no.hideout-lastation.com
no.hideout-lastation.com
Slik animerer du en stiplede kant med CSS
Dekorert grenser kan pryde ethvert element på siden, men CSS-grenser er begrensede når det gjelder stil. Utviklere møter ofte løsninger som CSS-gradientgrenser, SVG-grenser, flere grenser og mer for å etterligne og oppgradere utseendet på boksgrenser og dets animasjoner.
I dag ser vi på en enklere hack for stiplede grenser: strekket grenseanimasjon. Den animerte stiplede grensen vil bli opprettet ved hjelp av bare outline og box-shadow, og gir ingen oppstyr om fallbacks, siden outline støttes fra IE8 og utover. På den måten kan brukeren fortsatt se grensene i motsetning til når SVG eller gradient brukes. Med dette kan du også lage bicolored bindestreker. La oss ta en titt.
Opprette grensene
Vi vil først lage grensene. For dette bruker vi en stiplet omriss og en bokseskygge.
.banners {disposisjon: 6px dashed gul; boks-skygge: 0 0 0 6px # EA3556; ...} outline vil trenge alle sine verdier; bredde, type og farge. box-shadow trenger bare verdien for spredning som skal være den samme som konturens bredde og fargen. Både oversikten og boksskyggen sammen vil skape effekten av tofargede bindestreker.
Du kan deretter justere boksens bredde eller høyde for ønsket kantlinje på hjørnene.
Animerer grensene
For vårt første animasjonseksempel, legger vi CSS-keyframe-animasjoner til et sett med bannere med grenser som animerer kontinuerlig og får oppmerksomhet. For animasjonseffekten bytter vi bare på fargene på oversikten og bokseskyggen.
@keyframes animateBorder {til {disposisjon-farge: # EA3556; boks-skygge: 0 0 0 6px gul; }} Du kan målrette mot fargene på omrisset ved hjelp outline-color langsiktig egenskap, men for bokseskygge må du gi alle verdiene til shorthandegenskapen for nå.
Når animasjonen er klar, legg den til boksen.
.banners {disposisjon: 6px dashed gul; boks-skygge: 0 0 0 6px # EA3556; animasjon: 1s animateBorder uendelig; ...} Overganger på kantene
For overgangseksemplet legger vi grenser til bilder og animerer dem på hover. Du kan også endre grenseverdien for forskjellige effekter.
.photos {omriss: 20px dashed # 006DB5; boks-skygge: 0px 0px 0px 20px # 3CFDD3; overgang: alle 1s; ...} .fotografier: svever {disposisjon-farge: # 3CFDD3; boks-skygge: 0 0 0 20px # 006DB5; } Nå, svinger over disse bildene for å se dine CSS strekkete grenser i all sin animerte herlighet.
Og det er en innpakning. Du kan prøve å erstatte stiplede grenser med stiplede, men effekten kan ikke være like bra. Du kan også endre oversiktstypen under animasjon for noen flere effekter.

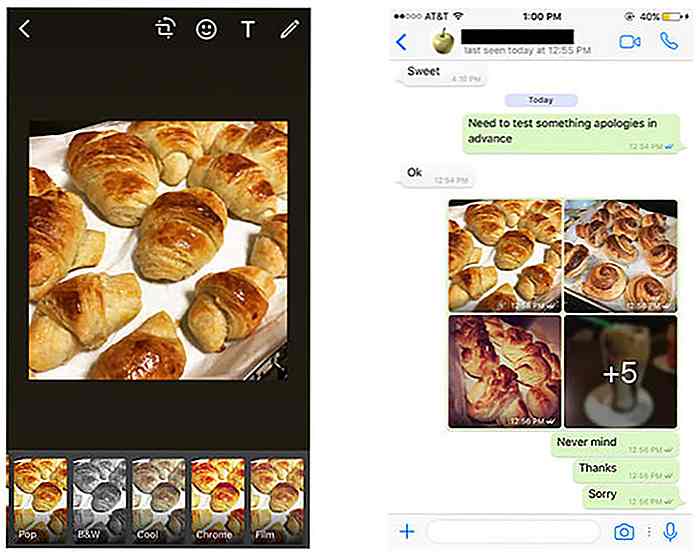
WhatsApp lanserer 3 nye funksjoner - Album, Filters & Snarveier
Hvis du er en iOS WhatsApp-bruker, kan du sjekke appen for en ny oppdatering ettersom chatprogrammet har fått tre nye funksjoner, og to av dem er sentrert rundt fotografier . Nye filtre Den første nye funksjonen som kommer til WhatsApp er "filtre" - noe som var overraskende fraværende fra appen til dette punktet. S

40 spektakulære naturtyper du må se før du dør
Uansett hva du bygger for hånd, sammenligner ingenting i form av skjønnhet og awesomeness til hva Mor Nature har å tilby. Og du trenger ikke engang å reise verden for å se noen av de mest spektakulære severdighetene naturen er i stand til å tenke på. Vi har samlet her 40 utsøkt vakre og naurale severdigheter du virkelig trenger å se.Gitt at d
![Slik endrer du OneDrive-standardplassering på Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)
![20 Best Photoshop Text Effects Tutorials [2017]](http://hideout-lastation.com/img/tech-design-tips/833/20-best-photoshop-text-effects-tutorials.jpg)