no.hideout-lastation.com
no.hideout-lastation.com
Ta med HTML-fil til en annen ved hjelp av HTML-import
HTML er standardspråket som danner en nettside, men det er ikke lett å utvide eller vedlikeholde. Vi trenger et annet språk som et lag som gjør at vi kan generere HTML dynamisk . HTML Import er en ny standardmodul som prøver å gjøre HTML mer fleksibel.
HTML Import tillater oss å inkludere en HTML-fil i en annen HTML-fil. Vi kan også få tilgang til og gjenbruk innholdet inni. Dette er en spennende ny funksjon som kan endre måten vi bygger HTML på (kanskje) det neste tiåret.
På tidspunktet for denne skrivingen er HTML-importen imidlertid fortsatt i Work Draft-scenen, og Chrome (v36 og nyere) er den eneste nettleseren som støtter den.
Vær imidlertid oppmerksom på at denne funksjonen er deaktivert ved deault. For å aktivere HTML-import i Chrome, gå til Chrome: // flaggsiden , aktiver alternativet Aktiver HTML-import, og start deretter Chrome på nytt . La oss begynne å eksperimentere med HTML Import.
Slik bruker du HTML-import
Inkludert en HTML-mal er lik den måten vi inkluderer et stilark på, bruker vi stikkord. Men i stedet for å bruke rel=stylesheet, legger vi linketiketten med rel=import . Som et eksempel, her vil jeg inkludere en mal som heter template.html (jeg har lagt til noen få linjer med dummy innhold til det).
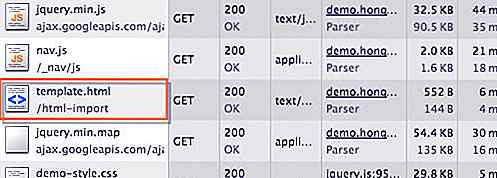
Nå, hvis du ser websiden gjennom Chrome DevTools under Nettverk- fanen, kan du se at nettleseren (Chrome) laster inn template.html .

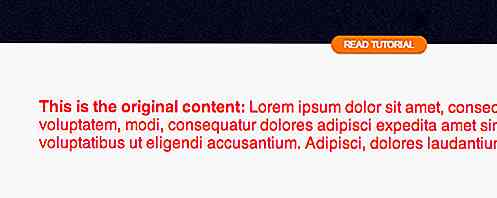
Husk at innholdet i filen som importeres ikke umiddelbart legges til hoved HTML-filen. Når du ser hoved HTML-filen, ser du ingenting for øyeblikket.
Gjenbruk av innhold
For å legge til innholdet i filen, må vi skrive noen få linjer med JavaScript. Normalt kan vi sette et skript i hodetiketten. Men i dette tilfellet kan vi legge til skriptet i kroppen. Også, for at dette følgende skriptet skal virke, må vi sette det etter rel=import . Vi må sørge for at innholdet i rel=import er fullstendig lastet av nettleseren før skriptet, slik at skriptet kan gjenkjenne elementene, elementets ID eller klassene i den filen.
For å begynne, velger vi malfilen med denne koden.
var getImport = document.quearySelector ('link [rel = import]'); Dette vil velge alle linketiketten med rel=import . Du kan importere flere HTML-filer og vil bare velge en bestemt koblingsmerke. Du kan legge til id til koblingsmerket og velge det ved hjelp av idet i stedet for med link[rel=import], som vist ovenfor.
For eksempel, forutsatt at du importerer filer, slik som:
Du kan erstatte koden med:
var getImport = document.querySelector ('# mal-fil'); Når filen er valgt, må vi velge hvilket innhold vi vil legge til hovedfilen. Hvis du har innholdet innpakket med et id="content", kan du velge innholdet på denne måten.
var getContent = getImport.import.querySelector ('# content'); Nå kan vi legge til innholdet i body ved hjelp av JavaScript- appendChild() -metoden.
document.body.appendChild (document.importNode (getContent, true));
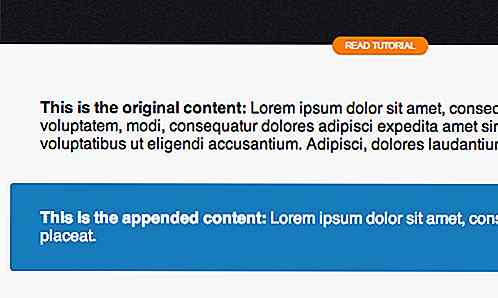
Innholdet skal nå vises i hovedfilen.

Bruke stilark
I motsetning til hvordan vi legger til innhold, vil stilarket som vi legger inn i den importerte filen, direkte påvirke hovedinnholdet. Her har vi stil.css lagt til i malfilen, som inneholder følgende kode som skal endre avsnittet farge til rødt.
p {farge: rød; } Stilen trer i kraft, som følger.

- Se demo
- Last ned kilde
Endelig tanke
HTML-import er nyttig for å bygge en modulær og vedlikeholdbar nettside. Men husk at denne metoden, ved hjelp av HTML Import, kanskje ikke passer hvis SEO er viktig. Innholdet er vedlagt ved hjelp av JavaScript, som er usynlig for søkemotorer . Bruk HTML Import sparsomt, bare for å legge til ekstra eller sekundært innhold på websiden din.

E-boklesere og ledere - Best of
Med bøker, blader og aviser blir mer foreldet, er det ikke rart at vi har så mange eBoklesere og ledere på markedet nå. Mange biblioteker tilbyr til og med elektronisk elektronisk lån via eReading-enhet eller et program på datamaskinen.Hvor lenge tror du det vil være før biblioteker selv er foreldet? Bare t

Slik strekker du avkortet lyd ved hjelp av MediaSource API
Med MediaSource API kan du generere og konfigurere mediestrømmer rett i nettleseren. Den lar deg utføre en rekke operasjoner på mediedata som holdes av medierelaterte HTML-koder, for eksempel eller . Du kan for eksempel blande forskjellige strømmer, lage overlappende medier, lataktmedia og redigere medieverdier, for eksempel endre volum eller frekvens.I d