no.hideout-lastation.com
no.hideout-lastation.com
Slik reduserer du Cart Abandonment Rates på e-handelsstedet ditt
Cart abandonment er et standard problem hver e-handelsside møter før eller senere. Ifølge Baymard Research Institute er den gjennomsnittlige handlekurvenes abandonment rate så mye som 68, 63%, en verdi som er beregnet ut fra 33 forskjellige studier.
Å være oppmerksom på kassen UX, og å designe for målgruppens spesifikke behov, kan redusere antall kunder som forlater sin shopping på det siste avgjørende øyeblikket midt i kassen.
I dette innlegget tar vi en titt på årsakene til at det går vekk, hva designere kan gjøre med det, og hvordan noen viktige e-handelswebsteder håndterer problemet .
Årsaker til abandonment av handlekurven
Det kan være en frustrerende oppgave å finne ut hvorfor kundene dine forlater nettstedet ditt under kassen. Mens e-handelsbutikker kan spesialisere seg på mange forskjellige nisjemarkeder og produkttyper, er det noen universelle regler som kan brukes for de fleste online-shoppingmiljøer.
Visual Website Optimizer's nyeste Cart Abandonment Report finner ut at - basert på svarene fra mer enn 1000 nettkunder mellom 18-65 år - er det 7 hovedårsaker til abandonment (fra mest til minst hyppige):
- Uventet fraktkostnad
- Måtte opprette en ny brukerkonto
- Gjorde undersøkelser for å kjøpe senere
- Bekymringer om betalingssikkerhet
- Lang og forvirrende kassa
- Kunne ikke finne en kupongkode
- Ingen ekspresslevering tilgjengelig
Mens # 3 kan anses som en vanlig kundeadferd, innebærer resten at det foreligger eksisterende problemer med brukeropplevelsen.
 Forstå Kundepsykologi
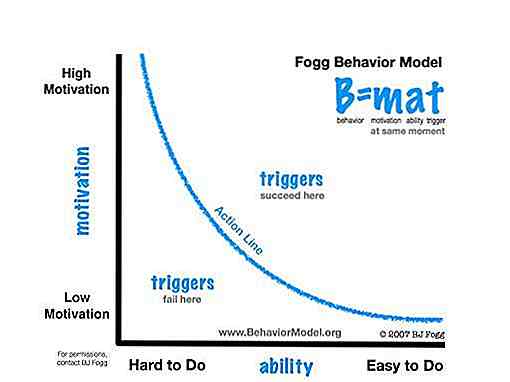
Forstå Kundepsykologi For å sette opp en vellykket betalingsprosess med lave karriere, er det viktig å forstå hvordan publikum "virker", som i psykologien bak deres oppførsel . Stanford University's Persuasive Tech Lab anbefaler en spesifikk adferdsmodell som gjør det mulig å designe kjerneprosesser - for eksempel kasseprosessen - på en måte som øker konverteringen.
Fogg-adferdsmodellen hevder at brukeradferdien avhenger av tre nøkkelelementer: motivasjon, evne og utløser . Når en ønsket oppførsel ikke skjer, skyldes det at minst ett av disse elementene mangler.
 For å løse disse smertepunktene hos kundene dine, er det en god strategi å finne ut hvilken psykologisk element som mangler . For eksempel, når brukerne ikke forstår hvordan deres fraktkostnad beregnes, mister de motivasjonen, men du kan få det igjen ved å øke deres evne til å få rask informasjon om fraktkostnader .
For å løse disse smertepunktene hos kundene dine, er det en god strategi å finne ut hvilken psykologisk element som mangler . For eksempel, når brukerne ikke forstår hvordan deres fraktkostnad beregnes, mister de motivasjonen, men du kan få det igjen ved å øke deres evne til å få rask informasjon om fraktkostnader .Selvfølgelig, i virkeligheten er analysen langt mer komplisert, men det er alltid nyttig å nærme seg problemer med brukeropplevelsen, som for eksempel karriereutgivelse, fra et psykologisk aspekt .
