no.hideout-lastation.com
no.hideout-lastation.com
Slik oppretter du en bildeskyter ved hjelp av Photoshop & jQuery
Det er utvilsomt at bildetryperen er en av de mest brukte elementene i virksomheten webdesign, på grunn av sin relativt store størrelse som er i stand til å tegne besøkende oppmerksomhet når de kommer til nettstedet. Selv om nettet har begynt å revurdere om brukervennligheten til bildesklieren, anses den fortsatt som en må-lær for nybegynnere i webdesignindustrien.
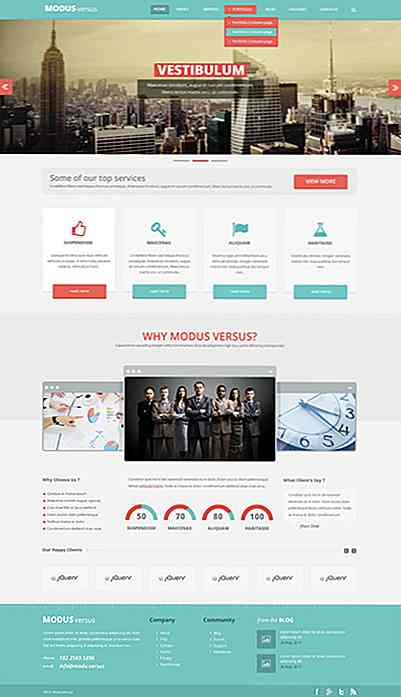
I denne webdesignopplæringen lærer vi å lage skreddersydd bildeglidebryter over med Photoshop, som du kan forhåndsvise det endelige resultatet herfra. Ikke bare vil vi illustrere det i Photoshop, vi vil også gjøre det til et funksjonelt design ved å konvertere det til HTML / CSS og legge til jQuery for sin fantastiske glidende effekt.
Høres ut som mange kompliserte biter involvert, men faktisk er det ganske greit og veldig lett å forstå, la oss komme i gang da!
Mer interessert i å vedta en bildeskyve og tilpasse den på vei? Her er innlegg dedikert til deg.
- Bilde Slider: 23 jQuery Slider
- Bilde Slider: 18 WordPress Plugins
Starter
For denne opplæringen trenger du følgende ressurser:
- 26 Repeterbare Pixel Patterns fra PSDfreemium.
- jQuery-biblioteket
- Nivo Slider plugin
- Modernizr
- Fant papirstrukturer fra VandelayPremier
- (Alternativ) 13 HQ Old Paper Textures fra overdosse
- Rinjani av Ciaciya
- Stupa av Agnes Sim
- Tally av Nino Satria
- Tilbud av Timo Balk
- Uluwatu-Bali av Aris Wjay
Del I - Design av bildeskjerm
Trinn 1: Sette opp bakgrunn
Start med å lage en ny fil med størrelse 1000 × 700 px. Fyll bakgrunn med farge # efc89e.

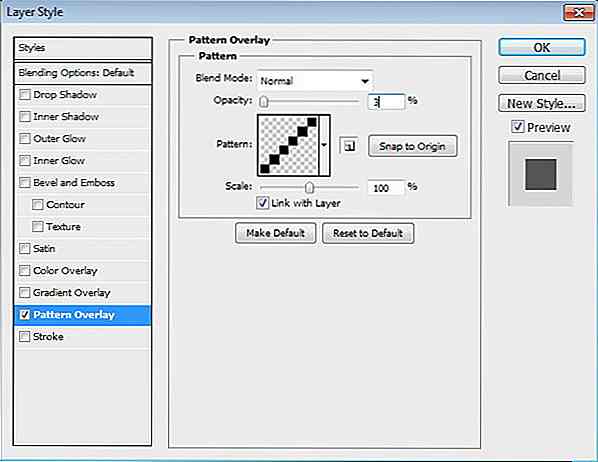
Legg til mønsteroverlegg ved hjelp av gratis pikselmønster fra PSDfreemium.


Trinn 2: Skyvebase
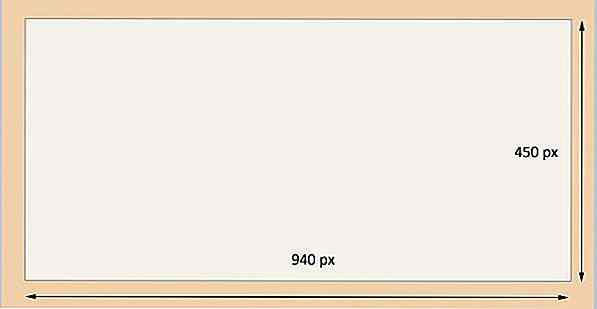
Aktiver rektangulærverktøy. Lag et rektangel med størrelse 940 × 450 px. Du kan bruke hvilken som helst farge, det spiller ingen rolle.

