no.hideout-lastation.com
no.hideout-lastation.com
Slik integrerer du Facebook Open Graph med WordPress
Facebook Open Graph-protokollen tillater deg å dele blogginnholdet ditt ikke bare med leserne dine, men deres Facebook-venner også. Den beste delen er - når noen likte innholdet ditt, blir det publisert på deres Facebook-profil. Men det er ikke alt, Open Graph lar deg utforske mer interessante måter å samhandle og engasjere seg med leserne dine. Til slutt - hvis dette er gjort riktig - bygger det opp merkevaren din og øker trafikken til nettstedet ditt.
I dagens innlegg skal vi se på hvordan du integrerer Facebook Open Graph med en selvstendig WordPress i en detaljert steg-for-steg guide. Det vil kreve redigering av eksisterende WordPress-temaer og opprette et Facebook-program (hvis du ikke har en).
Klar? La oss brann opp nettleseren og favorittkodeditoren din. Full guide etter hopp.
Trinn 1. Opprett en Facebook App
Vi trenger en program-ID og for å få det, må du opprette en Facebook-app. Hvis du allerede har en, går du videre til trinn 2.
Å lage et program er enkelt, her er hva du gjør:
- Logg på Facebook, gå til utviklerens side.
- Klikk på " Sett opp en ny app " -knapp øverst til høyre.
- Gi navn til den nye appen din, godta Facebook-vilkårene, klikk Opprett app .

- Gå til Nettsted- fanen, fyll inn Nettstedets URL og Site Domain .
- Merk ned verdien av program-ID et sted og klikk på " Lagre endringer " -knappen.

Det er alt! Du kan alltid komme tilbake senere for å fylle opp resten av informasjonen.
Trinn 2. Erstatt stikkord
Åpne tittelens headerfil (header.php) i favorittredigeren din. Ha alltid en sikkerhetskopi bare hvis noe går galt.
Se etter denne følgende linje av kode, eller en som begynner med >
Erstatt den med:
Hold header.php åpen, vi kommer til å trenge det for tredje trinn.
Trinn 3. Sett inn OG tags
Lim inn følgende kode rett etter
tag, eller før stikkord.Her er noen av verdiene du må endre:
- Linje 3: Erstatt your_fb_app_id med program-IDen fra trinn 1.
- Linje 4: Du kan få your_fb_admin_id under Facebook Insights-siden din, (Mer info). Klikk på grønnknappen " Insight for your website ", ta tak i hele koden og erstatt Line 4.
- Linje 12: Denne linjen bestemmer bildet som representerer innlegget ditt. Hvis temaet ditt støtter WordPress Post Miniatyrer, bør det fungere fint. Men hvis det ikke gjør det, vil det mislykkes grasiøst uten et bilde. Sjekk ut trinn 3a for en alternativ løsning.
- Linje 19: Erstatt logo.jpg med en URL til bloggens logo. Det vil bli vist når en ikke-innleggsside på bloggen din deles på Facebook.
Trinn 3a - Når "wp_get_attachment_thumb_url" feiler
Når wp_get_attachment_thumb_url() ikke klarte å fungere, går du sannsynligvis til et innholdsattributt uten verdi, som det som vises nedenfor:
En enkel løsning vil være å erstatte Linje 12 med følgende kode:
Deretter åpner du functions.php og legger inn følgende kode:
funksjon catch_that_image () {global $ post, $ posts; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / I ', $ post-> post_content, $ matches); $ first_img = $ matches [1] [0]; hvis (tomt ($ first_img)) {// Definerer et standardbilde $ first_img = "/images/default.jpg"; } returner $ first_img; }
/ I ', $ post-> post_content, $ matches); $ first_img = $ matches [1] [0]; hvis (tomt ($ first_img)) {// Definerer et standardbilde $ first_img = "/images/default.jpg"; } returner $ first_img; } Denne erstatningskoden forsøker å bruke et funksjonsanrop catch_that_image() å hente og utdata URL-adressen til det første bildet det kommer til å møte. Bytt linje 10 med URL til et standardbilde hvis funksjonen ikke finner sitt første bilde.
Trinn 4. Sett inn Facebook Javascript SDK
Følgende Javascript gir deg tilgang til alle funksjonene i Graph API og Dialogs. Det lar deg også integrere Facebook sosiale plugins som Like-knappen, Facepile, Anbefalinger, etc. med letthet.
Plasser den i header.php, like etterpå
Erstatt your_fb_app_id i linje 4 med applikasjons-ID fra trinn 1 tidligere.
Trinn 5. La oss teste det!
Vi er ferdige med å integrere Facebook Open Graph til WordPress bloggen. La oss gi det et par prøver for å sikre at vi har gjort ting riktig.
Test # 1 - Se kildekoden
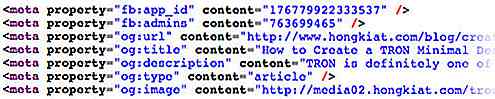
Ta en titt på kildekoden til ett av blogginnlegget, du burde ha noe slikt:

Kontroller egenskapene og dens verdier, kontroller at de er riktige.
Test # 2 - Installer en liknende boks
Hvis du ikke har installert en Facebook Like Button, så er det nok tid til å få en. Plasser følgende kode hvor som helst (helst før innhold eller etter innhold) i single.php :
Neste, få en venn til å like den. Du bør se noe lignende som vises i hans Facebook-profil:

Ekstra: WordPress Plugin
Hvis du på en eller annen måte ikke klarte å installere kodene eller trenger dette, skal det gjøres raskt og enkelt - det er et WordPress-plugin for det.
Facebook Open Graph Meta i WordPress er et WordPress-plugin som legger til Facebook-metadata for å unngå ikke noe miniatyrproblem, feil tittelproblem, feil beskrivelse problem etc.

Få alle dine sosiale nettverkstrømmer på ett sted med Feedient
Sosiale medier har utvilsomt blitt en integrert del av våre liv. Hver dag logger vi på våre Facebook-, Twitter- og Instagram-kontoer, sjekker inn på hva som skjer over hele verden og blant vår vennekrets.Men med så mange sosiale nettverk der ute, og så mye informasjon blir lagt opp og lastet opp til disse nettverkene, kan det noen ganger være et stort problem for å holde deg oppdatert av hva som skjer på favorittnettene dine . Gjør det

Entreprenører: 10 ting du bør vite om patenter
Når inspirasjonen rammer en oppfinner eller gründer, er løpet på å patentere ideen, sette sammen en prototype, starte produksjon og få den ut på markedet før noen andre gjør det . Den første komponenten av den nevnte prosessen med å komme på markedet, få patent, er et emne som genererer mye forvirring, spesielt for de som er nye i patentverdenen.Uten patent