no.hideout-lastation.com
no.hideout-lastation.com
JavaScript-biblioteker for kule rullingseffekter
Et nettsteddesign kommer til liv med godt utført animasjon. Hvis du leter etter de riktige bibliotekene for å legge til effekter på prosjektet ditt, har jeg laget en liste over noen av bibliotekene du kan bruke til å gi effekter basert på rullehendelsen .
Når en bruker ruller ned på nettsiden din, kan handlingen utformes for å utløse en rekke animasjonsalternativer som fadeeffekter, uskarphet, 3D, parallax og mer. Det er 25 JS biblioteker her som kan hjelpe deg med å oppnå det slags svaret i webdesign.
Scroll Reveal
Et bibliotek som gjør det enkelt å legge til rulleanimasjon for både web og mobil. Du kan angi tilpasset lettelse, 3D-rotasjoner, varighet og mange morparametere til elementet du vil animere.
Avhengigheter: ingen | Størrelse: 2, 9kb | Lisens: MIT
 Aniview
Aniview Et plugin som fungerer sammen med Animate.CSS for å aktivere animasjonene bare når elementet ditt kommer inn i visningsport.
Avhengigheter: jQuery | Størrelse: 1kb | Lisens: Ikke tilgjengelig
 Fade Into View
Fade Into View En plugin som legger til fade inn / ut effekt på elementer når de går inn eller ut av forhåndsdefinerte visningsporte.
Avhengigheter: jQuery | Størrelse: 3.81kb | Lisens: Ikke tilgjengelig
 WOW
WOW WOW vil avsløre Animate.css animasjoner ved rullehendelse. Du kan sette opp animasjonens varighet, forsinkelser, kompensasjoner og iterasjoner rett fra HTML-oppslaget, og bare ring elementets klasse fra JS.
Avhengigheter: Animate.css | Størrelse: 8.23kb | Lisens: MIT
 ScrollMagic
ScrollMagic Dette pluginet vil vise en "Magisk" effekt når en bruker ruller siden. Den er perfekt for å animere, pinne et element, eller bytte CSS klasse, alt basert på rulleposisjon. ScrollMagic kan samarbeide med GSAP og VelocityJS ved å lage en animasjonsscene. Se de fullstendige demoene her.
Avhengigheter: jQuery, GSAP, Velocity.js | Størrelse: 16.9kb | Lisens: MIT
 jScrollability
jScrollability jScrollability lar deg lage enkle websider med komplekse rullebaserte animasjoner. Ved bruker sroll, vil elementet animere basert på rullestillinger. Animasjoner kjører basert på rullediameteren, og selvfølgelig kan du angi start og slutt på animasjonen.
Avhengigheter: jQuery | Størrelse: 1, 86kb | Lisens: MIT
 pushIn.js
pushIn.js Et enkelt bibliotek for å legge til dolly-in eller push-in-effekten til ethvert element som fungerer når en bruker rulle gjennom siden. Det er enkelt å implementere: Bare legg til start, stopp og hastighetsparametere til data-params til HTML-elementet ditt.
Avhengigheter: ingen | Størrelse: 4.94kb | Lisens: Ikke tilgjengelig
 Scrollissimo
Scrollissimo Dette er et JS-bibliotek for å legge til glatte rullestyrte animasjoner. Det benytter Greensocks tweens og tidslinjer for å generere mykere animasjoner.
Avhengigheter: GreenShock TweenLite / TweenMax | Størrelse: 2, 94kb | Lisens: Ikke tilgjengelig
 jQuery Animasjon Scroll Plugin
jQuery Animasjon Scroll Plugin Dette er et jQuery-programtillegg for å legge til animasjon med visningsporter som bruker Greensock. Det gjør det enkelt å animere elementer med lettelse, transformere, skala, rotasjon og 3D animasjoner.
Avhengigheter: jQuery, GreenShock | Størrelse: 14kb | Lisens: GNU GPL
 Circlr
Circlr Circlr lar deg lage rotasjonsanimasjonen til et element som utløses ved å rulle, musebegivenheter eller berøre hendelser. Det er perfekt å lage et showcase av et produkt som kan ses fra alle 360 grader, aktivert av brukerrollen.
