no.hideout-lastation.com
no.hideout-lastation.com
Google Polymer - Hvordan det vil endre måten Web Apps er bygget
Sammen med Google Photos har Google også bygget Polymer fra bunnen av, og tar opp ytelsesforbedring og effektivitet. Tenk på Polymer som en SDK (Software Development Kit) på nettet, noe som gjør webapplikasjonsutvikling så mye raskere med en ny standard kalt Web Components.
Webkomponenter tillater oss å lage egendefinerte elementer og koder for våre nettsteder . I dette innlegget vil vi se på hvordan de egendefinerte elementene i Google Polymer kan hjelpe til med å utvikle webapplikasjoner. I tillegg vil vi også se på noen få demoer om hvordan disse egendefinerte elementene kan settes i bruk.
Om webkomponenter
Den beste måten å forstå hvordan webkomponenter fungerer, er å se på gjeldende standardelementer som
UI-kontrollspilleren er skjult under som Shadow Roots, også kjent som Shadow DOM . For å se Shadow DOM, start Chrome DevTools > klikk på Cog- ikonet> velg Vis user agent shadow DOM- alternativet.
I det følgende skjermbildet kan du finne en stabel med
 I dag, med webkomponenter, kan vi også nevne våre egne elementer. Vi kan bygge et element som,
I dag, med webkomponenter, kan vi også nevne våre egne elementer. Vi kan bygge et element som, Videre kan disse egendefinerte elementene også ha et par aksepterte egendefinerte attributter. I forhold til username som vil bli brukt til å spesifisere Twitter brukernavn.
Egendefinerte elementer i polymer
Polymer kommer med en mengde elementer som står for (nesten) alle webapplikasjoner behov. Google deler disse elementene i grupper: Jernelementer, Papirelementer, Google Webkomponenter, Gullelementer, Neonelementer, Platinumelementer og Molekyler.
1. Jernelementer
Jernelementer er en samling av grunnleggende elementer. Disse grunnleggende elementene er det vi vanligvis bruker til å bygge en nettside, for eksempel en inngang, skjema og bilde. Forskjellen er Polymer legger til noen ekstra krefter til disse elementene.
Alle elementene i denne gruppen er for eksempel prefixet preload, fade og placeholder :
Eksemplet ovenfor vil først vise bildeplassholderen og deretter falme inn i selve bildet i src da det er fulllastet, og utfører en jevn bildepåvirkning .
2. Papirelementer
Papirelementene er en gruppe av Material Design-elementer. Material Design er Google design språk for å gjøre brukergrensesnitt og erfaring på tvers av Google-plattformer både web og Android apps mer visuelt konsekvente. Noen elementer som er unike for Material Design er Paper and Floating Action Button (FAB).
Papir
Papir er Googles metafor for mediet som ligger til grunn for innholdet . For å legge til et papir med Polymer bruker vi
elevationå løfte papiret, og dermed legge til en skygge for å forsterke høydenanimatedvil bruke animasjon som endring av papirhøyde.
Flytende handlingsknapp (FAB)
Den flytende handlingsknappen (FAB) er en sirkulær knapp med et ikon som flyter på skjermen, vanligvis med en stand-out-farge. Google foreslår at denne knappen har en ofte tilgjengelig funksjon. Her er et eksempel:
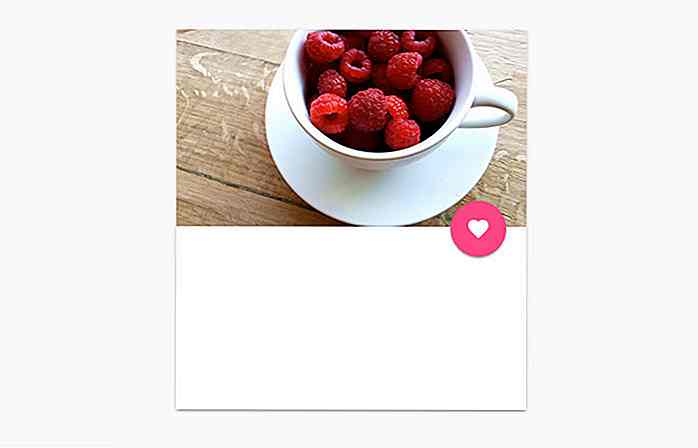
Følgende kodestykke legger til et papirmateriale med et bilde og en FAB.
Vi får følgende resultat:
 Vi har et bilde med et "hjerte" -knapp som flyter på toppen av det. Klikk på for å Liker bildet, da knappen gir en krusningseffekt for å bekrefte klikket.