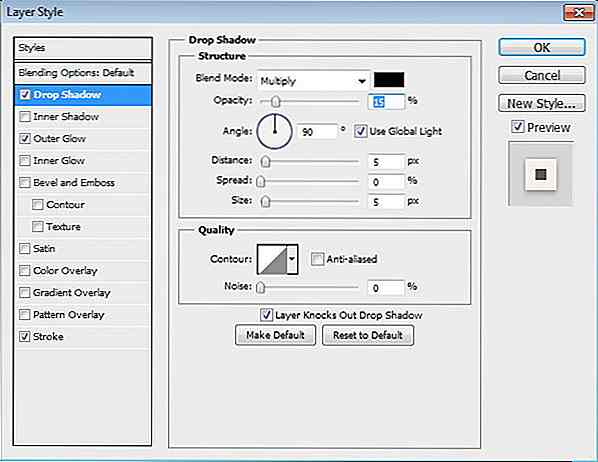
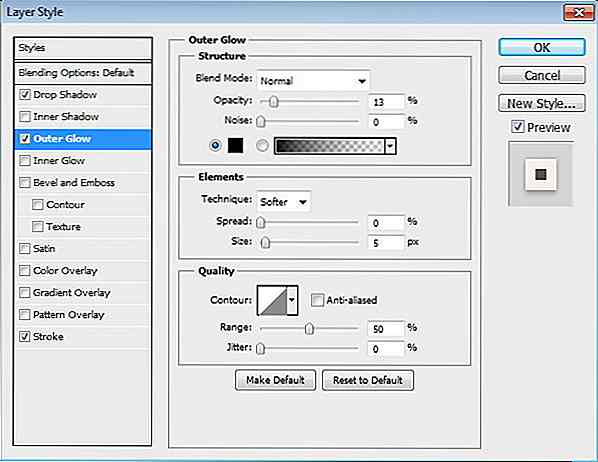
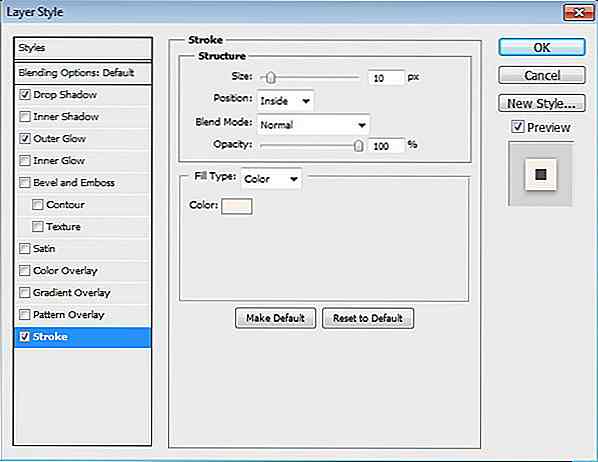
Dobbeltklikkslag for å åpne dialogboksen Lagstil. Legg til Layer Style Drop Shadow, Ytre Glow og Stroke.



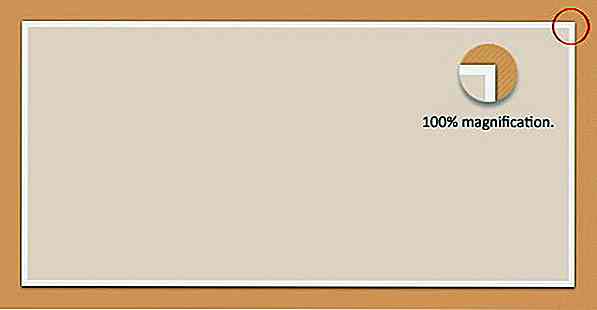
Dette er resultatet. Glidebasen har nå en fin ramme med myk skygge bak den.

Trinn 3
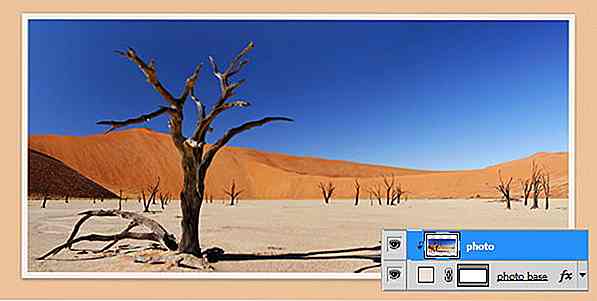
Legg til et bilde og legg det over glidebryteren. Trykk Ctrl + Alt + G for å konvertere den til Clipping Mask og sett inn bildet i glidebryteren.

Trinn 4: Bånd
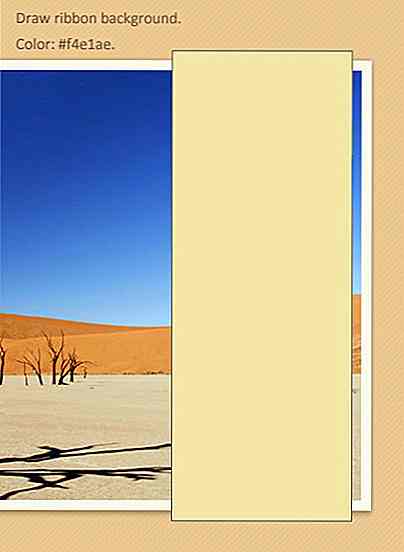
Tegn et rektangelform med farge # f4e1ae som skal brukes som et bånd.

