no.hideout-lastation.com
no.hideout-lastation.com
Forbedre søkeresultatene dine med rikt utdrag og Schema.org Vocabulary
Strukturerte data gjør det mulig å presentere søkeresultatene på en mer visuelt tiltalende og informativ måte. Ifølge en Searchmetrics-studie, legger tilsetningen av strukturert dataoppretting til et nettsted til en 36% økning i Googles søkeresultater.
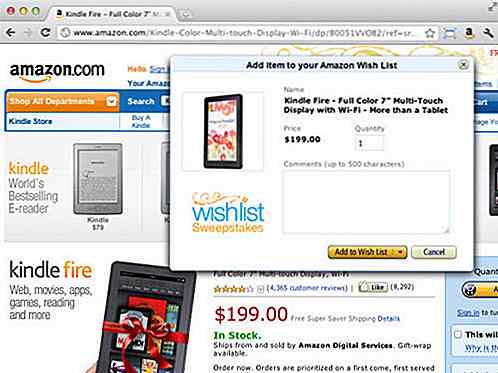
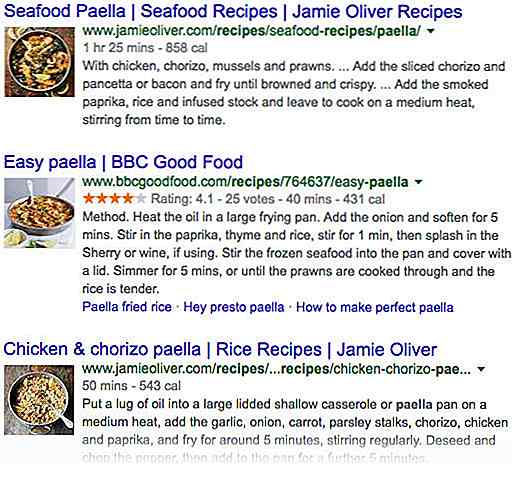
Strukturert dataoppretting gjøres i Google, Bing og andre søkemotorer som riktige utdrag . Rike utdrag er forbedrede søkeresultater som legger til ekstra informasjon, for eksempel et bilde, prisen, brukerrangeringer og andre egenskaper, for søkemotorer.
 Strukturerte data fører til bedre søkeresultater av to hovedårsaker:
Strukturerte data fører til bedre søkeresultater av to hovedårsaker:- Det utvider HTML-semantikk ved å gjøre innholdet mer forståelig for søkemotorer .
- Rike utdrag - søkemotorpresentasjonen av strukturerte data - har en bedre klikkfrekvens enn vanlige, mindre informative søkeresultater.
Schema.org Vocabulary
Hvis du vil ha rike utdrag for ditt eget nettsted, må du legge til strukturerte data i HTML-oppslaget ditt . Strukturerte data bruker schema.org-ordforrådet som lar deg informere søkemotorer om innholdet i innholdet ditt.
Schema.org er initiativ fra Google, Bing og Yahoo som har som mål å gi et sett med skjemaer for å beskrive ulike typer webinnhold, slik at søkemotorer bedre kan forstå det.
 Schema.org-ordforrådet er organisert i et to-nivå hierarki :
Schema.org-ordforrådet er organisert i et to-nivå hierarki :- Typer: forskjellige typer webinnhold, de er ordnet inn i sitt eget hierarki
- Egenskaper: Hver type har et visst antall egenskaper
Første nivå av typer
Tingen er det mest generiske elementet i schema.org-ordforrådet, det er forfederen til alle andre typer.
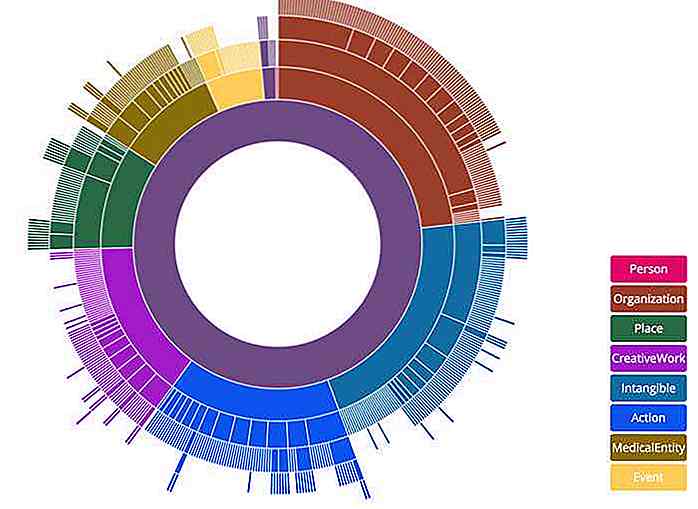
Andre nivå av typer
Det andre nivået for Typer er litt mer spesifikt, og inneholder hendelsen, handlingen, den immaterielle, CreativeWork, stedet, organisasjonen, produktet og persontyper. Det er også et eget sekundært nivå som er tilgjengelig som en utvidelse av schema.org; det er MedicalEntity Type.
