no.hideout-lastation.com
no.hideout-lastation.com
Hvordan skrive bedre CSS med ytelse i tankene
I dagens innlegg vil vi tenke over de valgene vi kan lage i CSS for forbedret ytelse på nettstedet. Men før vi dykker inn i disse valgene, la oss først ta en kort, nærmere titt på nettsiden som gir arbeidsflyten for å fokusere på problematiske (ytelsesmessige) områder som kan løses via CSS.
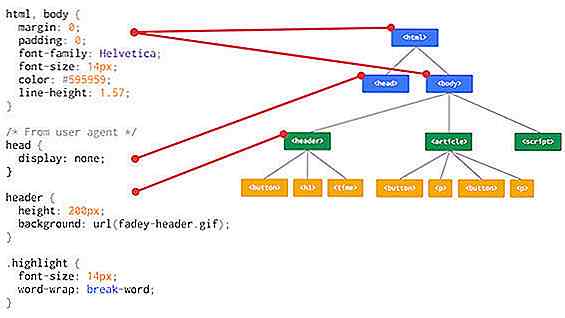
 Her er den svake strømmen av operasjoner som utføres av nettleseren etter DOM-treopprettelsen:
Her er den svake strømmen av operasjoner som utføres av nettleseren etter DOM-treopprettelsen:- Beregn stil (og gjeng træropprettelse). Browser beregner stilene som skal brukes på elementene i DOM-treet. Et gjengetre blir senere opprettet mens du kasserer nodene (elementene) fra DOM-treet som ikke skal gjengis (elementer med
display:none) og de som er (pseudo-elementer). - Layout (aka Reflow). Ved å bruke den beregnede stilen fra før, beregner nettleseren plasseringen og geometrien til hvert element på siden.
- Male. Når oppsettet er kartlagt, trekkes piksler til skjermen.
- Komposittlag. Under maling kan maleriet gjøres i forskjellige lag autonomt; disse lagene blir så endelig kombinert sammen.
La oss nå fortsette med det vi kan gjøre i de tre første trinnene i operasjonen for å skrive bedre utførende CSS-koder.
1. Reduser stilberegninger
Som nevnt tidligere, beregner nettleseren stilene som skal brukes på elementene i "Rekalculate Style" -stadiet. For å gjøre dette, finner nettleseren først alle selektorer i CSS som peker på en gitt elementskode i DOM-treet. Deretter går det gjennom alle stilregler i disse selektorer og bestemmer hvilke som faktisk skal brukes på elementet.
 For å unngå kostbare stilberegninger, reduser komplekse og dypt nestede selektorer slik at det er lettere for nettleseren å finne ut hvilket element en velger refererer til. Dette reduserer beregningstiden.
For å unngå kostbare stilberegninger, reduser komplekse og dypt nestede selektorer slik at det er lettere for nettleseren å finne ut hvilket element en velger refererer til. Dette reduserer beregningstiden.Andre måter å ansette inkluderer å redusere antall stilregler (hvor det er mulig), fjerne ubrukt CSS og unngå redundans og overstyr, slik at nettleseren ikke må gå gjennom samme stil igjen og igjen under stilberegninger.
2. Reduser Reflows
Reflows eller Layout endringer i et element er svært "dyre" prosesser, og de kan være et enda større problem når elementet som gikk gjennom layoutendringene, har en betydelig mengde barn (siden Reflows cascade ned hierarkiet ).
Reflows utløses av layoutendringer til et element, for eksempel endringer i de geometriske egenskapene som høyde eller skriftstørrelse, tillegg eller fjerning av klasser til elementer, justering av vinduer, aktivert :hover, DOM endres av JavaScript, etc.
På samme måte som i stilberegning, for å redusere Reflows, unngå komplekse markører og dype DOM-trær (igjen for å forhindre overdreven kaskading av Reflows).
Hvis du må endre layoutformatene til en komponent på siden din, må du målrette stilene på elementet som er det laveste i hierarkiet av elementer som komponenten er laget av. Dette er slik at layoutendringene ikke utløser (nesten) andre Reflows.
Hvis du animerer et element som går gjennom layoutendringer, tar du det ut av sidestrømmen ved å plassere det absurt, siden Reflow i absolutt posisjonerte elementer ikke vil påvirke resten av elementene på siden.