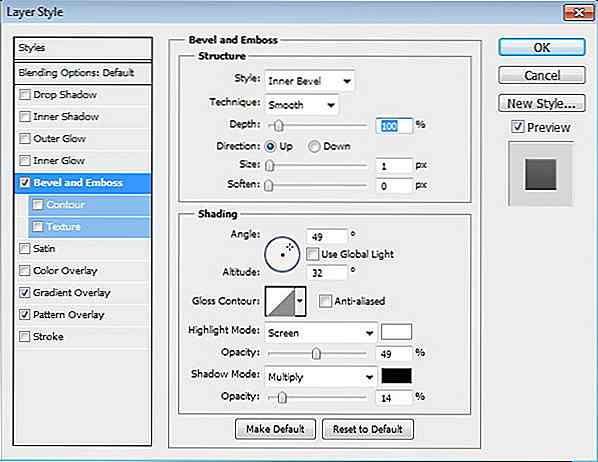
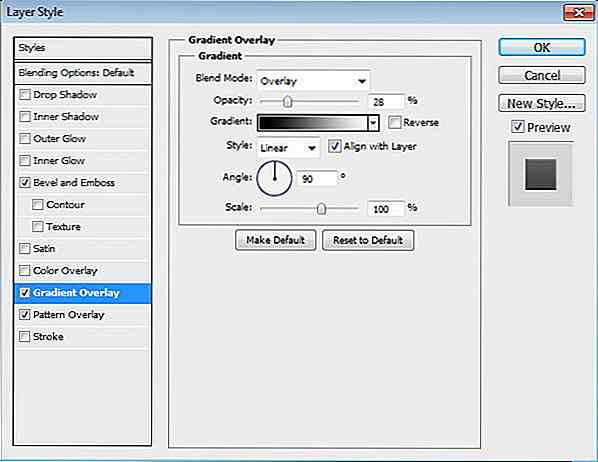
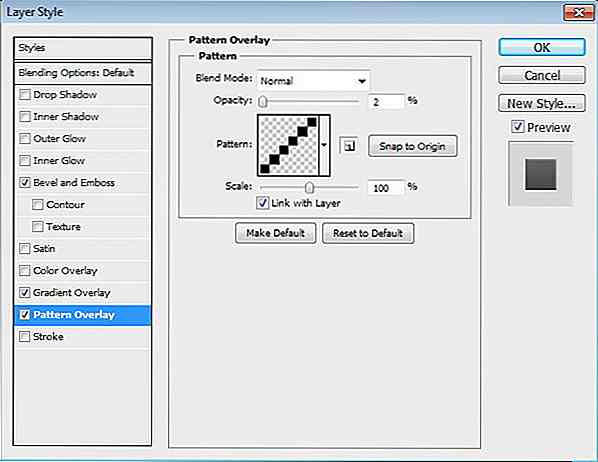
Dobbeltklikk på formenes lag, og aktiver påstand og Emboss, Gradient Overlay og Mønsteroverlegg med følgende innstillinger.



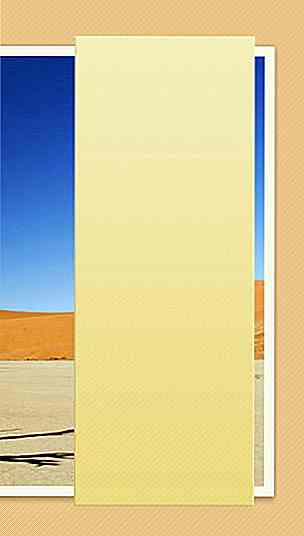
Dette er resultatet etter å ha lagt til lagstilter.

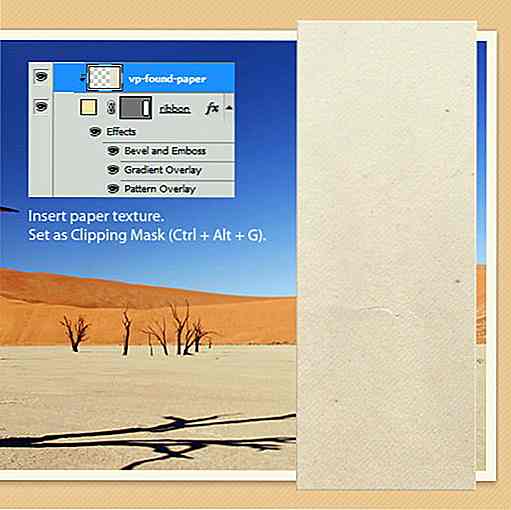
Trinn 5
La oss legge til papirtekstur på båndet for å gjøre det mer realistisk. Legg tekstur på toppen av båndformen. Konverter den til Clipping Mask ved å trykke Ctrl + Alt + G.