Tredje nivå av typer
Hvert andre nivå Type inneholder noen eller mange tredje nivå Typer, for eksempel en av CreativeWorks subtype, er gjennomgangstypen . Vær oppmerksom på at mer spesifikke typer (andre og tredje nivå) arver egenskapene til foreldrene sine (og besteforeldre i tilfelle tredje nivå).
Bildet nedenfor ble publisert på den offisielle skjemabloggen, og det visualiserer hiearki av schema.org-ordforrådet.
 Finn skjemaet du trenger
Finn skjemaet du trenger Bla gjennom ordforrådet for å finne skjemaet du trenger. For eksempel skal du bruke oppskriftstypen som er barnet til CreativeWork for oppskriftrike utdrag. Den har mange egenskaper, for eksempel cookTime, cookingMethod, recipeIngredient og andre, pluss det arver også egenskapene til sin forelder (CreativeWork) og besteforelder (Thing).
Schema.org er et fellesskapsprosjekt, det er ofte utvidet, og nye versjoner blir jevnlig utgitt. Hvis du ikke finner skjemaet du trenger, kan du foreslå det til Schema.org Community, og du kan også bidra til Github-prosjektet.
Legg til strukturerte data til din markering
Så hvordan legger du til skjemaene i front-end-koden? Schema.org kan bruke tre forskjellige formater . Du må velge en for å legge til strukturert dataoppretting til nettstedet ditt. Selv om du i teorien kan bruke mer enn ett format på samme sted, er det vanskelig å lese og lese, og det er derfor ikke en god praksis.
De tre hovedformatene for strukturert dataoppføring er følgende:
- Microdata: Det er en webstandard som utvider HTML ved å introdusere nye attributter som
itemprop. Den offisielle nettsiden schema.org har en flott opplæring om hvordan du bruker microdata, så hvis du allerede er kjent med HTML, kan dette formatet være et godt valg. - RDFa: Den lange formen av RDFa er Ressursbeskrivelsesramme i Attributter, og det er en W3C-anbefaling som utvider HTML-, XML- og SVG-dokumenter ved hjelp av et sett med spesifikke attributter. Facebooks Open Graph Protocol er også basert på RDFa, så sannsynligvis har du allerede møtt den. Det er en RDFa Lite-versjon for nybegynnere, og også en fullversjon som gir mange muligheter til å jobbe med strukturerte data på en forseggjort måte.
- JSON-LD: Mens de to andre alternativene utvider HTML-merket, bruker JSON-LD JSON- syntaksen. JSON-LD står for JavaScript-objektnotasjon for koblede data, og dette er formatet som Google-utviklere anbefaler, i henhold til deres syn, "strukturert dataregistrering er lettest representert i JSON-LD-format". Du trenger ikke å være en JavaScript-ekspert for å bruke JSON, da det er et enkelt notasjonssystem som bruker navnverdierpar.
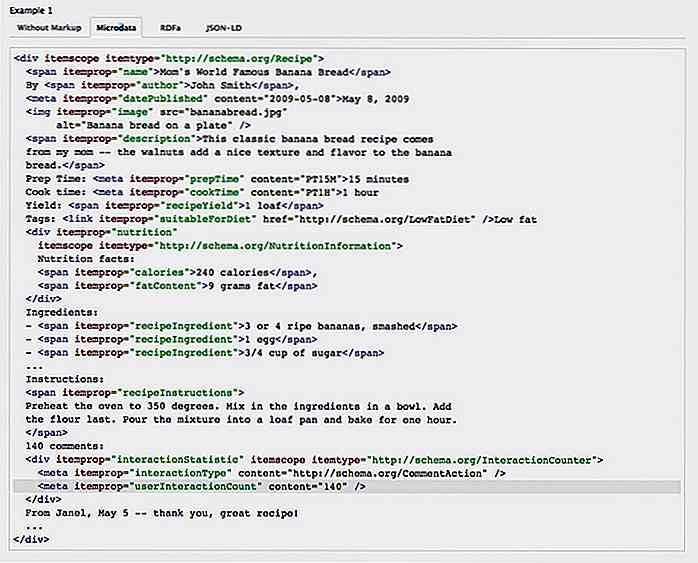
Du kan enkelt sammenligne de tre formatene ved hjelp av en praktisk flate nederst på hver skema.org Type-side .
 Ved å undersøke eksemplene kan du enkelt forstå hvordan hvert format fungerer, og bruk en av dem på ditt eget nettsted.
Ved å undersøke eksemplene kan du enkelt forstå hvordan hvert format fungerer, og bruk en av dem på ditt eget nettsted.Den strukturerte dataoppdateringen du må legge til i koden din, er basert på schema.org-ordforrådet . Hvis du velger mikrodata eller RDFa, må du legge til de ekstra attributene til vanlige HTML-koder.