Avhengigheter: ingen | Størrelse: 6.05kb | Lisens: MIT
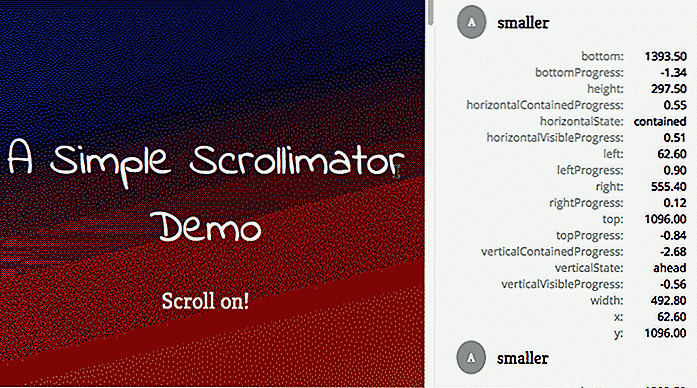
 Scrollimator
Scrollimator Scrollimator vil vise deg posisjonen og bla fremdriften, og returnere verdier som du kan bruke til å endre mellom animasjoner knyttet til brukerens rulleadferd. Den støtter vertikal og horisontal rulling.
Avhengigheter: ingen | Størrelse: 37, 7kb | Lisens: Ikke tilgjengelig
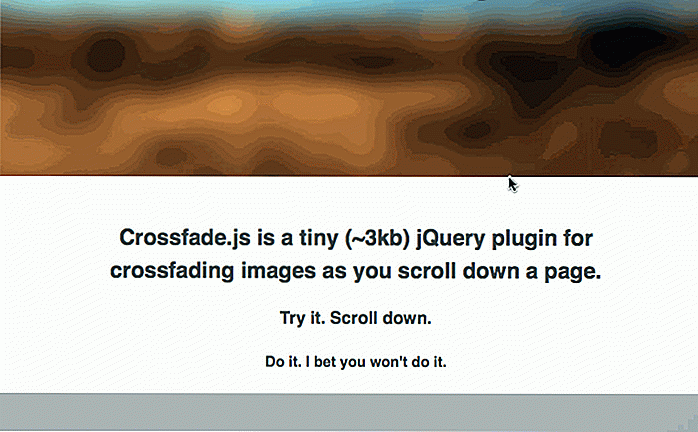
 Crossfade
Crossfade Crossfade er et plugin for å legge til crossfade-effekten på et bilde. Den uskarpe effekten fortsetter når en bruker ruller lenger ned.
Avhengigheter: jQuery | Størrelse: 3.19kb | Lisens: MIT
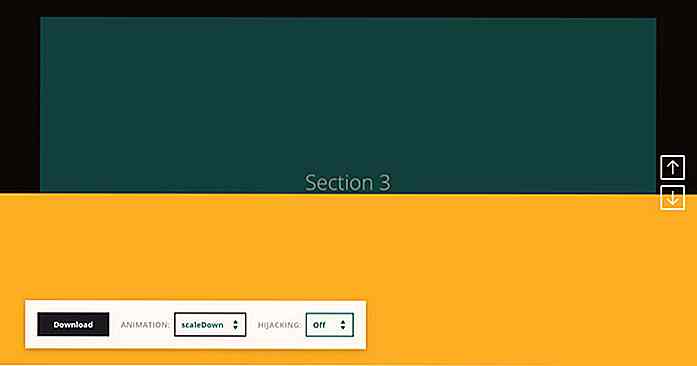
 Page Scroll Effect
Page Scroll Effect Denne er et bibliotek for eksperimentelle sideblokkeffekter opprettet av CodyHouse. Den bruker velocitey.js animasjoner.