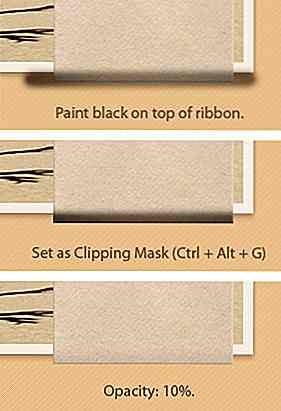
Trinn 6
La oss male noen skygger og høydepunkter på båndet. Lag nytt lag over båndet. Mal svart på nederste del av båndet. Konverter det til Clipping Mask (Ctrl + Alt + G) og deretter redusere Opacity til 10%.

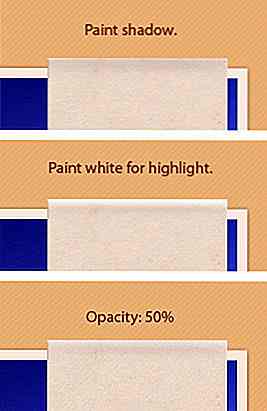
Trinn 7
Gjenta tidligere prosess til øvre del av båndet. Men denne gangen legger du til høydepunkt ved å male hvit og deretter redusere Opacity til 50%.

Trinn 8: Sting
Aktiver blyantverktøyet. Hit F5 for å åpne børsteinnstillingen. Still penselstørrelsen til 1 px og øk avstanden til vi får en prikket linje på forhåndsvisningsområdet.

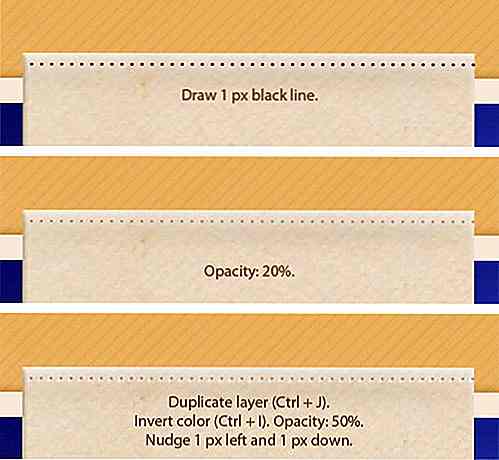
Trinn 9
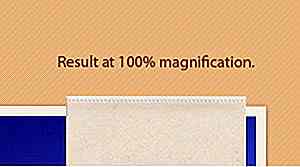
Tegn 1 px svart linje på toppen av båndet. Reduser opaciteten til 20%. Dupliser lag ved å trykke Ctrl + J. Hit Ctrl + I for å omverte farge. Øk Opacity til 50%. Aktiver Flytt Verktøy, og trykk deretter på pil ned og venstre pil en gang for å knuse den.

Her er resultatet sett på 100% forstørrelse.

Trinn 10
Gjenta denne prosessen for å tegne andre masker på en annen side av båndet.

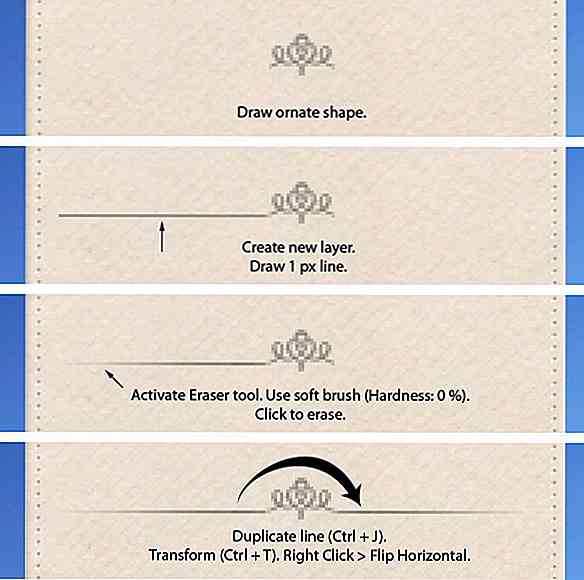
Trinn 11: Legg til utsmykket form
Sett forgrunnsfargen til grå. Bruk myk børste med størrelse 1 px for å tegne en utsmykket form. Vær kreativ, du kan bruke hvilken som helst form du liker. Ved siden av det tegner du en linje på 1 px, og deretter slettes den ytre kanten med et mykt Eraser Tool. Dupliser linjen, vri den horisontalt og legg den på den andre siden.

Trinn 12
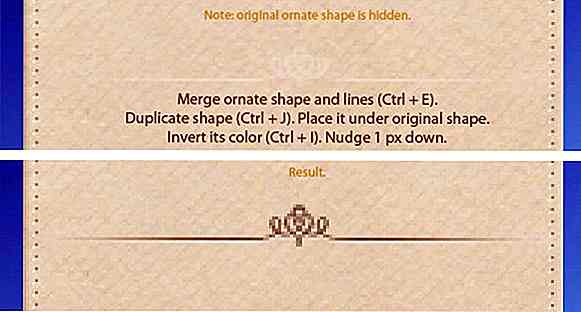
Velg alle utsmykkede lagene og slå det sammen i ett lag ved å trykke Ctrl + E. Dupliser form og legg den deretter under den originale utsmykkede formen. Trykk Ctrl + I for å vende om fargen. Aktiver Flytt Verktøy, og trykk deretter på pil ned en gang for å knuse den 1 px ned.