For eksempel med mikrodata, legger du navnet på typen til beholderen ved hjelp av itemscope itemtype="" attributten, og hver egenskap med itemprop attributtet. Her er et veldig enkelt eksempel:
Oppskriften min
Beskrivelse av oppskrift
Og det samme eksempelet med RDFa, er det verdt å ta hensyn til de forskjellige attributene du trenger å bruke her:
Oppskriften min
Beskrivelse av oppskrift
Hvis du velger JSON-LD-formatet, må du plassere koden din inne i tag i hodet på HTML-siden din. Eksemplet ovenfor vil se slik ut:
Tips for bruk av strukturerte data
Test din strukturert datapåmelding
Før du legger til strukturert dataoppretting på nettstedet ditt, kan du raskt teste det ved å bruke Googles strukturert datatestverktøy. På denne måten kan du raskt finne problemene hvis du har noen.
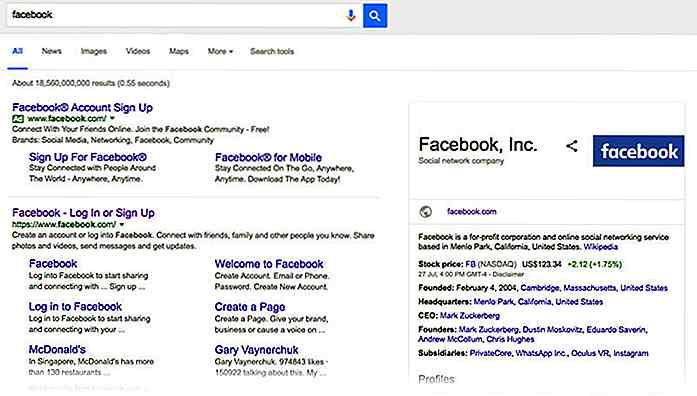
Utnyt Google Knowledge Graph Cards
Google bruker ikke bare strukturert data for rike utdrag, men hvis du er en autoritet for en bestemt innholdstype, kan innholdet ditt også vises i et av Kunnskapsgrafikkkortene som vises på høyre side av noen søkemotorresultatsider .
Vær oppmerksom på at du ikke kan få Google til å vise et kunnskapsgrafikkkort for innholdet ditt, men hvis den strukturerte dataoppdateringen er riktig konfigurert, har du muligheten.
 Gjør bruk av Google Rich Cards
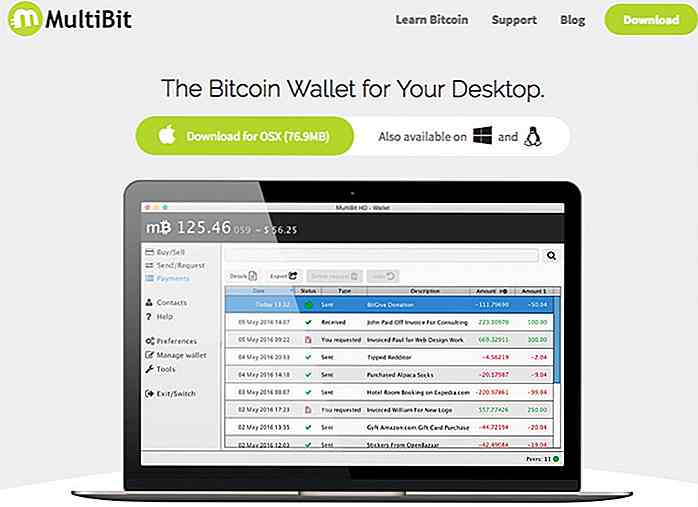
Gjør bruk av Google Rich Cards I mai 2016 introduserte Google Rich Cards som er "oppgraderingen av dagens Rich Snippets-format", og gir engasjerende mobile søkeresultater presentert i karuseller som kan blåses ved å bla til venstre og høyre. Google Rich Cards bruker også strukturert dataoppretting og schema.org-ordforrådet.
Legg til strukturerte data i dine e-poster
Du kan bruke strukturert dataoppretting i e-postene dine for å utløse Google Now-kort for mottakeren. Google utviklere har en flott opplæring om hvordan du gjør det.
Generer strukturert data dynamisk
Det er mulig å bruke Google Tag Manager til å dynamisk generere strukturerte data i JSON-LD-format, Moz.com lærer deg hvordan du gjør det.

18 gratis Photoshop-utvidelser for alle kreative
Adobe Photoshop er et veldig populært grafikkredigeringsprogram som kommer med massevis av funksjoner - alt for mange til å nevne. Det er vanskelig å forestille seg at noen kan trenge flere funksjoner. Men Photoshop støtter utvidelser, som lar deg legge til enda flere nyttige funksjoner til programmet. No

20 fantastiske tilbehør til din nye MacBook
Vi er mindre enn to måneder til jul og kjøpssesongen og for å starte vår årlige shoppingliste, her er noen Macbook-tilbehør du kan få deg selv eller for Apple-fanen i familien din.I denne samlingen skal jeg dele med deg 20 Macbook-tilbehør som kan bidra til å holde MacBook trygg, stilig og mer organisert. Du ser