no.hideout-lastation.com
no.hideout-lastation.com
Komme i gang med React.js
React.js er et fleksibelt og komponentbasert JavaScript-bibliotek for å bygge interaktive brukergrensesnitt . Den ble opprettet og åpnet av Facebook og brukes av mange ledende teknologibedrifter som Dropbox, AirBnB, PayPal og Netflix. React tillater utviklere å lage datatunge apper som kan oppdateres smertefritt ved å gjenopplive bare de nødvendige komponentene .
Reagere er View-laget fra MVC- programvareutformingsmønsteret, og det fokuserer hovedsakelig på DOM-manipulering . Som i dag snakker alle om React, i dette innlegget tar vi en titt på hvordan du kan komme i gang med det .
 Installer React
Installer React Du kan installere React enten med npm pakkebehandling eller ved å legge til nødvendige biblioteker manuelt på HTML-siden din. Det anbefales å bruke React with Babel som lar deg bruke ECMAScript6-syntaks og JSX i React-koden.
Hvis du vil installere React manuelt, anbefaler de offisielle docs å bruke denne HTML-filen . Du kan laste ned siden ved å klikke på File > Save Page As... i nettleseren din. Skriptene du trenger (React, React DOM, Babel) vil også bli lastet ned i react-example_files/ mappen. Deretter legger du til følgende skriptkoder til
I stedet for å laste dem ned, kan du legge til React-skriptene fra CDN også.
Du kan også bruke de minifiserte versjonene av de ovennevnte JavaScript-filene:
Hvis du hellere vil installere React med npm, er den beste måten å bruke Create React App Github repo laget av Facebook Incubator - dette er også løsningen som React docs anbefaler. Bortsett fra React, inneholder den også Webpack, Babel, Autoprefixer, ESLint og andre utviklerverktøy . For å komme i gang, bruk følgende CLI-kommandoer:
npm installer -g opprett-reager-app opprett-reager-app min-app cd min-app npm start
Når du er klar, kan du få tilgang til den nye React-appen på localhost:3000 URL:
 Hvis du vil lese mer om hvordan du installerer React, sjekk installasjonsretningslinjen for dokumentene.
Hvis du vil lese mer om hvordan du installerer React, sjekk installasjonsretningslinjen for dokumentene.React og JSX
Selv om det ikke er obligatorisk, kan du bruke JSX-syntaksen i React apps. JSX står for JavaScript XML, og det overgår til vanlig JavaScript . Den store fordelen med JSX er at den lar deg inkludere HTML i JavaScript-filer, derfor gjør det å definere React-elementer enklere.
Her er de viktigste tingene å vite om JSX:
- Merker som starter med små bokstaver (lavere kamel tilfelle) gjengis som vanlige HTML-elementer .
- Merker som starter med stor bokstav (øvre kamel tilfelle) blir gjengitt som React komponenter .
- Enhver kode skrevet i krøllete braces {...} tolkes som bokstavelig JavaScript .
Hvis du vil vite mer om hvordan du bruker JSX med React, sjekk ut denne siden fra dokumentene, og for standard JSX dokumentasjon kan du se på JSX wiki.
Opprett React-elementer
React har en komponentbasert arkitektur der utviklere lager gjenbrukbare komponenter for å løse forskjellige problemer. En React-komponent er bygget opp av noen eller mange React-elementer som er de minste enhetene av React apps .
Nedenfor kan du se et enkelt eksempel på et React-element som legger til en Klikk meg-knapp på en HTML-side. I HTML legger vi til en
"myDiv" ID som vil bli befolket med React elementet . Vi lager vårt React-element i en Vi gjør vårt React-element med metoden ReactDOM.render() som tar to nødvendige parametere, React elementet ( ) og dets container ( document.getElementById('myDiv') ). Du kan lese mer om hvordan React-elementer fungerer i delen "Rendering Elements" i dokumentene.
Opprett komponenter
Reaktorkomponenter er gjenbrukbare, uavhengige brukergrensesnitt hvor du enkelt kan oppdatere dataene. En komponent kan være laget av ett eller mange React-elementer. Rekvisitter er vilkårlig innspill du kan bruke til å sende data til en komponent. En React-komponent fungerer som JavaScript-funksjoner, hver gang den påberopes, genererer den en slags utgang .