Trinn 13: Fotoinformasjon
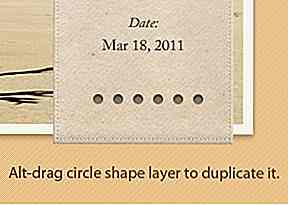
Skriv fotodata inni båndet.

Trinn 14: Navigering
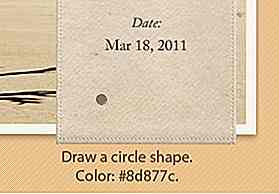
Deretter tegner vi noen kretser for lysbildevisning. Tegn en sirkelform med farge: # 8d877c på nederste del av båndet.

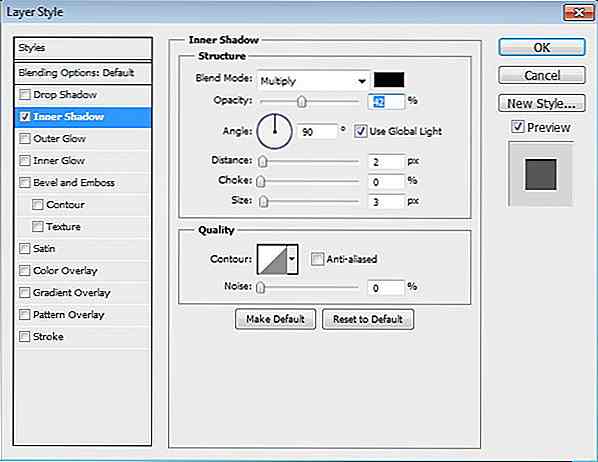
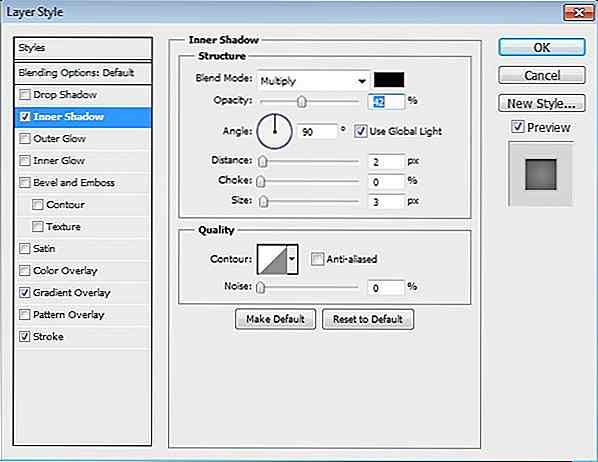
Legg til Innerskygge ved hjelp av følgende innstillinger.

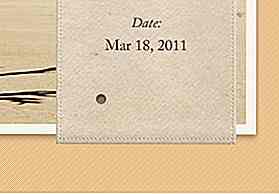
Dette er resultatet. Sirkelen blir til et grunt hull nå.

Trinn 15
Hold Alt og dra deretter sirkelformelaget for å duplisere det.

Trinn 16
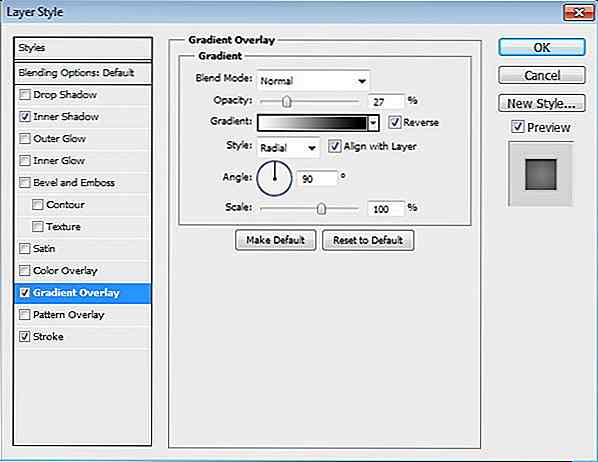
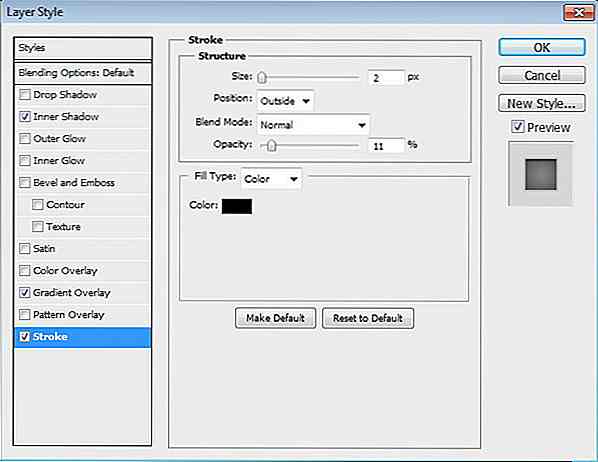
La oss stille aktiv tilstand på en av disse koblingene. Velg en av sirkelen og endre fargen til # bebbb5. Legg til Innerskygge, Gradient Overlay og Stroke.