Vi har et bilde med et "hjerte" -knapp som flyter på toppen av det. Klikk på for å Liker bildet, da knappen gir en krusningseffekt for å bekrefte klikket.- Se papirdemonoen
3. Google Webkomponenter
Google Web Components er spesielle elementer som håndterer Google APIs og tjenester som Google Maps, Youtube, samt Google Feed, for å nevne noen. Elementer i denne gruppen gjør samhandling med Googles tjenester bare noen få linjer unna .
Følgende er et eksempel for å vise et Google Map ved hjelp av
Dette er Googleplex
Som du kan over, er det latitude og longitude å spesifisere plasseringen på kartet. Vi kan også rede
- Se kartdemoen
Vil du vise en Youtube-video? du kan bruke
På samme måte tilpasser vi utdataene gjennom attributter.
- Se Youtube-demonstrasjonen
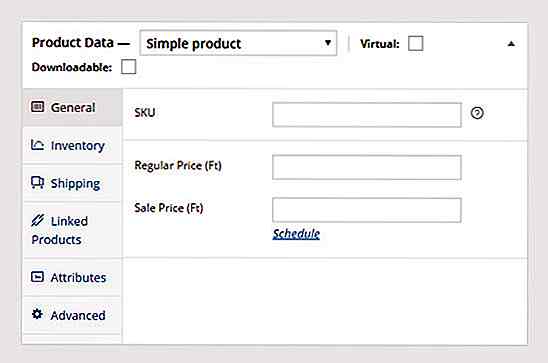
4. Gullelementer
Gullelementene er elementene som er designet spesielt for e-handelsapps . Her finner du element for å vise kredittkort, e-post, telefon og ZIP-inngang som alle har blitt utstyrt med formatvalidering for å sikre korrekt datainngang og sikkerhet. Her er et eksempel for å legge til Visa-kredittkortinngang.
5. Andre elementer
De gjenværende elementene inkluderer Neon-elementer for animasjon og spesialeffekter, Platinum-elementer for offline og push notifications og til slutt Molekyler, wrappers for tredjepartsbiblioteker.
Redaktørens merknad: På tidspunktet for denne skrivingen er Neon Elements, Platinum Elements og Molecules fortsatt ikke tilgjengelig.
Integrerende polymer
Vil du bruke Polymer i din webutvikling? Slik installerer du og integrerer den i websidene dine. Som de fleste polymerelementer stole på hverandre, er den beste måten å installere Polymer på, gjennom Bower.
Bower er en prosjektberegner som gjør det enklere å installere skript eller stiler som kreves for å kjøre prosjektet. Ta en titt på vårt tidligere innlegg om hvordan du enkelt installerer, oppdaterer og fjerner webbibliotek med Bower.
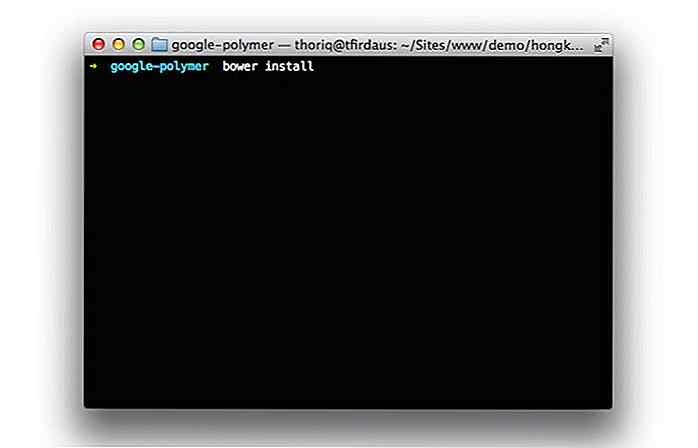
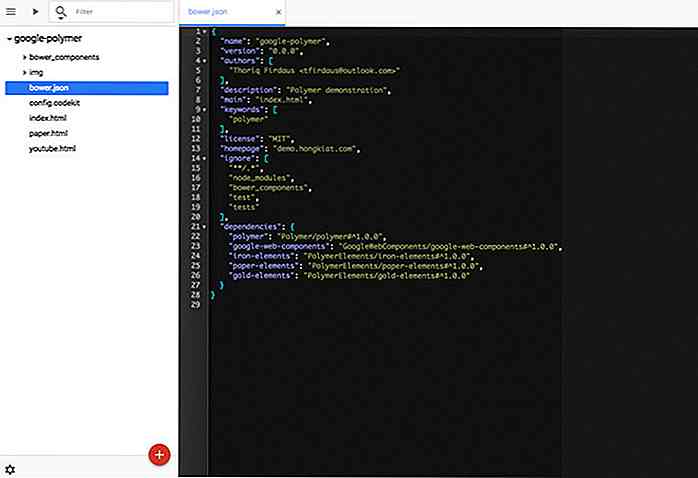
For å integrere Polymer, start Terminal og deretter navigere til prosjektkatalogen din, forutsatt at du har opprettet en. Kjør deretter bower init kommandoen for å starte bower.json-filen i prosjektet ditt som vil bli brukt til å registrere prosjektets avhengigheter. Åpne bower.json og legg til følgende linjer.