Avhengigheter: jQuery, Velocity.js | Størrelse: 17, 6kb | Lisens: Ikke tilgjengelig
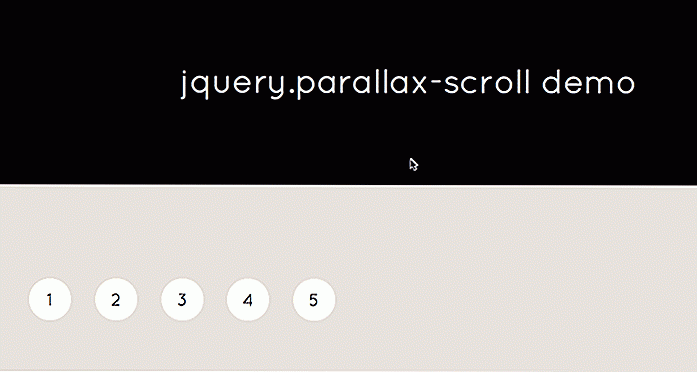
 jquery.parallax-bla
jquery.parallax-bla Dette biblioteket lar deg legge til jevn en parallell effekt til vertikal sideskrolling. Bare importer jQuery og jquery.easing.1.3.js, legg deretter til 'data-parallax' -attributtet og valgfrie patametre til elementet ditt for å tilpasse effekten.
Avhengigheter: jQuery, jQuery.easing | Størrelse: 8, 72kb | Lisens: GNU GPL
 parallax.js
parallax.js Parallax.js er et enkelt plugin som legger til parallell scrolling effekten, inspirert av Spotify nettsiden.
Avhengigheter: jQuery | Størrelse: 6, 63kb | Lisens: MIT
 Enllax
Enllax Enllax er et super lettbibliotek for bruk ved å påføre parallax-effekten på et rullingselement. Du kan angi bakgrunns- eller forgrunnselementer for å ha etisk effekt. Den fungerer både for vertikal og horisontal rulling.
Avhengigheter: jQuery | Størrelse: 1, 53kb | Lisens: MIT
 Slør på bla
Slør på bla Dette biblioteket hjelper deg å legge til uskarphet-effekten på et bilde, som vil bli utløst av sideskrolling. Jo dypere du ruller nedover siden, jo mer uklart blir bildet.
Avhengigheter: ingen | Størrelse: 1.1kb | Lisens: Ikke tilgjengelig
 boxLoader
boxLoader boxLoader er en enkel plugin for å laste elementene på siden ruller. Parameteren du bør angi er retningene (x eller y), posisjon på prosent, effekt og varighet.
Avhengigheter: jQuery | Størrelse: 3.42kb | Lisens: Ikke tilgjengelig
 Tilted Page Scroll
Tilted Page Scroll Når en bruker ruller gjennom en side, vil dette pluginet avsløre en fantastisk 3D-kantet effekt til elementet du har satt opp.
Avhengigheter: jQuery | Størrelse: 1.5kb | Lisens: GNU GPL
 AhRelax
AhRelax AhRelax gir deg mulighet til å lage hurtige rullebaserte animasjoner. Den er lett og har også god ytelse. Du kan lese mer om det her.
Avhengigheter: jQuery | Størrelse: 1.6kb | Lisens: MIT
 Fancy Scroll
Fancy Scroll Hvis du noensinne ser overflytningseffekten på Android eller iOS, kan du nå bruke dette pluginet på nettstedet ditt. Du kan legge til en animasjon, enten en sprett eller glød, når en bruker når toppen / bunnen av siden.
Avhengigheter: jQuery | Størrelse: 2, 64kb | Lisens: GNU GPL
 Parallax image scroll
Parallax image scroll Dette pluginet vil gjøre elementene flyte og flytte når en bruker ruller ned eller oppover på siden.
Avhengigheter: jQuery | Størrelse: 8.69kb | Lisens: MIT
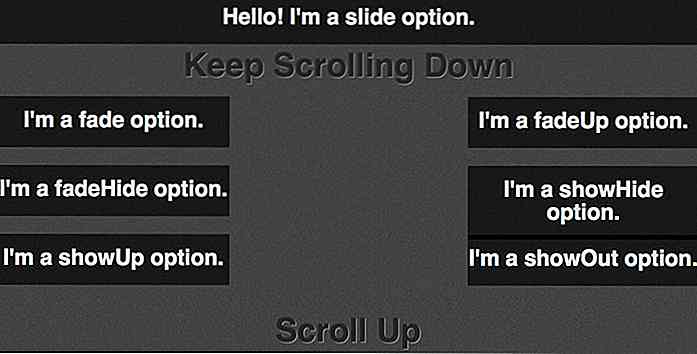
 Rlsmooth
Rlsmooth Dette er en liten plugin for å skape den flyteffekten når en bruker kolliderer ned eller oppover siden. Det er tre effekter tilgjengelig: lysbilde, visne og vise.