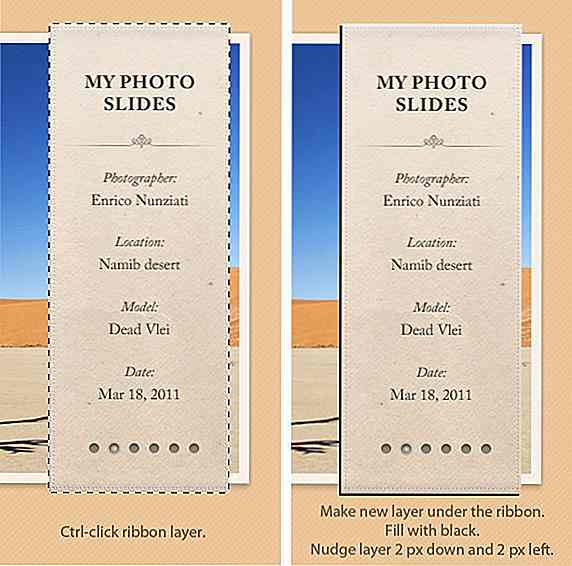
Trinn 17
Hold Ctrl og klikk deretter på miniatyrbildet for båndbasen i Lagpanelet. Lag nytt lag under båndet og fyll det med svart. Aktiver Flyttverktøy og trykk på venstre og ned pil et par ganger.

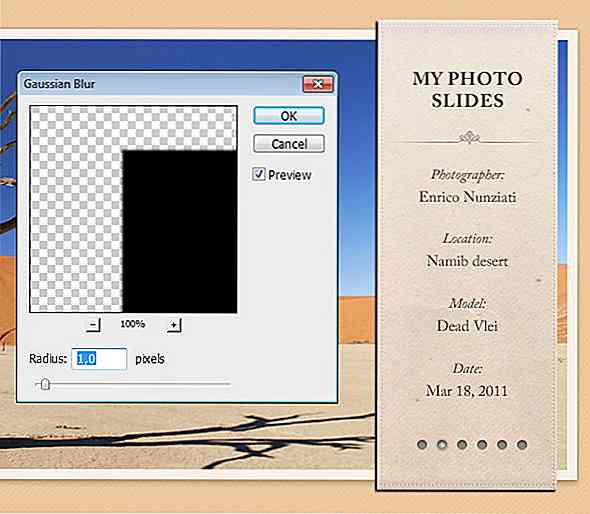
Trinn 18
Mjukt det ved å utføre Gaussian Blur filter. Klikk på Filter> Uklarhet> Gaussisk uskarphet.

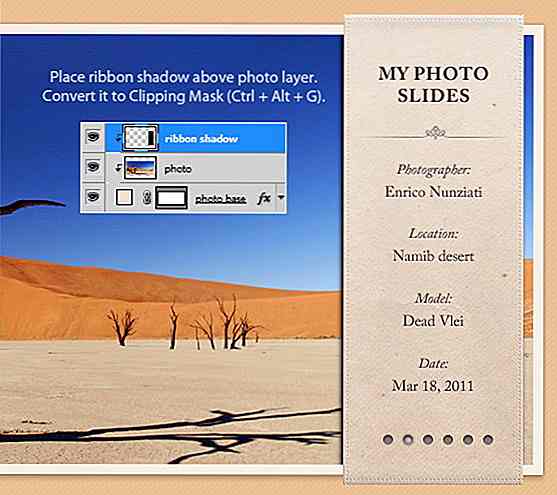
Trinn 19
Legg båndskyggen over glidebryteren. Konverter den til Clipping Mask ved å trykke Ctrl + Alt + G.

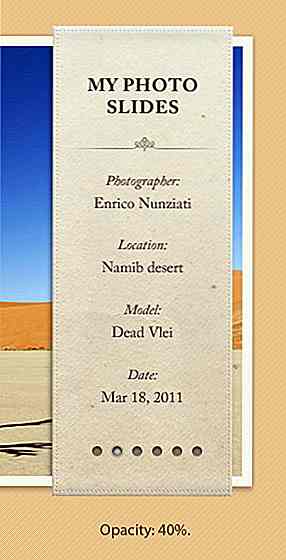
Trinn 20
Reduser skyggeduksiteten til 40%.

Trinn 21
Maler båndskygge på bakgrunn. Reduser opaciteten til 20%.

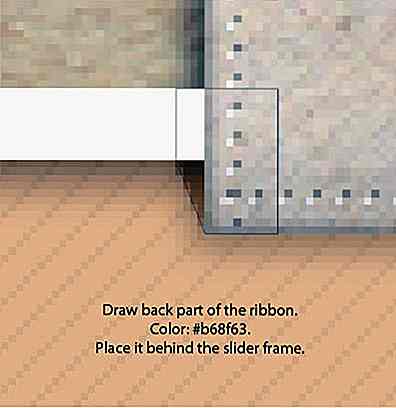
Trinn 22
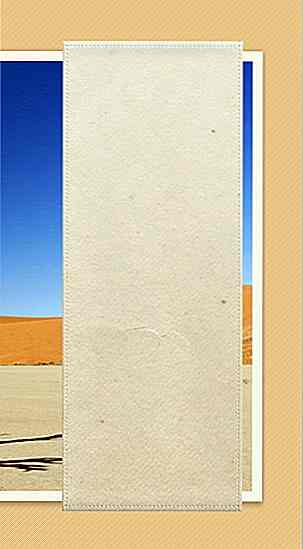
Bruk Pen Tool til å trekke tilbake en del av båndet. Angi fargen til # b68f63. Plasser den bak skyveknappen.

