no.hideout-lastation.com
no.hideout-lastation.com
Hvordan bli en interaksjonsdesigner: En Kickoff i IxD Career
Det voksende feltet for interaksjonsdesign omfatter alt fra mobile apps til nettsteder, og til og med videospill. The skillset er i høy etterspørsel, men hva trenger du for å starte en karriere i interaksjonsdesign ?
Interaksjonsdesign er ofte sett på som en kombinasjon av UX-design og UI-design for digitale grensesnittprosjekter . Interaksjonsdesignere kan også spesialisere seg på nettsteder, stasjonær programvare eller noe annet som krever menneskelig-datamaskininteraksjon .
I denne veiledningen vil jeg dekke de nødvendige ferdighetene og de beste tipsene som trengs for å bli en mesterlig interaksjonsdesigner. Det er ikke noe enkelt kurs i denne bransjen. Det krever bare hardt arbeid og fasthet å presse deg videre og fortsette å lære seg underveis.
Grunnleggende om IxD
Hvert digitalt prosjekt kan påvirkes av interaksjonsdesign. Det tvinger deg til å gå utover grensesnittestetikken for å vurdere hvordan en typisk bruker samhandler med grensesnittet .
En interaksjonsdesigner håndterer grensesnittdesign ut fra brukerpsykologins synspunkt . Når du jobber som en UX-designer, er du mest bekymret for atferd og beregninger, for eksempel tid på side eller konverteringer. Når du jobber som UI-designer, fokuserer du på estetikk og designprinsipper .
Hvis du har ferdigheter på begge områder, er en karriere i IxD en fantastisk ide. Du vil være en sann ressurs for alle lag du går med, og det er mye oppover mobilitet.
Interaksjonsdesignerens jobb er å lage brukerengasjement ved å skissere de viktigste funksjonene og designe et grensesnitt som samsvarer med disse atferdene. Daglige oppgaver spenner fra brukertesting til Photoshop-arbeid, og til og med lever prototyping .
Forstå oppføringene først
Hvert grensesnitt er laget for menneskelig interaksjon, noe som betyr at det aldri bare handler om vakre design eller kule animasjoner. Det handler om hvordan brukerne oppfører seg, og hva de vil at de skal gjøre .
Det er best å starte med en plan før du nærmer deg designen. Vurder de beste funksjonene for hvert prosjekt, og organisere dem basert på fremtredende . Skal brukerne registrere seg for en ny konto, kjøpe et produkt eller lese gjennom et blogginnlegg? Hvert av disse scenariene har en annen brukerflyt, og krever et annet grensesnitt for å kompensere.
Denne designprosessen innebærer mye brukerpsykologi der interaksjonsdesigneren må planlegge hvordan brukerne helst vil oppføre seg . Når brukergrensesnittet er gjort, kan du kjøre grunnleggende brukertester for å se om disse forutsetningene var korrekte, og hvis ikke, kan du lage tweaks for å forbedre UX-målene.
 Hver designbeslutning skal komme fra en logisk tankeprosess . Hvis du vil jobbe i IxD, må du studere grensesnittpsykologien . For eksempel, prøv å observere din egen oppførsel mens du bruker en mobiltelefon. Mull over ting som, hvilke apps føler seg intuitive, hvorfor føler de seg intuitive, og hvordan kan du gjenskape disse funksjonene ?
Hver designbeslutning skal komme fra en logisk tankeprosess . Hvis du vil jobbe i IxD, må du studere grensesnittpsykologien . For eksempel, prøv å observere din egen oppførsel mens du bruker en mobiltelefon. Mull over ting som, hvilke apps føler seg intuitive, hvorfor føler de seg intuitive, og hvordan kan du gjenskape disse funksjonene ?Still mange spørsmål, og studer andre grensesnitt så mye du kan. Over tid vil du internalisere denne prosessen, og til slutt forbedre dine daglige arbeidsmønstre med interaksjonsdesign.
