no.hideout-lastation.com
no.hideout-lastation.com
Slik optimaliserer du CSS med kodestiler
Når designere snakker om stilguider, betyr de vanligvis en avtalt håndbok om den sammenhengende utseendet på et nettsted eller et program, med et godt designet fargeskjema, typografi og brukergrensesnitt som brukes over hele prosjektet.
Det er en annen type stilguide vi kan bruke i webutvikling også, og det er like viktig, men mye mer sjelden diskutert: stilguider for selve koden . Kode stil guider er heller for utviklere enn designere, og deres hovedmål er å optimalisere CSS eller annen kode.
Ved å legge til riktige kodestilguider i bruk, gir vi en bedre organisert, konsistent kodebase, forbedret kodelesbarhet og mer vedlikeholdsbar kode . Det er ikke en tilfeldighet at store tech-selskaper, som Google, AirBnB eller Dropbox, gir god bruk av dem.
I dette innlegget vil vi se på hvordan vi kan smartt optimalisere vårt CSS ved hjelp av CSS kode stil guider.
Kode stilveiledninger versus mønsterbiblioteker
I vår bransje er det en viss grad av usikkerhet om hva vi kan kalle en stilguide. En liste Apart bruker for eksempel det synonymt med begrepet mønsterbibliotek i denne artikkelen, men vi kan støte på denne typen definisjon i andre innlegg også.
På den annen side er det også publikasjoner, som for eksempel CSS Tricks eller Brad Frosts blogg, som skiller kodestilguider fra mønsterbiblioteker. Denne sistnevnte tilnærmingen tar sannsynligvis oss nærmere et godt optimalisert nettsted, da det tillater oss å håndtere kode og design separat, så vi vil bruke dette i dette innlegget.
Både kodestiler og mønsterbiblioteker inkluderer en stylingstrategi, men en annen type. Mønsterbiblioteker, for eksempel Bootstrap, Zurb Foundation, BBCs Global Experience Language, eller MailChimps mønsterbibliotek, gir oss et brukergrensesnitt med forhåndsdefinerte CSS-klasser, typografi, fargevalg, noen ganger et rutenett og andre designmønstre.
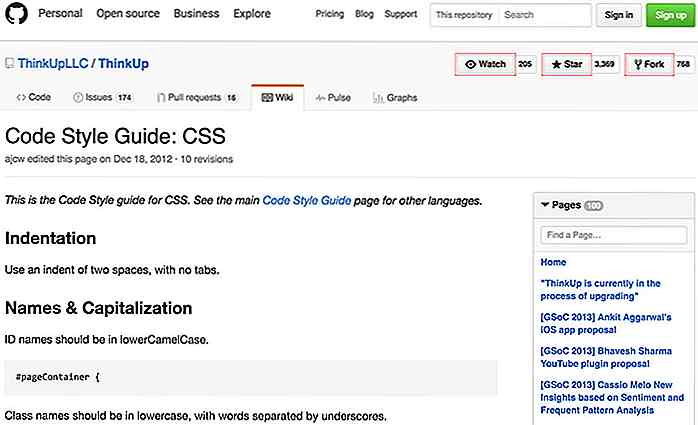
 CSS kode stil guider, for eksempel Evernote eller ThinkUp (eller de som er nevnt i intro) inneholder regler om hvordan du skriver CSS inkludert ting som navngiving konvensjoner, fil struktur, eiendomsordre, kodeformatering og andre.
CSS kode stil guider, for eksempel Evernote eller ThinkUp (eller de som er nevnt i intro) inneholder regler om hvordan du skriver CSS inkludert ting som navngiving konvensjoner, fil struktur, eiendomsordre, kodeformatering og andre. Vær oppmerksom på at generatorer for levende stil, for eksempel KSS, Styledown eller Pattern Lab, genererer mønsterbiblioteker og ikke kodestilguider . Mens mønsterbiblioteker er også svært nyttige og hever webutviklingsprosessen, tillater de ikke oss å optimalisere koden selv.