Avhengigheter: jQuery | Størrelse: 1, 95kb | Lisens: MIT
 Scrollme
Scrollme Legger til enkle effekter for sideskrolling, for eksempel skala, rotere, oversette og endre elementets opasitet. Det er enkelt å sette opp: bare importer jQuery, dette pluginet, og sett animasjonsparametrene på elementets oppslag.
Avhengigheter: jQuery | Størrelse: 5, 45kb | Lisens: Ikke tilgjengelig
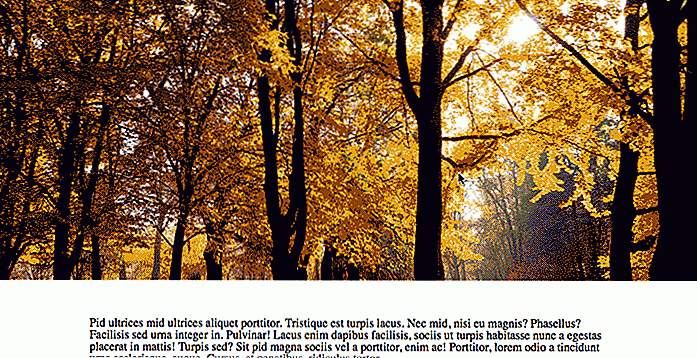
 Parallax ImageScroll
Parallax ImageScroll Denne plugin lar deg gi en parallax-effekt til et hvilket som helst bilde på siden din. Det gjør bruk av CSS3 Transform for å få effekten til å fungere. Denne plugin har støtte for jQuery og AMD.
Avhengigheter: jQuery | Størrelse: 8.01kb | Lisens: MIT


10 nyttige LINE App tips og triks
LINE er en populær meldingsapp som har steget i popularitet. Det er så populært at det nå har over 400 millioner globale registrerte brukere, fra april 2014. Med LINE kan du følge alle slags offisielle kontoer, fra favorittartisten din til de merkene du liker, for å få de siste nyhetene eller spesielle kuponger som er eksklusive for LINE-brukere.Det er

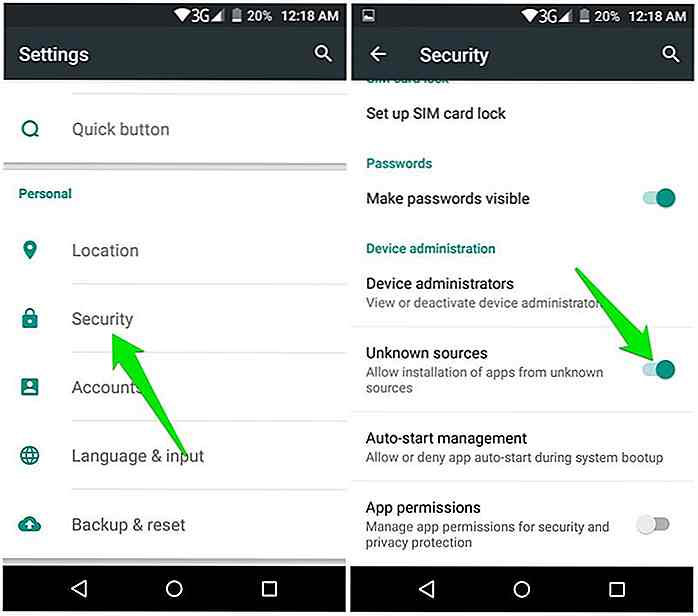
Googles sikkerhetskopiering og synkronisering - Hva du trenger å vite
I juni annonserte Google til verden at Google Desktop-klientens stasjon vil bli etterfulgt av en ny sikkerhetskopierings- og synkroniseringsklient . Etter at det har gått en liten forsinkelse, er appen nå tilgjengelig for Windows og Mac- brukere å laste ned og bruke. Her er hva du trenger å vite om den nye Backup og Sync-klienten.Set