Reduser interaksjonskostnad
For å holde kundene dine motiverte, er en av de viktigste tingene du trenger å gjøre, å redusere samspillskostnaden, som er definert av Nielsen Norman Group slik.
Når det gjelder kasse UX, betyr dette at du må forenkle kassen så mye som mulig, for eksempel å holde feltene til et minimum, slik at kundene betaler enkelt og gjør kassen raskere.
På denne måten kan du øke fokuset og redusere stresset, og gir dermed den nødvendige muligheten til kundene dine til å handle.
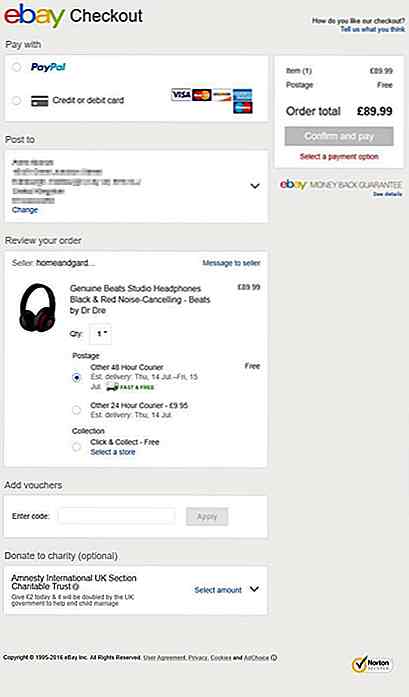
For eksempel, ta en titt på Ebays kasseprosess. De ber bare om de nødvendige dataene, og forhåndsfyll mange felt basert på registreringsdata. Som sådan må kundene gi sine personlige opplysninger, for eksempel leveringsadresse, bare én gang, så i hver shopping-forekomst trenger de bare å fylle ut feltene som kan variere i hvert kjøp: betaling, porto, kupongkode og veldedighetsdonasjon .
 Gi visuell tilbakemelding
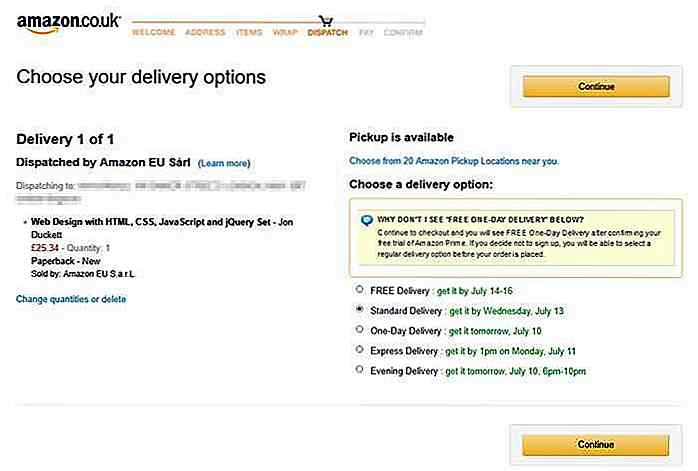
Gi visuell tilbakemelding Kunder kan gå seg vill i betalingsprosessen, og dermed gi dem den rette visuelle tilbakemeldingen til rett tid, kan være en stor faktor i kassaoptimalisering. Amazon, verdens største nettbutikk, gir en omfattende visuell tilbakemelding på alle deler av kassen.
Amazon bruker et eget brukergrensesnitt for betalingsprosessen, som er lett å skille fra andre deler av nettstedet, og inneholder ikke distraksjoner - ikke bare sidebjelken, men toppnavigasjonen blir også fjernet fra skjermen.
Checkout-trinnene visualiseres på toppen av hvert betalingsskjermbilde, noe som gir en lettforståelig visuell tilbakemelding til kundene om deres nåværende holdning i kassen .