"avhengigheter": {"polymer": "Polymer / polymer # ^ 1.0.0", "google-webkomponenter": "GoogleWebComponents / google-webkomponenter # ^ 1.0.0", "jernelementer": " PolymerElements / jernelementer # ^ 1.0.0 ", " papirelementer ":" PolymerElements / paper-elements # ^ 1.0.0 ", " gullelementer ":" PolymerElements / gold-elements # ^ 1.0.0 "} Dette oppsettet forutsetter at vi skal bruke alle elementene fra hver gruppe. Du kan fjerne det du ikke trenger fra avhengighetslisten. Som avhengighetene er satt, kjør kommandoen bower install å installere avhengighetene på listen.
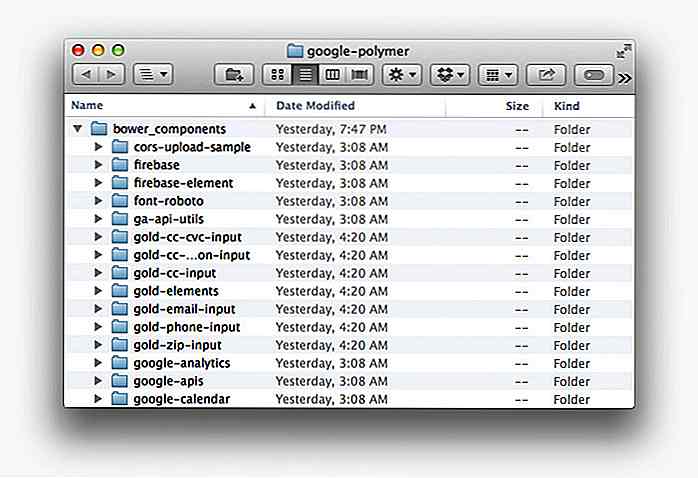
 Denne prosessen kan ta en stund da det innebærer å ta en stor mengde filer fra lagrene. Når du er ferdig, bør du finne dem lagret i mappen bower_components .
Denne prosessen kan ta en stund da det innebærer å ta en stor mengde filer fra lagrene. Når du er ferdig, bør du finne dem lagret i mappen bower_components . Åpne HTML-filen du vil bruke Polymer-komponentene i. I dokumenthodet kobler du WebComponents.js som er polyfilien for nettlesere som ikke støtter WebComponents ennå, og importerer komponentfiler ved hjelp av HTML Import.
Åpne HTML-filen du vil bruke Polymer-komponentene i. I dokumenthodet kobler du WebComponents.js som er polyfilien for nettlesere som ikke støtter WebComponents ennå, og importerer komponentfiler ved hjelp av HTML Import.Her er et eksempel:
Dette oppsettet gjør det mulig for oss å bruke
Utstilling
Her er noen av webappene som allerede bruker Google Polymer.
Google brukte Google Polymer på Google IO 2015 websiden; Google Fi, Googles trådløse tjeneste for leverandører og leverandører i partnerskap og Google Musikk.
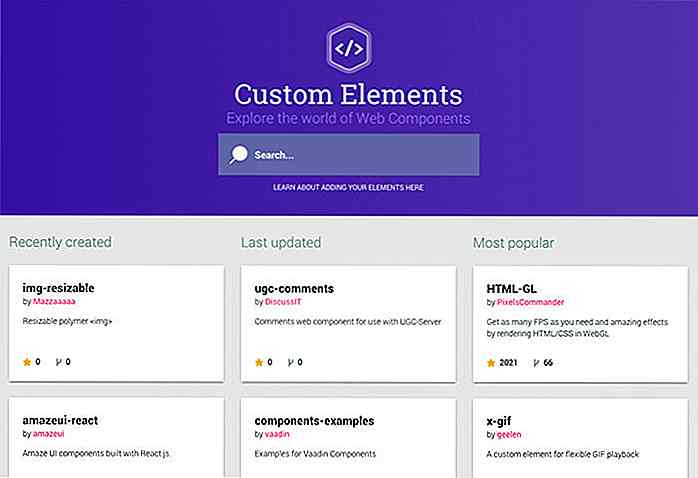
Egendefinerte elementer
CustomElements er et knutepunkt hvor du kan finne egendefinerte elementer bygget med webkomponenter. Den bruker papirelementet til å inneholde og bygge listen. Det gir også en praktisk rute for å installere disse elementene gjennom Bower og NPM.
