no.hideout-lastation.com
no.hideout-lastation.com
Grid.css - Et minimalt grid system for webutviklere
Større frontendrammer som Bootstrap kommer med egne gridoppsett . Men de kommer også med mye bagasje i form av forhåndsdefinerte sideelementer og JavaScript-komponenter.
Hvis du leter etter et mye mindre og strømlinjeformet rutenettet, vil du elske Grid.css .
Dette gratis open source-biblioteket kommer med det tradisjonelle 12-kol-grid-systemet som du kan strukturere for ethvert oppsett. CSS er veldig enkelt å bruke, og selve filen måler bare 560 byte (det er en halv KB!)
Komme i gang er super enkelt, og du trenger bare en CSS-fil lagt til header.
Du kan finne direkte nedlastingskoblingen på Grid.css hjemmeside eller i den offisielle GitHub repo. Du kan til og med bruke den røde CDN-versjonen til å bygge denne filen direkte fra GitHub uten å hoste det selv.
Nå kan du sette opp kolonnestrukturen din ved hjelp av elementene du vil ha (divs, seksjoner, etc).
Dette inkluderer vanligvis et .row element (beholderen) sammen med mange interne kolonneelementer . .col4 bruker tall for å definere deres totale plass inne i beholderen, for eksempel tar kolonne 4 fire kolonner av tolv totalt.
Her er et eksempelutdrag fra demoen:
Du kan bruke hvilken som helst kombinasjon av kolonneklasser du liker, bare så lenge de legger opp til 12 .
Dette betyr at du også kan omstrukturere siden, men du vil, ved å bruke forskjellige radbeholdere . For eksempel kan du ha ett stort spekter for overskriften, men bruk to forskjellige rad / kol-oppsett for sidekroppen.
 Naturligvis er dette biblioteket 100% gratis og åpen kildekode, så du er fri til å gjøre endringer uansett.
Naturligvis er dette biblioteket 100% gratis og åpen kildekode, så du er fri til å gjøre endringer uansett.Skaperen, Ahmed Tarek, laget også Butns som er en variant av de mange knappene UI-kittene der ute. Det passer fint med Grid.css, så de er begge gode biblioteker å plukke opp når du starter et nytt webprosjekt.

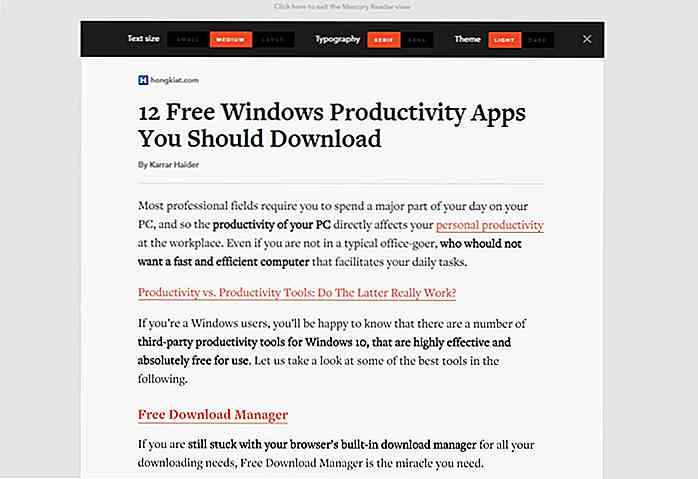
"Merkurleser" forvandler artikler i Chrome til nøyaktig lesbar tekst
Lesermodi som fjerner ulike distraksjoner fra et nettsted for å gi deg en enkel og ren leseropplevelse, finnes i nettlesere som Mozilla Firefox og Apples Safari.Nysgjerrig nok, mens Chrome for Android har en innebygd lesermodus, har Chrome for skrivebordet ikke den funksjonen. Heldigvis for Chrome-brukere på skrivebordet, kan en utvidelse kalt Mercury Reader gi deg en lesermodus som funksjon .N

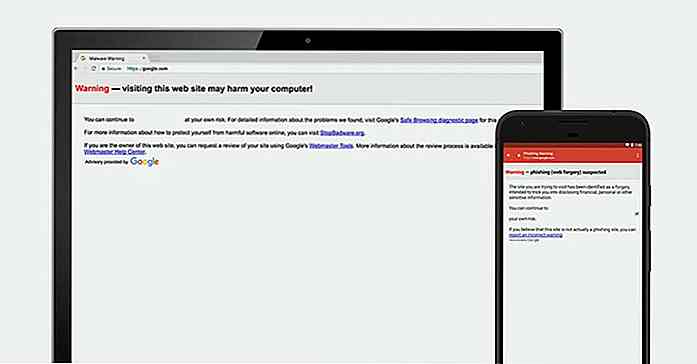
Google tar ytterligere tiltak for å bekjempe phishing-forsøk
Da Google ble målrettet mot phishing-angrep, raser også krigen mot slike ondsinnede forsøk på. Nylig har selskapet implementert en rekke forbedringer i Gmail som vil hjelpe brukerne til å styre alt mistenkt phishing-forsøk .Den første av de nye forbedringene er implementeringen av en ny maskininnlæringsmodell som tar med det tidlig phishing-deteksjon . Ifølge