no.hideout-lastation.com
no.hideout-lastation.com
Slik integrerer du jQuery Mobile i Phonegap / Cordova
jQuery Mobile er en av de beste rammer for å bygge en mobil vennlig nettside og mobil applikasjon. jQuery leveres med en rekke brukergrensesnitt som er kompatible med moderne plattformer som iOS og Android, tidligst på plattformer som Opera Mini og Nokia Symbian.
I dette innlegget vil vi utvide fra vår tidligere diskusjon om Phonegap / Cordova. Vi vil vise deg hvordan du integrerer jQuery Mobile i Phonegap / Cordova og kompilerer det til et iOS-program . Hvis du bygger en app med jQuery Mobile, er det blant dine interesser, du kan følge denne korte opplæringen.
Starter
Merk: På dette stadiet antar jeg at du har opprettet et Phonegap / Cordova-prosjekt og åpnet det i Xcode (ellers ta en titt på dette innlegget).
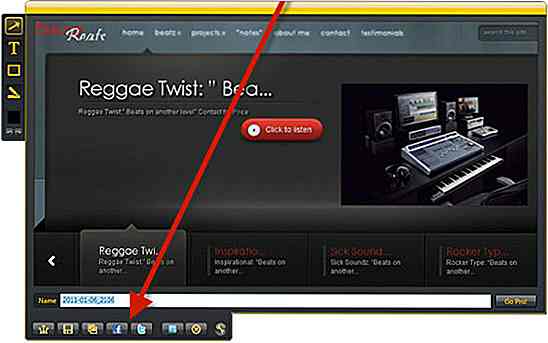
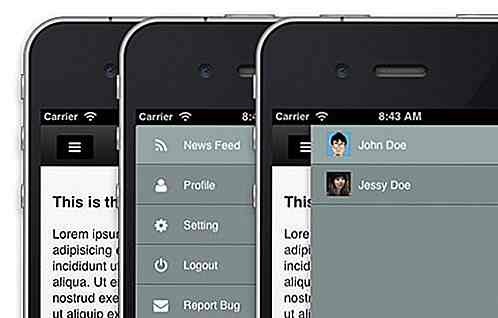
Siden Phonegap / Cordova tillater oss å bruke HTML, CSS og JavaScript, er å lage appen nesten like enkelt som å skape et nettsted. Men i stedet for å gå gjennom trinnene for å lage appgrensesnittet her, vil jeg henvise til vår tidligere opplæring, Bygg et mobilt panel med JQuery Mobile, der jeg har vist deg hvordan du bygger jQuery Mobile til venstre og høyre panel. Dette er et så vanlig grensesnitt som du kan finne det i en mobil app - for eksempel i Facebook-appen.

Last ned kilden, og flytt alle filene (HTML, CSS, og JavaScript) til plattformen / ios / www- mappen - dette er hvor alle kodene våre for å utvikle iOS-programmet skal oppholde seg.
Bygg applikasjonen
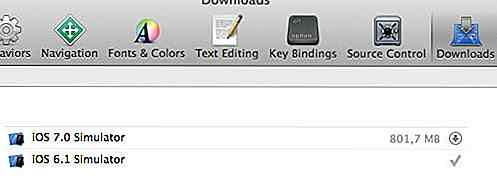
La oss åpne prosjektmappen i Xcode. Vi skal bygge appen og forhåndsvise den i iPhone Simulator, som sendes sammen med Xcode. Den nyeste versjonen av Xcode setter iOS 7 som standardprogramvaren i simulatoren. Hvis du vil teste appen din i iOS 6, kan du legge den til fra menyen Preferanse - Last ned .

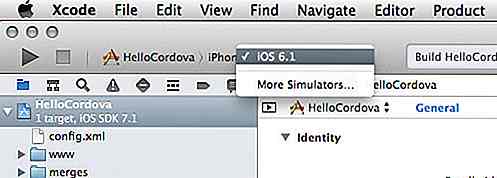
Deretter velger du hvilken simulator som skal teste appen din med; Du kan velge mellom iPhone og iPad og programvaren som brukes i den. Når du har valgt simulatoren, klikker du på avspillingsknappen øverst til venstre i Xcode-vinduet.

Simulatoren starter automatisk.

Det er det. Du kan utvide appen med mer innhold og funksjoner med jQuery Mobile API. Bruke jQuery mobil og Phonegap gjør at du oppretter en mobilapp så enkelt som å opprette et nettsted.
For mer om jQuery Mobile, kan du gå tilbake til våre tidligere innlegg:
- Begynnerveiledning Til jQuery Mobile
- Egendefinerte temaer med jQuery Mobile

Gboard kommer snart til Android
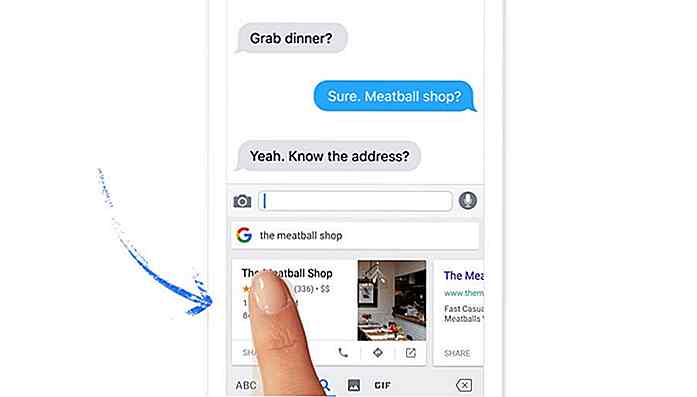
For seks måneder siden lanserte Google Gboard, et tastatur som følger med Google Search Bar, på iOS . Leaving Android-brukere ut i kulde. Dette vil ikke lenger være tilfelle da Google raskt innlemmer Gboard for Android-enheter .For det meste er funksjonen til Gboard på Android identisk med iOS. Brukere kan Google Søk direkte fra tastaturet, og de kan kopiere eller lenke informasjon til chatten med bare ett enkelt trykk. I ti

Hvordan øke produktiviteten din med postboksapp
Postkassen var i beta tidlig i 2013 og steg til stor suksess nesten over natten. Det er venteliste hadde hundrevis av tusenvis av mennesker, ser nedtellingstimeren når du var moro! Det er markedsførings- og produktstrategi som var så vellykket at Dropbox kjøpte dem bare en og en halv time etter den første beta-utgivelsen.Foru