Dette er resultatet vist ved 100% forstørrelse.

Trinn 23
Dupliser formen vi nettopp har opprettet og legg den bak toppen av båndet. Vend det vertikalt.

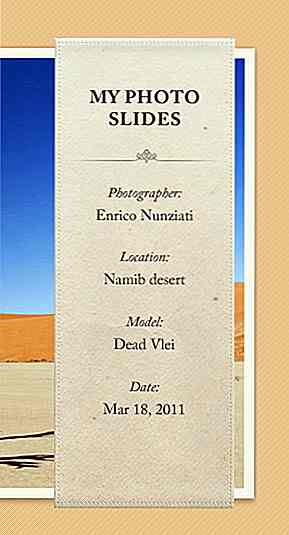
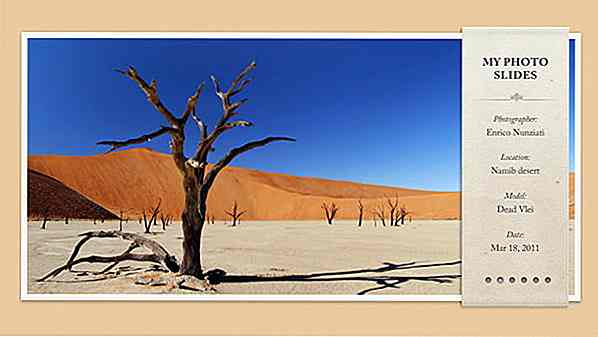
Trinn 24: Endelig resultat i Photoshop
Dette er vårt endelige resultat i Photoshop. Deretter fortsetter vi å kode den inn i en funksjonell glidebryter.

Del II - Konvertering til HTML / CSS
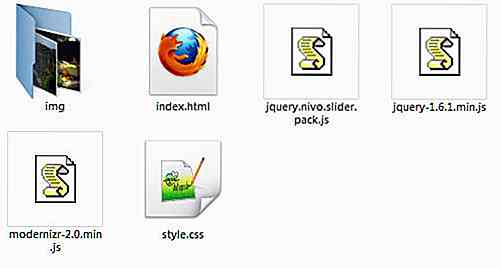
Trinn 25 - Sette opp filer
Opprett en ny mappe kalt My-Photo-Slider . Inne i denne mappen, opprett et nytt, tomt HTML-dokument ( index.html ), blank stilark ( style.css ) og mappe for bilder ( img ). Vi må også inkludere jQuery-bibliotek og Nivo Slider-plugin til mappen. Når vi bruker HTML5-markering, må vi legge til en IE-hack for å aktivere HTML5-elementer på IE 8 eller under. Vi bruker et skript som heter Modernizr for å imøtekomme IE.

Trinn 26 - Grunnleggende HTML Markup
Åpne index.html i favorittkodeditoren din. Definer DOCTYPE (vi bruker HTML5), hovedelementer (hvor vi legger til tittelen på dokumentene og kobler CSS og JavaScript (jQuery Library, Nivo Slider og Modernizr). Vi legger også til en div wrapper (for å sentrere oppsettet), header element og glidebryter.
Mine bildesklier
Trinn 27 - Slice PSD
Åpne PSD-mockupen og skjær ut alle nødvendige bildene. For bildet, la oss ta bilder fra sxc.hu (innlogging kreves, hvis du ikke har en konto enda, kan du registrere deg gratis). Endre størrelsen på alle bildene til 920 × 430 px. Sett alle bildene i bildemappen ( img ).
- Rinjani av Ciaciya
- Stupa av Agnes Sim
- Tally av Nino Satria
- Tilbud av Timo Balk
- Uluwatu-Bali av Aris Wjay

