskt, men takket være Quantity Queries Builder trenger du ikke å huske noen forvirrende syntaks.
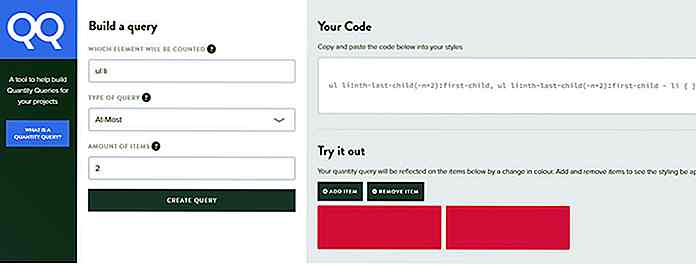
 Denne webappen genererer all koden for deg å spare tid. Du må velge mellom tre rullegardinmenyer som tilpasser antall spørringen. De jobber slik:
Denne webappen genererer all koden for deg å spare tid. Du må velge mellom tre rullegardinmenyer som tilpasser antall spørringen. De jobber slik:- Selector - hvilket barnelement (e) skal telles
- Forespørselstype - velg mellom "maksimalt", "minst" eller en kombinasjon av "høyst" og "minst"
- Beløp - totalt antall gjenstander som skal filtreres
Dette virker forvirrende i kode, men det er et veldig enkelt konsept. Antall spørringer lar deg bruke CSS egenskaper basert på totalt antall barnelementer .
Så du kan legge til visse CSS-stiler når det er minst fire barnelementer (4 eller flere). Eller du kan bare legge til stiler når det er høyst 4 barns elementer (0-4 barn).
Med kombinasjonsvelgeren kan du definere nøyaktig hvor mange minimum og maksimum barn som er nødvendige for å vise bestemte CSS-egenskaper.
 I eksemplet på skjermbildet ovenfor har jeg satt totalene "til de fleste" til 2. Dette betyr at når jeg har 0, 1 eller 2 barn, er blokkene røde. Hvis jeg legger til en til å få 3 barn, blir alle blokkene blå.
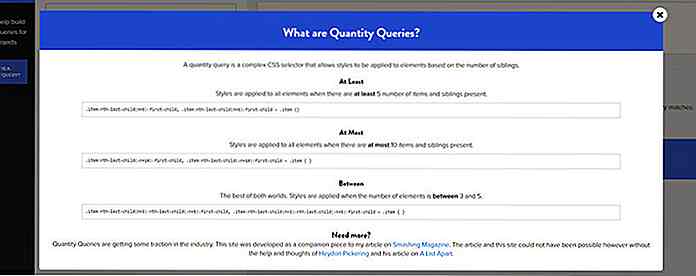
I eksemplet på skjermbildet ovenfor har jeg satt totalene "til de fleste" til 2. Dette betyr at når jeg har 0, 1 eller 2 barn, er blokkene røde. Hvis jeg legger til en til å få 3 barn, blir alle blokkene blå.Hvis du ikke har noen anelse om hva som skjer, kan du klikke på den lille informasjonsboksen i sidefeltet. Det vil gi opp et modalvindu med fakta og syntaks som forklarer spørsmålet om antall spørringer.
 Dette er et veldig praktisk verktøy for både nybegynnere og erfarne utviklere . Det vil spare mye tid i det lange løp, og det vil hjelpe deg med å skape mer dynamiske nettsteder .
Dette er et veldig praktisk verktøy for både nybegynnere og erfarne utviklere . Det vil spare mye tid i det lange løp, og det vil hjelpe deg med å skape mer dynamiske nettsteder .For å komme i gang, besøk QQ Builder-nettstedet og begynn å tilpasse funksjonene dine . Du kan leke med resultatene og sjekke levende forhåndsvisning i høyre rute for å lære hvordan endringene påvirker barnets elementer.
Dette prosjektet er også tilgjengelig på GitHub, slik at du kan sjekke kildekoden eller til og med laste ned en kopi lokalt . Og hvis du elsker denne appen eller har noen spørsmål / forslag til skaperen Drew Minns, kan du skyte ham en rask tweet @drewisthe.

Hvordan lage animasjoner og overganger med Motion UI
Animasjoner og overganger tillater designere å visualisere endring og skille mellom innhold. Animasjoner og overganger er bevegelige effekter som hjelper brukere å gjenkjenne når noe endres på nettstedet, for eksempel de klikker på en knapp og et nytt stykke informasjon vises på skjermen. Å legge til bevegelse til apper og nettsteder forbedrer brukeropplevelsen, da det gir brukerne mulighet til å gi mening på en mer intuitiv måte .Vi kan la

10 Open Source CMS for å bygge e-handelsnettsteder
Det er noen løsninger på å bygge et e-handelsnettsted som inneholder alle verktøy og funksjoner for praktisk online shopping, for eksempel produktkatalog, lagerstyring, handlekurv, samt betalingsgateways.Du kan f.eks. Gå med den verste e-handelsruten, banken på Shopify eller BigCommerce, som vil være vert for nettsteder i deres server, oppsett, vedlikeholde og oppgradere nettstedet ditt så lenge du abonnerer på tjenesten deres (vanligvis månedlig) . Hvis du