Du kan enten bruke den klassiske funksjonssyntaxen eller den nye ES6-klassens syntaks for å definere en React-komponent . I denne artikkelen bruker jeg sistnevnte, slik Babel gir oss mulighet til å bruke ECMAScript 6. Hvis du er interessert i hvordan du lager en komponent uten ES6, kan du se på komponentene Components and Props i docs.
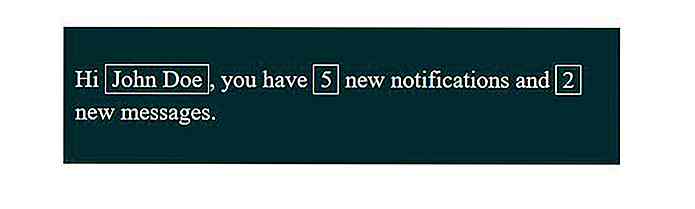
Nedenfor kan du se den enkle React-komponenten vi skal lage som et eksempel. Det er et grunnleggende varsel som brukeren ser etter å logge på et nettsted. Det er tre deler av data som vil skifte fra tilfelle til sak : Brukerens navn, antall meldinger og antall meldinger, vi vil passere disse som rekvisitter .
 Hver React-komponent er en JavaScript-klasse som utvider
Hver React-komponent er en JavaScript-klasse som utvider React.Component . Vår komponent blir kalt Stats som gir brukeren en grunnleggende statistikk. Først oppretter vi klassen Stats med class Stats extends React.Component{…} syntaks, så vi gjør det til skjermen ved å ringe ReactDOM.render() metoden (vi har allerede brukt sistnevnte i forrige seksjon). Klassestats utvider React.Component {render () {return ( Hei {this.props.name}, du har {this.props.notifications} nye varsler og {this.props.messages} nye meldinger.
); }} ReactDOM.render ( Det første argumentet til metoden ReactDOM.render() består av navnet på vår React-komponent () name, notifications og messages ) med sine verdier. Når vi erklærer verdiene til rekvisitter, skal strengene være vedlagt anførselstegn (som "John Doe" ) og numeriske verdier innenfor krøllete parenteser (som {3} ).
Merk at på grunn av JavaScript brukte vi className stedet for class for å bestå et klassetributt til en HTML-kode ( className="summary" ).
Den tilsvarende HTML-siden er følgende:
I React docs er det mange andre kule eksempler på hvordan du bygger og administrerer React-komponenter, og hva annet å vite om rekvisitter .
Videre lesning
Facebook introduserte med React en ny type rammeverk i frontend-utvikling som utfordrer MV * -designmønsteret . Hvis du vil forstå bedre hvordan det fungerer og hva du kan og ikke kan oppnå med det, er det noen interessante artikler som kan hjelpe:
- Facebooks blogginnlegg om hvorfor de bygget React .
- Andrew Rays strålende bloggpost på det gode og det dårlige av React .
- Codementor på hvordan React and AngularJS sammenligner .
- FreeCodeCamps tenkemåte om MVC er død på fronten .
- HackerNons artikkel om hvordan du optimaliserer reaksjonsrelatert ytelse .

Google begynner å teste Instant Apps-funksjonen for Android
Tilbake på Google I / O, drømte Google en liten funksjon som heter "Instant Apps" som kommer til å gjøre veien til Android-enheter. Etter en lang ventetid er Google klar til å begynne å teste denne funksjonen med et lite antall partnere.For de som ikke vet hva Instant Apps-funksjonen handler om, er det Googles måte å bryte innfødte apps i små pakker som kan kjøres øyeblikkelig bare ved å trykke på nettadressen. Den beste de

Legg til forhåndsdefinerte knapper til nettstedet ditt med Butns.css
Frontend-rammer, for eksempel Bootstrap, kommer med sine egne knappestiler, men de har vanligvis ikke mye variasjon .Det frie Butns-biblioteket tilbyr en rekke tilpassede knappestiler uten at hele rammen er vedlagt. Dette er perfekt for utviklere som allerede har en tilpasset side design, men ønsker ikke å håndtere sine egne knappestiler.Du