no.hideout-lastation.com
no.hideout-lastation.com
Input dominerende farge fra bilde til bakgrunn med AdaptiveBackgrounds.js
Når det vises noe på nettet, finner det noen utviklere ofte vanskelig å avgjøre hvilke bakgrunner som passer best for bruk. En god kombinasjon av bakgrunnen med riktig innhold kan påvirke brukeropplevelsen betydelig. For noen designere, foretrekker de å bruke noen av de dominerende fargene i selve innholdet - AdaptiveBackgrounds.js kan gjøre det for deg automatisk.
AdaptiveBackgrounds.js er et gratis jQuery-plugin som hjelper deg med å tilpasse den mest dominerende fargen i innholdet ditt som en del av bakgrunnen. Den ble bygget på toppen av RGBaster, laget av samme utvikler.
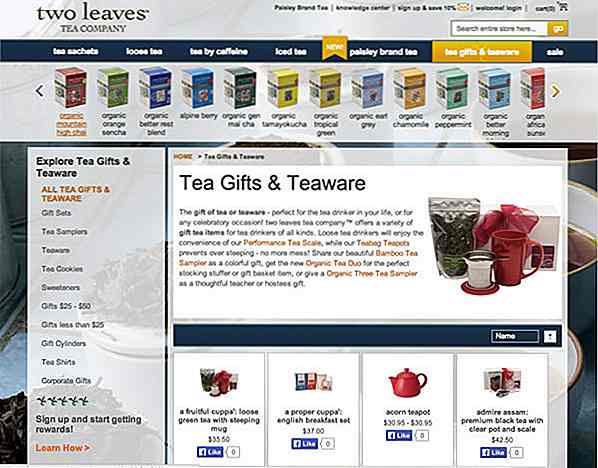
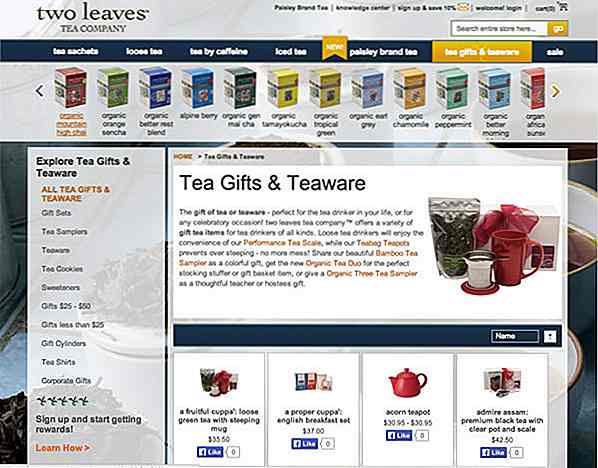
I utgangspunktet er det et plugin for å trekke ut fargepaletten til et bilde for å komme til den dominerende farge . Første gang siden lastes, vil pluggen trekke ut fargen fra bildet. Den ekstraherte farge blir deretter påført på bildeforelder. Du kan se hvordan det fungerer i dette gif.
 (Bildekilde: AdaptiveBackgrounds.js)
(Bildekilde: AdaptiveBackgrounds.js)
Starter
AdaptiveBackgrounds.js krever at jQuery-biblioteket skal fungere. Selv om den er bygget på toppen av RGBaster, trenger du ikke å inkludere den lenger. Du kan få pluginfilen fra sin GitHub-side.
Ta deretter med alle nødvendige filer til prosjektet ditt slik:
Tilpass dominerende farge
Vi skal prøve dette verktøyet, og bruke det til å trekke ut den dominerende farge fra dette bildet Double Arch-fotografi av Kartik Ramanathan, og bruk det deretter på overordnet elementet.

For at den dominerende farge skal brukes i et element, bør du sette bildet som barnet av det. Inne i img tagg, gi data-adaptive-background, slik at skriptet kan få fargen:
For flere eksempler og tilleggsinnstillinger, kan du besøke AdaptiveBackgrounds.js dokumentasjonsside.
Endelig tanke
Med AdaptiveBackgrounds.js får du bare en statisk farge. Du vil kanskje prøve å gi din bakgrunn litt mer farge for et oppsiktsvekkende resultat. Hvis du gjør det, sjekk ut siden AdaptiveBackgrounds.js demo for flere ideer.

30 Regex kode utdrag alle webutviklere bør vite
Regelmessige uttrykk er et kraftig verktøy som burde være i alle utviklerens verktøybelte. De kan samsvare med en rekke tegn basert på svært komplekse parametere, noe som kan spare deg mye tid når du bygger dynamiske nettsteder.Webutviklere møter forskjellige oppgaver enn programvareutviklere, men mange av de samme grunnleggende kodene forblir. Regel

Små bedrifter: Hvorfor du bør fokusere på ditt visuelle innhold
Du har jobbet hardt og lurte ut blogger og artikler med lange bilder sammen med noen få bilder, men til din forferdelse, får du fortsatt ikke nok trafikk eller engasjement på bloggen din. I denne alderen av alle slags store data blir folk ofte bombardert med mye informasjon de heller ikke trenger eller ikke vet hvordan de skal forbruke .Tr