no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du inn filbane raskt i sublime tekst [Quicktip]
Sublime Text er en veldig minimal kode editor. Den kommer uten mye av en GUI; selv innstillingene er gjort i tekstbasert mote. Denne minimalismen hjelper oss å fokusere mer på å skrive kodene, snarere blir distrahert med kodeditorens dressing. Men dette kommer også med ett spørsmål i tankene: Hvordan legger vi inn en filsti?
Andre kodeditorer, for eksempel Coda, tillater deg å sette inn en filbane for bilder eller stilark med enkel drage-slipp. Bare slipp filen på arbeidsområdet.
Sublim tekst, derimot, har ikke en slik funksjon. Du må kanskje skrive inn banen - noe som ikke er morsomt. Her er et alternativ som gjør innsetting av filbaner enklere og mer strømlinjeformet.
Min første løsning
Min første løsning var å bruke et plugin som heter SidebarEnhancement. Disse pluginene legger til noen ekstra elementer i kontekstuellmenyen på sidefeltet, inkludert Copy Path. Alternativ, høyreklikk på en av filene i prosjektet, høyreklikk, og velg alternativet Kopier vei.

Der har du banen til den valgte filen. Og denne måten er bedre enn å måtte legge ned filbanen med hendene dine. Ikke god nok? Det er et annet bedre plugin for jobben.
En bedre løsning
Denne andre plugin heter AutoFileName . Du er kanskje kjent med koden automatisk ferdigstillelse i Sublime Text - denne plugin bringer en lignende automatisk fullstendig funksjonalitet for filnavn. Du kan installere dette pluginet via pakkekontroll.
Forutsatt at prosjektet ditt har en HTML-fil og to mapper; en for å lagre stilark og en annen for bilder, innenfor
tag på HTML-filen, kan det hende du vil koble et stilark. Med dette pluginet installert, kan du ganske enkelt sette markøren ihref, og det vil vise en liste over filer og mapper som er på samme katalognivå.
Deretter velger du css listen over filene og mappene i den.

Ser mer effektiv og strømlinjeformet, ikke sant? Du trenger ikke å gjenta "kopiere og lime inn" hver gang du trenger å sette inn en filbane. Dette pluginet gjør gjetningen for oss.
Sette inn bildebane
Dette er, tror jeg, den mest nyttige funksjonen fra AutoFileName. Når du setter inn et bilde, identifiserer det bildestørrelsen, bredden og høyden. Da vil det også automatisk fylle bildebredden og høydeattributtet med den identifiserte størrelsen. Perfekt!

Endelig tanke
Dette er de to plugins som regelmessig følger med mitt daglige arbeid. Men jeg bruker nå SidebarEnhancement først og fremst for å administrere prosjektene som er vedlagt i sidestykket Sublime Text. For å sette inn filbanen bruker jeg AutoFileName som gjør jobben perfekt. Til slutt håper jeg du finner dette quicktip nyttig, og at det vil bidra til å øke produktiviteten.

Google vil lene seg mot mobil-første indeksering
Mobile enheter er fremtiden for nettlesing og Google gjør sin bevegelighet og lener seg mot den trenden - den har annonsert at den eksperimenterer på en "mobil-først" indeks.Googles søkemotoralgoritmer vil «primært» bruke mobilversjonen av innholdet på et nettsted til å rangere sider fra det aktuelle nettstedet, for å forstå strukturerte data og å vise utdrag fra disse sidene i resultatet.Når det er

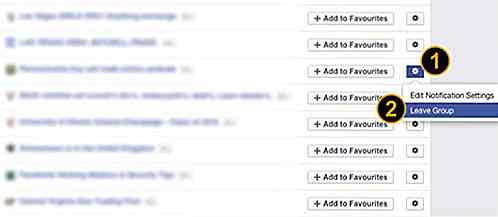
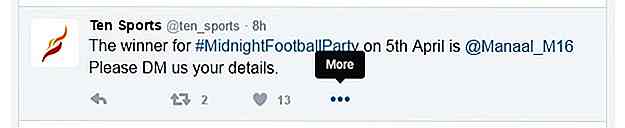
Twitter har introdusert en ny funksjon som heter Del via direkte melding, som lar deg dele tweets privat. Du kan finne denne funksjonen i form av en konvoluttknapp (på iOS og Android apps) i samme rad som lik og Retweet .Slik kan du bruke dette til å dele tweets privat via web, Android og iOS App.Deling av private tweets via web (Trinn 1) Klikk på alternativet Mer (trippel prikker) under tweetet. (