Vær oppmerksom på at generatorer for levende stil, for eksempel KSS, Styledown eller Pattern Lab, genererer mønsterbiblioteker og ikke kodestilguider . Mens mønsterbiblioteker er også svært nyttige og hever webutviklingsprosessen, tillater de ikke oss å optimalisere koden selv.Bygg din CSS Code Style Guide
Det endelige målet med en CSS-kodestilguide er å sikre at vi kan jobbe med en konsistent, lett debuggbar kodebase skrevet av utviklere som alle følger de samme kodestyringsreglene. Å lage en CSS kode stil guide kan ta litt tid, men det er verdt innsatsen, da vi bare trenger å gjøre det en gang. Da kan vi bruke den samme stilguiden på tvers av ulike prosjekter.
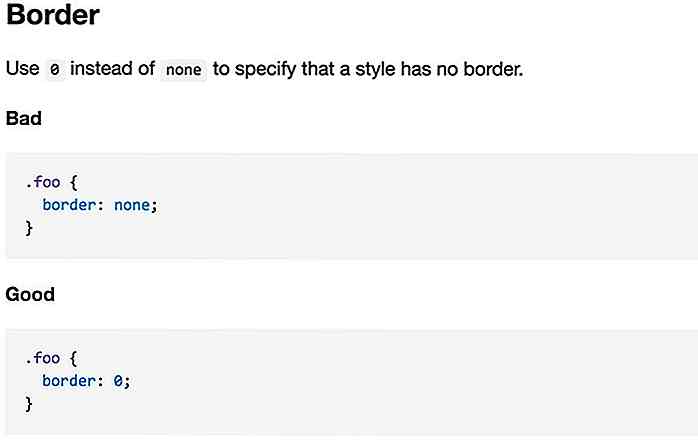
Det er viktig å merke seg at de beste stilguider ikke bare inneholder stilingsreglene selv, men også eksempler på god og dårlig bruk, slik at utviklere kan forstå intuitivt reglene.
For eksempel viser AirBnB gode og dårlige eksempler til utviklere på følgende lett fordøyelig måte:
 Filstruktur
FilstrukturFørst må vi finne ut en logikk som vi skal organisere våre CSS-filer til. For mindre prosjekter kan en CSS-fil være nok, men for større er det alltid bedre å bryte opp koden og sammenkoble de separate filene senere i produksjonen .
Noen stilguider som ThinkUp er, advarer oss også om ikke å bruke inline eller innebygde stiler med mindre det er uunngåelig. Det er også en nyttig regel som er verdt å søke.
nesting
Nesting er en flott funksjon i CSS, men til tider kan det gå ut av kontroll. Ingen føler seg spesielt glad, spesielt midt i en frustrerende feilsøkingsprosess, og støter på ekstra lange selektorer som dette:
.class_1 .class_2 # id_1 # id_2 li et span {color: #bad; } Så det er alltid godt å sette opp en rimelig nesting grense, for eksempel GitHub valgte tre nivåer i sin stil guide. Ved å begrense nesting kan vi også tvinge oss til å skrive en bedre strukturert kode.
Navngivningsregler
Å bruke sammenhengende navngivningsregler for CSS-valg er avgjørende hvis vi ønsker å forstå våre kodemåneder eller år senere. Det er mange løsninger der ute, og det er bare en streng regel vi må følge, dvs. et valgnavn kan ikke starte med et tall.
De fire vanlige stilene som brukes i velgerenavn, er .lowercase, .under_scores, .dash-es og .lowerCamelCase . Det er greit å velge noen av dem, men vi må følge samme logikk over hele prosjektet.
Det er også viktig å bruke bare semantiske velgerenavn hvis vi vil ha meningsfull kode . For eksempel, i stedet for .red-button (som ikke viser hva knappen gjør), er det bedre å bruke .alert-button navnet (som sier hva det gjør), slik at vi aktiverer utviklere (og vår fremtidige selv ) for å forstå hva som sagt knappen gjør.
Videre hvis vi ønsker å bytte farge fra rød til noe annet i fremtiden, kan vi enkelt gjøre det uten å måtte ha det . Det er også premade CSS navnekonvensjoner, for eksempel BEM (Block, Element, Modifier) konvensjonen, som resulterer i en konsistent navngivningsstruktur med unike og meningsfulle navn.
 Formateringsregler
FormateringsreglerKodeformatering inkluderer ting som bruk av mellomrom, faner, innrykk, mellomrom, linjeskift osv. Det er egentlig ikke en universell god eller dårlig metode i formatering. Den eneste tommelfingerregelen er å velge sammenhengende regler som resulterer i en lesbar kode, og følg dem gjennom.