Trinn 28 - Opprett overskrift
Legg til følgende kode mellom
Mine bildesklier
La oss nå legge til stil i overskriften. Vi legger også til stilen for kropps- og innpakningselementene. Sett alle stiler inn i stilarket, style.css .
/ * Basic Styling * / body {background: transparent url (img / bg.jpg); font: 15px / 2 'Adobe Caslon Pro', Georgia, Serif; margin: 0; padding: 0; } en {disposisjon: 0 ingen} #pagewrap {margin: 120px auto; padding: 0; stilling: i forhold; høyde: 100%; bredde: 960 x; } header {display: block; float: right; margin-right: 40px; bredde: 192px; z-indeks: 52; stilling: i forhold; } h1 {bakgrunn: gjennomsiktig url (img / separator.png) no-repeat midtbunn; / * Legg til en skillelinje under tittelen * / font-size: 18px; font-vekt: bold; høyde: 70 piksler; linje-høyde: 1, 1; margin: 55px 10px 0; tekst-Justering: center; text-transform: store bokstaver; } Trinn 29 - Legg til Photo Slider
Nå skal vi legge til kode til hoveddelen av dokumentet, fotobryteren. La oss legge til bildene først. Plasser disse følgende koden mellom
Og så legg til båndet og bildeteksten for bildene.
Fotograf:
Enrico Nunziati
Plassering:
Namib ørkenen
Modell:
Dead Vlei
Dato:
18. mars 2011Fotograf:
Lina Dhammanari
Plassering:
Lombok Island, Indonesia
Modell:
Mount Rinjani
Dato:
8. mai 2008Fotograf:
Agnes Sim
Plassering:
Borobudur, Indonesia
Modell:
Stor Stupa
Dato:
12. juni 2008Fotograf:
Nino Satria
Plassering:
Taman Safari Indonesia
Modell:
Tally Giraffe
Dato:
16. august 2009Fotograf:
Timo Balk
Plassering:
Ubud, Bali, Indonesia
Modell:
tilbud
Dato:
20. desember 2009Fotograf:
Aris Wjay
Plassering:
Uluwatu-Bali
Modell:
Vakker strand
Dato:
20. juli 2011
Nå, hvis vi åpner index.html i nettleseren, har vi noe slikt:

Trinn 30
Vi trenger fortsatt å fikse glidebryterens utseende ved hjelp av CSS.
#slidewrap {posisjon: absolute;} #slider {posisjon: relative; height: auto; bredde: 920px; grense: 10px solid #fff; bokseskygge: 0 0 5px # 444; margin: 10px; } .ribbon {bakgrunn: transparent url (img / info-bg.png) no-repeat; høyde: 482px; bredde: 192px; stilling: absolutt; høyre: 40px; top: -3px; z-indeks: 50; } #slider img {posisjon: absolutt; top: 0px; venstre: 0px; display: none; } Dette er hva vi har nå.

Foreløpig har vi koblet Nivo slider plugin, men vi har ikke koblet opp skriptet. Så la oss koble opp skriptet ved å legge til disse JavaScript-funksjonene mellom
og element.Trinn 31: Slider Style
Det siste trinnet er å legge til stilen til skyveknappen.
/ * The Nivo Slider stiler * / .nivoSlider {posisjon: relative; } .nivoSlider img {posisjon: absolutt; top: 0px; venstre: 0px; } / * Hvis et bilde er pakket inn i en lenke * / .nivoSlider a.nivo-imageLink {posisjon: absolutt; top: 0px; venstre: 0px; bredde: 100%; høyde: 100%; kant: 0; padding: 0; margin: 0; z-indeks: 6; display: none; } / * Skivene og boksene i Slider * / .nivo-skive {display: block; stilling: absolutt; z-indeks: 5; høyde: 100%; } .nivo-box {display: block; stilling: absolutt; z-indeks: 5; } .nivo-directionNav {display: none! important} .nivo-html-caption {display: none; } .nivo-caption {posisjon: absolutt; høyre: 20px; tekst-Justering: center; top: 130px; bredde: 192px; z-indeks: 60; } .nivo-caption p {margin: 0} .nivo-caption .title {font-style: italic} .nivo-controlNav {posisjon: absolutt; bottom: 10px; høyre: 20px; høyde: 15px; bredde: 192px; tekst-Justering: center; display: block; z-indeks: 51; } .nivo-controlNav en {background: transparent url (img / button.png) no-repeat center senter; display: inline-blokk; høyde: 14 piksler; bredde: 14 piksler; text-indent: -9999px; Markøren: pekeren; } .nivo-controlNav .active {background: transparent url (img / button_active.png); } Endelig Resultat + Last ned
Dette er vårt endelige resultat, klikk her for å se den fungerende demoen.

Kan ikke oppnå visse trinn? Her er resultatets PSD-fil og komplett prosjekt for deg å teste og spille med.
- Bilde Slider Tutorial PSD File
- Bilde Slider Tutorial Complete Project

20 kreative annonser som gjør at du vil vente på heisen
Annonser gjennom massemedier og bannere blir for vanlige at folk har blitt vant til å ignorere disse annonsene, og til tider aktivt å unngå dem . Så mye er brukt på å annonsere at manglende å gripe forbipasserende oppmerksomhet er bare et hint at teknikken som brukes, ikke er god nok.Fra reklametavler og busser gjør vi nå oppmerksomheten til heisannonser. Mens bu

En titt på: Opprett egendefinert WordPress-spørring
I dag skal vi ta en titt på WordPress Query . Selv om WordPress har dokumentert sin Query- funksjon, er det veldig skremmende og sannsynligvis upraktisk å dykke inn i hver av seksjonene. Dette er snarveien du trenger.I dette innlegget vil vi diskutere noen få praktiske tips om hvordan du bruker WordPress Query, som du kanskje må bruke ofte på temaet ditt.Grun