Ulike typer informasjon bruker også forskjellige farger, og Fortsett-knappen vises både øverst og nederst på skjermen, noe som gjør det klart for kundene hva neste oppgave er.
 Gi kundene kontroll
Gi kundene kontroll Å få kundene til å føle at de har et ord i kjøpsprosessen, kan øke sin motivasjon helt sikkert. Men det er ikke alltid lett å bestemme når det er bedre å la dem få et valg, og når det er bedre å forutse deres behov.
Når man snakker om e-handel, tvinger en av de største kundene avskrekkende dem til å registrere seg . "Å måtte opprette en ny brukerkonto" har vært den nest vanligste årsaken til abandonment av karrieren i ovennevnte rapport.
Det er et så viktig spørsmål at Nielsen Norman Group også dedikerte et eget innlegg for å diskutere begrepet guest checkout fra bruken av brukervennlighet. De oppsummerer sin forskning på følgende måte:
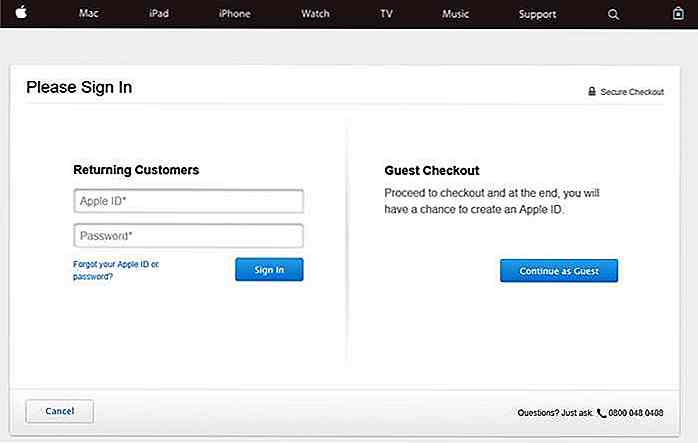
Apples nettbutikker gjør en god jobb med å gi kundene en gjestekonto, de viser de to alternativene, "Retur Customers" og "Guest Checkout" rett ved siden av hverandre, på samme nivå av visuelt hierarki.
De forsikrer også kundene om at de fortsatt vil kunne opprette en Apple ID ved slutten av prosessen hvis de velger gjestekassen.
 Gjestekontroll er bare ett eksempel på å gi kundene kontroll i form av tydelig forklarte alternativer. Det kan være mange forskjellige ting å vurdere, basert på typen av butikken din, for eksempel fraktmuligheter, betalingsalternativer, sending av produktet som gave, kuponger, etc.
Gjestekontroll er bare ett eksempel på å gi kundene kontroll i form av tydelig forklarte alternativer. Det kan være mange forskjellige ting å vurdere, basert på typen av butikken din, for eksempel fraktmuligheter, betalingsalternativer, sending av produktet som gave, kuponger, etc.Få kundetroen
Mangel på kundetoleranse er årsaken til "bekymringer for sikkerhetsbetaling", en av de største kundesmerter som kan føre til forlatelse av vogn.
Baymard instituttets undersøkelsesresultater viser at opplevd sikkerhet er viktigere for de fleste kunder enn sikkerheten, da de fleste av dem ikke forstår tekniske vilkår, som TLS / SSL-kryptering.
Dette er grunnen til at tillitskilt og etiketter kan fungere godt når det gjelder å få kundenes tillit. For eksempel bruker Ebay både en "Money back-garanti" -merking og et Norton Security-merke, og Apple forsikrer også brukerne om sikkerhet ved å bruke "Secure Checkout" -merket øverst til venstre i deres Checkout Login-skjerm - de beroliger kundenes bekymringer før Kasseprosessen starter (se begge eksemplene på skjermbilder ovenfor).