Dropbox krever for eksempel utviklere å sette mellomrom etter kolon i eiendomsdeklarasjoner, mens Evernote bruker to mellomrom for innrykk. Vi kan sette opp så mange formateringsregler som vi er komfortable med, men aldri mer enn det er mulig å forstå .
Deklarasjonsordre
Bestilte ting er alltid enklere å se gjennom, og bestiller CSS-deklarasjoner (egenskaper med sine verdier) i henhold til en regel som gir fornuftige resultater i en bedre organisert kode .
Ta en titt på for eksempel WordPresss ordreregler for eiendom, den definerer følgende enkle, men logiske grunnlinje for bestilling der egenskaper er gruppert etter deres betydning:
- Vise
- posisjonering
- Boksmodell
- Farger og typografi
- Annen
Enheter og verdier
Å avgjøre hvordan vi vil bruke enheter og verdier er ikke bare viktig for å oppnå et konsekvent kodeutseende, men også hvis vi ikke gjør det, kan vi ende opp med noe rart
Tenk deg et nettsted som alternativt bruker px, em og rem lengde målinger. Det vil ikke bare se dårlig ut i kodeditoren, men mest sannsynlig vil enkelte elementer være overraskende små eller store på dette nettstedet.
Vi må også ta avgjørelser om fargeverdier (heksadesimale, rgb eller hsl), og om vi vil bruke stenografiegenskaper og i henhold til hvilke regler. Det er en instruksjon som er inkludert i alle CSS-kodestyringsguider jeg støte på, dvs. ikke spesifiser enheter for 0-verdier (egentlig, bare ikke).
.klasse {// god margin: 0; // dårlig margin: 0px; // dårlig margin: 0em; // dårlig margin: 0rem; } kommenterer
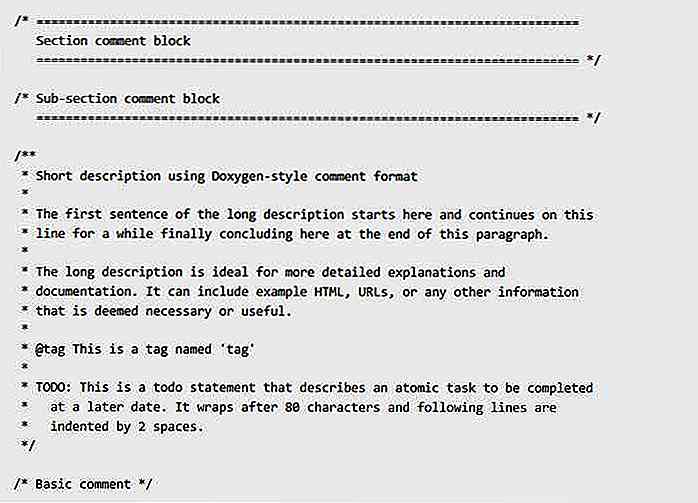
Kommentarskode er viktig på alle språk, men i CSS gjør det ikke bare enklere debugging og dokumentasjon, men også seksjoner CSS regler i logiske grupper . Vi kan enten bruke /* ... */ eller // ... notatestilen for kommentarer i CSS, det viktigste er å holde seg konsekvent med kommentarer gjennom hele prosjektet.
Idiomatic CSS etablerer for eksempel et meningsfylt kommentarsystem som til og med bruker noen grunnleggende ASCII-kunst, og resulterer i vakkert organisert kode:

![SEO Today - En kort oversikt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)
SEO Today - En kort oversikt [Infographic]
Hva minner pingviner, pandaer og kolibrier om? Hvis du eier en blogg eller et nettsted, er disse "animalske" oppdateringene til Googles algoritme som hjelper til med å forme innholdet du ser online i dag. Så mye kan man si med hensyn til SEO at du sannsynligvis vil kunne fylle utallige bøker med informasjonen som er tilgjengelig.ID

12 Mac OS X App-webutviklere må vite
For webutviklere er applikasjoner viktige faktorer for bedre produktivitet; uten å ha de riktige, kan det være mye å utvikle en tid til å utvikle en enkelt nettside. Det er mange applikasjoner for webutvikling for alle plattformer.I dette innlegget vil vi sette sammen de beste OS X-programmene du bør inkludere i verktøylinjen for webutvikling . Alle