Design digitale grensesnitt
Det er sjelden å finne en interaksjonsdesigner uten noen grafisk design ferdigheter . Hvis du vil gjøre dette som en karriere, trenger du evnen til å designe og lage grensesnitt . Dette betyr en solid forståelse av et program som Photoshop, Illustrator, Sketch, eller hvilken designprogram du foretrekker.
Det betyr også at du bør ha kunnskap om å designe grensesnitt og forstå designprinsipper, for eksempel typografi, hvite rom, fargevalg og generisk designestetikk. Hvis du ikke allerede har designferdigheter, bør du øve på byggemønster for å se hva du kan gjøre.
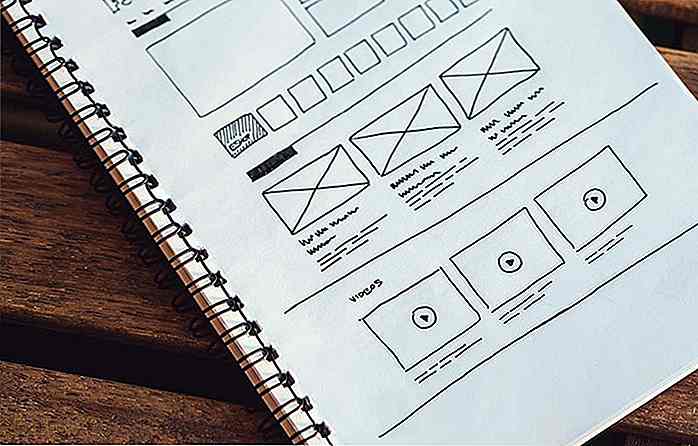
De fleste interaksjonsdesignere vet litt om hele kreative prosessen . Dette inkluderer UI prototyping, og mer detaljert wireframing før du hopper rett inn i mockup.
 Det er mulig å lande en IxD jobb uten design ferdigheter, men du vil bli en mye mer lukrativ kandidat i bransjen hvis du kjenner UX psykologi og teknisk UI design også.
Det er mulig å lande en IxD jobb uten design ferdigheter, men du vil bli en mye mer lukrativ kandidat i bransjen hvis du kjenner UX psykologi og teknisk UI design også.Prøv å jobbe med alle faser av design fra grunnleggende wireframe skisser til mer dynamiske prototyper og nitty-gritty detaljer av en full mockup. Hvis du ikke har noen ide om hvor du skal begynne, anbefaler jeg at du følger noen opplæringsprogrammer for å polere ferdighetene dine.
Her er en liten liste for å komme i gang:
- Design et rent e-handelsnettstedgrensesnitt i Photoshop
- Bruk Adobe Illustrator til å opprette et rent nettstedlayout
- Lag en Mobile Shopping App Design i Photoshop
Design med bevegelse
UI-animasjoner er enklere å lage og kraftigere med dagens teknologi. Animerte grensesnitt blir normen, og designere lærer å lage animasjoner som reagerer på brukeradferd som klikk eller swipes. Disse reaksjonene kan være flamboyante, robuste eller subtile med små mikrointeraksjoner basert på kontekst.
Du trenger ikke Disney-stil animasjonsferdigheter for å få foten din i døren med IxD, men hvis du vil bygge en profesjonell IxD karriere, vil du til slutt ønske å skaffe deg noen grunnleggende animasjonsferdigheter . Disse går hånd i hånd med mockup design ferdighetene jeg nevnte tidligere. Hvis du kan lære å designe en flat UI mockup, så kan du også lære å animere det mockup .
