no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage hjerteform med CSS
CSS3 løfter muligheten til det vi kan bygge på nettsteder ved hjelp av bare HTML og CSS. Du kan finne fantastiske eksempler som vi tidligere har omtalt. Men la oss ikke komme for langt foran oss selv, en komplisert design vil trenge koder som kan gi deg hodepine.
I stedet skal vi lage noe enkelt for å hjelpe deg med å forstå former og posisjonering med CSS først, før du drar til mer avanserte design. Siden Valentinsdag er rett rundt hjørnet, la oss lage en hjerteform ved hjelp av HTML og CSS.
Det grunnleggende
I utgangspunktet kan vi lage en ny form ved å bli med i en eller flere grunnformer, som rektangler og sirkler. Hvis vi undersøker en hjerteform, kan vi oppdage at den består av to sirkler og et rektangel kombinert . HTML-elementer er i hovedsak et firkant eller rektangel. Takket være CSS3 grense radius kan vi enkelt omdanne et rektangel til en sirkel.
Begynn med å legge til en
Deretter gjør vi det til en firkant ved å spesifisere bredden og høyden like. Velg en bakgrunnsfarge du liker.
.artform {posisjon: relativ; bredde: 200px; høyde: 200px; bakgrunnsfarge: rgba (250, 184, 66, 0, 8); } Neste opp, vil vi lage sirkler.
I stedet for å legge til nye elementer, vil vi gjøre bruk av pseudo-elementene, : :before og :after . Vi setter først :before pseudo-elementer som vår første sirkel. Vi gjør det til en firkant med samme størrelse på bredde og høyde som vi gjorde med div. Vi forvandler den deretter til en sirkel ved å gi den grensen på 50% og sett den på venstre side av torget.
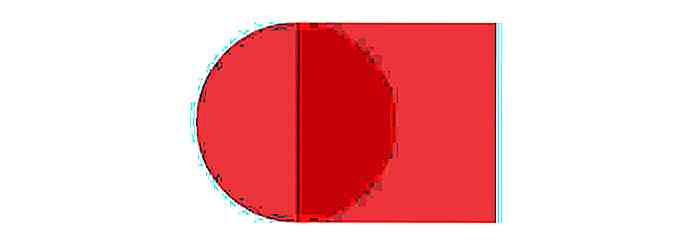
.artform: før {posisjon: absolutt; bunn: 0px; venstre: -100px; bredde: 200px; høyde: 200px; innhold: ''; -webkit-grense-radius: 50%; -moz-grense-radius: 50%; -grense-radius: 50%; border-radius: 50%; bakgrunnsfarge: rgba (250, 184, 66, 0, 8); } Sammen med torget vil vi få et slikt resultat:

Deretter lager vi den andre sirkelen med pseudo-elementet :after med de samme stilene som den første sirkelen vi opprettet. Da plasserer vi også den på toppen av torget.
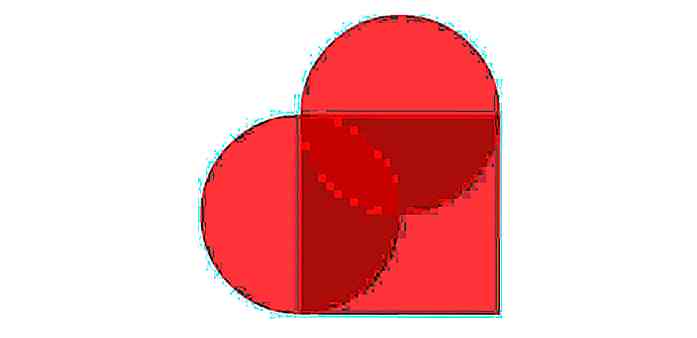
.artform: etter {posisjon: absolutt; toppen: -100px; høyre: 0px; bredde: 200px; høyde: 200px; innhold: ''; -webkit-grense-radius: 50%; -moz-grense-radius: 50%; -grense-radius: 50%; border-radius: 50%; bakgrunnsfarge: rgba (250, 184, 66, 0, 8); } Resultatene er som følger:

Vi kan kombinere disse to samme stilene ved å gruppere pseudo-elementvelgerne som følger:
.artform: før, .artform: etter {posisjon: absolutt; bredde: 200px; høyde: 200px; innhold: ''; -webkit-grense-radius: 50%; -moz-grense-radius: 50%; -grense-radius: 50%; border-radius: 50%; bakgrunnsfarge: rgba (250, 184, 66, 0, 8); } .artform: før {bunn: 0px; venstre: -100px; } .artform: etter {topp: -100px; høyre: 0px; } Ta-da! Vi har en hjerteform, selv om det ikke er i riktig retning ennå. For å rette opp det, bruker vi CSS3 Transformation.
Transformasjon kan gis til hovedelementene i form; her betyr det torget. Når transformert, vil pseudoelementet automatisk endre posisjonen etter hovedelementet.
Her vil vi rotere hjertet slik at det blir sett "stående".
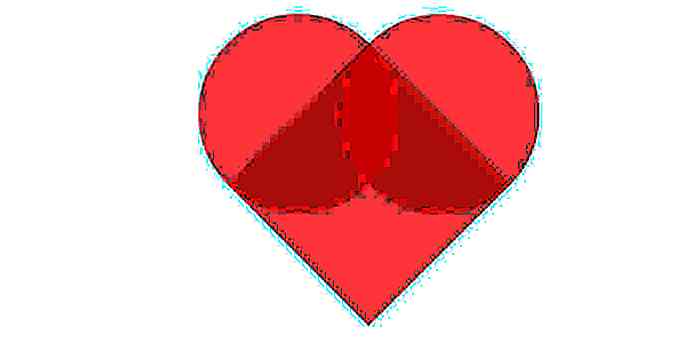
.Heltformet {-webkit-transformer: roter (45deg); -moz-transform: roter (45deg); -ms-transformer: roter (45deg); -o-transformer: roter (45deg); transformere: roter (45deg); } Og slik ser vårt hjerte ut nå.

Resultatet:
Den komplette koden til hjerteformen ovenfor er som følger, i HTML:
Og på vår CSS vil det være slik:
.artform {posisjon: relativ; bredde: 200px; høyde: 200px; -webkit-transform: roter (45deg); -moz-transform: roter (45deg); -ms-transformer: roter (45deg); -o-transformer: roter (45deg); transformere: roter (45deg); bakgrunnsfarge: rgba (250.184, 66, 1); } .hjertetype: før, .hjertetype: etter {posisjon: absolutt; bredde: 200px; høyde: 200px; innhold: ''; -webkit-grense-radius: 50%; -moz-grense-radius: 50%; -grense-radius: 50%; border-radius: 50%; bakgrunnsfarge: rgba (250.184, 66, 1); } .artform: før {bunn: 0px; venstre: -100px; } .artform: etter {topp: -100px; høyre: 0px; } Legg merke til at vi nå angir alfakanalen til rgba(250, 184, 66, 1) i bakgrunnen til 1 å fjerne gjennomsiktigheten. Nå er dette slik vårt hjerte ser ut.

Nå som vi har en perfekt hjerteform, kan vi enkelt erstatte bakgrunnen til en annen farge (f.eks. Rosa eller rød). Den eneste ulempen her er at vi ikke kunne legge til en kant på formen på grunn av de stablede elementene. Hvis du legger til en grense linje, får hjertet til å se rart ut.
Konklusjon
Med CSS3 å skape en form som en Hjerteform er det nå lett å gjøre. Grensen-radiusegenskapen tillater oss å lage elementer eller til og med et pseudoelement i en sirkel . Med CSS3-transformasjon kan vi enkelt rotere eller flytte koordinatene til objektet .
Du er begrenset bare av din kreativitet og fantasi!

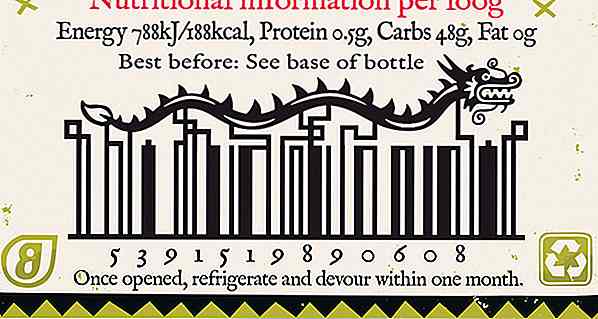
12 Creative Barcode Designs Dette (utrolig) arbeid
Strekkoden er en av de mest uutforskede designene rett etter QR-kode, på grunn av misforståelsen om at designen er uforanderlig og bare kjedelig å se på. Faktum i saken er, ikke bare kan linjene bli vridd for kreative formål, men når den behandles likt med andre designfag, har strekkoden muligheten til å markere og få produktet til å skille seg ut fra resten.Ikke ta

Slik bruker du "In-Depth Article" -funksjon for å forbedre nettstedstrafikk
Google lanserte "In-Depth Articles" -funksjonen i august 2013 for å hjelpe brukerne med å finne informasjon som er fokusert på store temaer som søkemotorer, SEO, lykke, mål, kjærlighet, liv etc. Denne funksjonen er flott for å få innholdet ditt fremhevet i søk resultatsider, som i siste instans bidrar til å drive mer trafikk til nettstedet ditt.Dybdearti