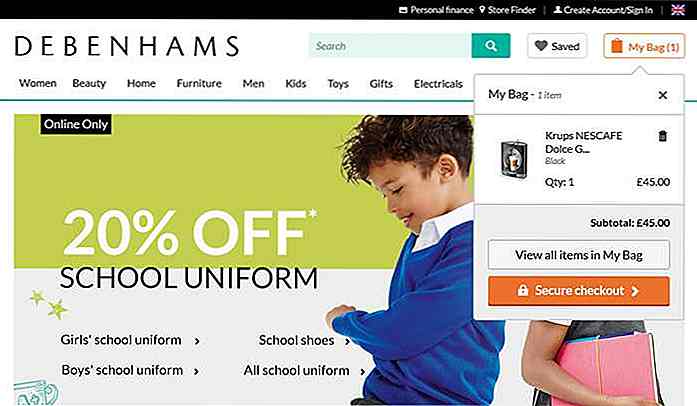
Debenhams, en populær britisk forhandler bruker et annet design; De har integrert sin tillitskode i en stor oransje Sikker Kasse-knapp. På denne måten kombinerer de evnen og utløsningselementene til den tidligere nevnte Fogg-adferdsmodellen.
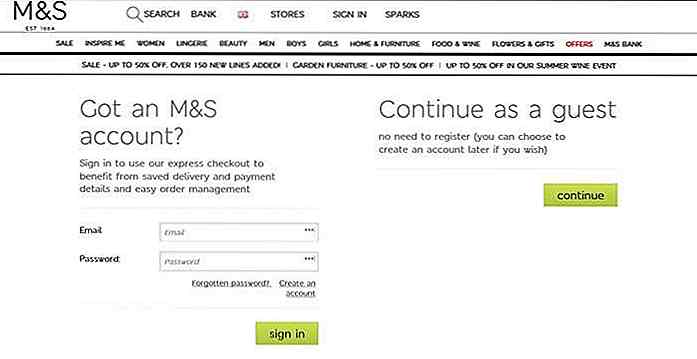
 Annet enn tillitskilt og etiketter, er det også viktig å markere kundefokuserte fordeler hvor det er nødvendig, spesielt når du ber kundene om å gjøre en ekstra innsats. Se for eksempel hvordan Marks & Spencer gjentar fordelene med registrering fra kundens synspunkt:
Annet enn tillitskilt og etiketter, er det også viktig å markere kundefokuserte fordeler hvor det er nødvendig, spesielt når du ber kundene om å gjøre en ekstra innsats. Se for eksempel hvordan Marks & Spencer gjentar fordelene med registrering fra kundens synspunkt: Oppsummering av bestillingen før betaling på en forståelig måte, med alle kostnader som er detaljerte, er også en funksjon uten hvilken kundetillit nesten ikke kan oppnås. Det er ikke en tilfeldighet at de fleste store e-handelsnettsteder implementerer det.
Oppsummering av bestillingen før betaling på en forståelig måte, med alle kostnader som er detaljerte, er også en funksjon uten hvilken kundetillit nesten ikke kan oppnås. Det er ikke en tilfeldighet at de fleste store e-handelsnettsteder implementerer det.

Lag en gratis innebygd web kalkulator ved hjelp av JSCalc
Hvis det er en ting utviklere hater, gjenoppfinner hun hjulet . Dette er en av de største grunnene til å støtte åpen kildebevegelse og å dele dine favorittwebapps med andre utviklere.Jeg snublet nylig på en fin web app kalt JSCalc som lar alle lage sin egen innebygde kalkulator widget fra grunnen av . Den

Hvordan lage RSS Feed Logo med CSS3
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. RSS feed logo er en av de mest brukte logoene i webdesign, på grunn av funksjonen den refererte. Du så mange opplæringsprogrammer på tegning av RSS-feedslogoen ved hjelp av grafisk programvare som Photoshop, men hva med å tegne det rent med CSS3 ? Yeap, d