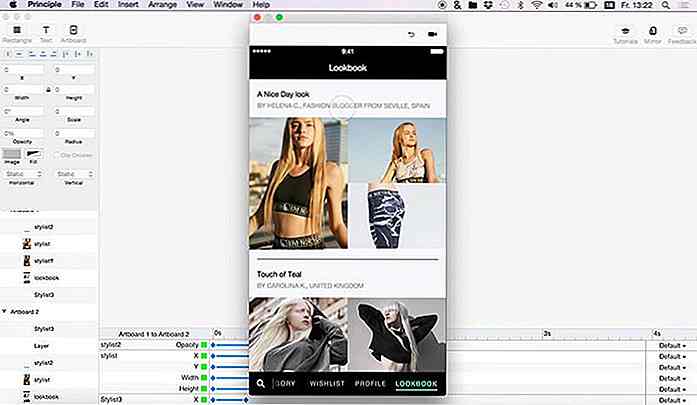
 De to mest populære programmene er After Effects and Principle . Begge kan brukes til å lage animasjoner som utviklere kan replikere i sluttproduktet . Feltet for digital animasjon er fremdeles ganske nytt, men det er mange læringsressurser på nettet. Dette er noen av de beste gratis introduksjonstrenkene for nybegynnere.
De to mest populære programmene er After Effects and Principle . Begge kan brukes til å lage animasjoner som utviklere kan replikere i sluttproduktet . Feltet for digital animasjon er fremdeles ganske nytt, men det er mange læringsressurser på nettet. Dette er noen av de beste gratis introduksjonstrenkene for nybegynnere.- Slik bruker du ettervirkninger for Web Animation Prototypes
- Rask Tips: Opprette et App Walkthrough i After Effects
- IOS7 UI-effekter i Photoshop og After Effects
Hvis du leter etter høyere kvalitet animasjon leksjoner så sjekk ut UX i Motion. De tilbyr ikke gratis leksjoner, men deres voksende bibliotek er fullt av øvelser for alle som er seriøse om å lære animasjon for interaksjonsdesign .
Hvis du kan bygge ditt repertoar med ferdigheter med digitale mockups, UI animasjoner, brukertesting og UX arkitektur, så garanterer jeg at du kan bygge en veldig stabil karriere som en interaksjonsdesigner.
Gå fremover
Det er ingen tydelig sti inn i designfeltet. Det tar mange år med praksis og hardt arbeid, pluss et lite flaks å finne en jobb som hjelper deg med å lære mens du jobber. Hvis du kan fokusere på ferdighetene som diskuteres i dette innlegget, vil du ha en mye enklere tid å forstå prosessen, og forbedre når du går .
Prøv å øve både brukeropplevelse og grensesnittdesign, siden dette bredere ferdighetssettet vil gjøre det lettere for deg å finne arbeid, og det vil gjøre deg til en mer oppsiktsvekkende designer som kan se større bilde av hvert prosjekt.

HTML5-drevne Web-applikasjoner: 19 Tidlige Adopters
HTML5, ryktet som Flash killer, er en helt ny webteknologi som gir en revolusjon som ledes av Apple i webapplikasjonsutvikling. Den inneholder lerretselement for bilder og animasjonstegninger, støtter video og lydinnbinding, og inneholder lagringsdatabase for offline webapplikasjoner. Viktigst av alt, trenger du ikke et plugin for å få alle disse funksjonene, din nyeste nettleser støtter det.Hør

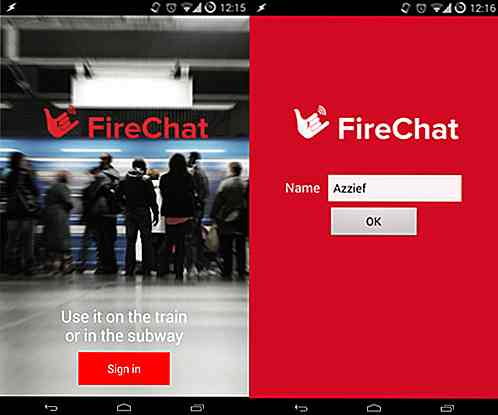
Prøv Offline Meldinger På Mobil Med Firechat
Chat applikasjoner er et dime et dusin, som dekker nesten alle tenkelige nisjer du kan tenke deg på. Men så langt har det ikke vært en chat-app som fokuserer på lokal , "off-the-grid" -kommunikasjon . En slik søknad vil gi deg mulighet til å chatte med nærliggende personer på sportsarrangementer, konserter og lignende uten å utsette identiteten din og uten å måtte være på samme Wi-Fi-nettverk . Firechat er