Til oppsummering:
- Målelementer som er lavere i DOM-treet når du foretar layoutendringer
- Velg absolutt posisjonerte elementer for layoutendring animasjoner
- Unngå å animere layoutegenskaper når det er mulig
3. Reduser Repaints
Omfarging refererer til tegning av piksler på skjermen, og er en kostbar prosess akkurat som Reflow. Repaints kan utløses av Reflows, sideskroll, endringer i egenskaper som farge, synlighet og opasitet.
 For å unngå hyppige og store repaints, bruk mindre av egenskapene som forårsaker kostbare repaints som skygger.
For å unngå hyppige og store repaints, bruk mindre av egenskapene som forårsaker kostbare repaints som skygger.Hvis du er animerende egenskaper til et element som kan utløse Repaint direkte eller indirekte, vil det være til stor fordel hvis elementet er i eget lag, slik at det ikke er mulig å påvirke resten av siden og utløse maskinvareaccelerasjon. Ved maskinvareaccelerasjon vil GPU ta opp oppgaven med å utføre animasjonsendringene i laget, og sparer CPUen ekstra arbeid samtidig som prosessen påskyndes.
I noen nettlesere blir opacity (med en verdi mindre enn 1 ) og transform (verdi annet enn none ) automatisk forfremmet til nye lag, og maskinvareaccelerasjon brukes for animasjoner og overganger. Foretrukket disse egenskapene for animasjoner er således godt.
For å tvinge frem et element til nytt lag og gå inn i maskinvareakselerasjon for animasjon, er det to teknikker invovled:
- Legg til
transform: translate3d(0, 0, 0);til elementet, lure nettleseren til å utløse maskinvareaccelerasjonen for animasjoner og overganger. - legg til viljeendringsegenskapen til elementet, som informerer nettleseren om egenskapene som sannsynligvis vil endre seg i elementet i fremtiden. Merk : Sara Soueidan har en grundig og super nyttig artikkel om dette på Dev.Opera-siden.
Til oppsummering:
- Unngå dyre stiler som forårsaker Repaints
- Søk lagkampanje og maskinvareaccelerasjon for kraftige animasjoner og overganger.
Ta notat
(1) Så langt har vi ikke berørt CSS filstørrelsesreduksjon. Vi har nevnt at reduksjon i stilregler (og DOM-elementer) gir en betydelig ytelsesforbedring på grunn av hvor mye nettleseren må jobbe mindre på prosessen med å beregne stilene . Som en konsekvens av denne kodeduksjonen, skriver bedre selektorer og slettingen av ubrukt CSS, reduseres filstørrelsen automatisk .
(2) Det er også tilrådelig å ikke lage for mange konsekvensendringer i elementets stiler i JavaScript . Legg i stedet en klasse til elementet (ved hjelp av JavaScript) som inneholder de nye stilene for å gjøre disse endringene - dette forhindrer unødvendig Reflows.
(3) Du vil også unngå Layout Thrashing (tvungen synkron Reflows) som oppstår på grunn av tilgang og modifisering av Layout-egenskapene til elementene som bruker JavaScript. Les mer om hvordan dette dræper ytelsen her.

20 Utestående flyannonser du trenger å se
I dagens verden er reklame overalt: på billboards, bannere, bussholdeplasser, til og med busser - det er alltid noen som prøver å selge deg tannkrem, motorolje eller luksuslineklær som gjør at du ser ut som en superstjerne. Etter en stund utvikler vi evnen til å filtrere ut den hvite støyen. Så annonsører må ta ting opp et hakk.Vi ser de

5 Mobile Experience Optimization Strategies for å øke kundens levetid verdi
Din mobilannonseringsstrategi bør ikke bestå av bare å ha en responsiv nettside eller app. Strategier bør være godt utelukket og rettet mot å lede folk til sine mobile opplevelser, bestemme kildene til trafikk og optimalisere innholdet for å maksimere konverteringer .Global C-Suite Study av IBM Global Institute hevder at "Si fjerdedel av CMOs tror mobile løsninger vil få stor innvirkning på nær fremtidige virksomheter " mens " To tredjedeler av CMOer identifiserer å utvikle dypere og rikere kundeopplevelser som deres toppmarkedsføring prioritet . "I det