 Chrome Dev Editor
Chrome Dev Editor Et Chrome-program for kodedigering som fungerer overraskende bra. Denne appen bruker FAB-knappen, Papirmenyen og Papirdialogelementene i brukergrensesnittet.
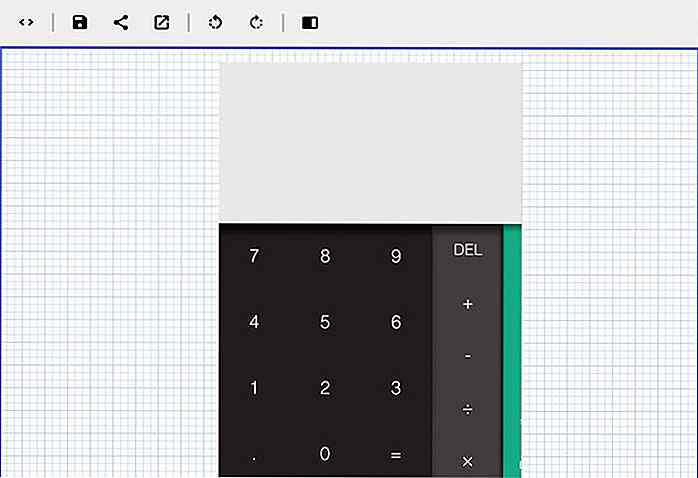
 Polymer Designer
Polymer Designer Et verktøy for å bygge webapplikasjon med polymerelementer ved hjelp av et dra-og-slipp-grensesnitt.
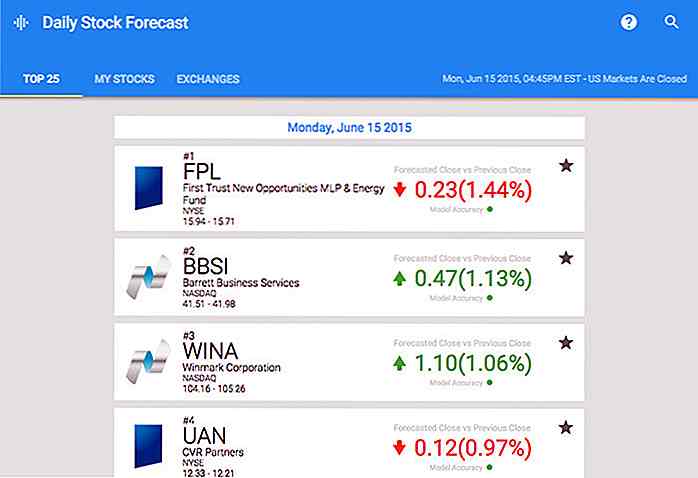
 Daglig varselprognose
Daglig varselprognose En børsrapport og prognose bygget helt med polymerelementer.
 Polymer Mail
Polymer Mail En e-postklientapp for Gmail. Det ser fint og flytende ut, men det er dessverre ikke fullt fungerende.
 Siste tanker
Siste tanker Polymer har et enormt omfang, og det kan ta deg en stund å bli vant til alle de egendefinerte elementene, så vel som API-en. Ikke desto mindre vil Web Components og Polymer sikkert påvirke måten vi bygger webapplikasjoner på. Hold deg foran publikum ved å lese mer om webkomponenter - referanser finner du nedenfor.
- Se demo
- Last ned kilde
Nyttige referanser
- Statens webkomponenter
- En detaljert introduksjon til egendefinerte elementer
- Offisiell blogg av Google Polymer
10 Bluetooth-sporingsenheter for å holde dine interesser trygge
Forskjellen mellom feilplassering av telefonen og tastene / lommebøker / fjernkontrollen er at du bare kan ringe telefonen og følge ringetonen for å finne den. Det er også programmer som lar deg finne enheten din hvis den går tapt på et offentlig sted.For de andre elementene, vil du sannsynligvis trenge å rense rommet ditt eller hjemmet for å finne dem, eller forberede et bestemt sted for å forlate det som er nødvendig, slik at du lett kan finne dem før du forlater hjemmet. Alernativ
![30 pittoreske landsbyer rett ut av eventyr [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)
30 pittoreske landsbyer rett ut av eventyr [PICS]
Hver gang en gang drømmer byboerne drømmer om steder som er fjernt fra all støy og forurensning, hvor vi kan se stjernene om natten, høre fuglens kvirring om morgenen sammen med giggles av barn som leker ved elva, et sted hvor sollyset er mykt på huden, hvor folk går om sitt daglige liv i et sakte tempo - som i et eventyrhistoriebok.Hvis

![Slik holder barna dine på en smarttelefon [Infographic]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)