no.hideout-lastation.com
no.hideout-lastation.com
jQuery.mmenu - Lag glidende meny med lethed
Å lage kreativt forskjellig meny er noen ganger ganske vanskelig når du ikke har noen god ide eller inspirasjon. Men denne typen saken kan løses ved å lete etter andre inspirerende menydesign eller ved hjelp av verktøy. I denne saken kommer jQuery.Mmenu inn som et ganske praktisk verktøy.
jQuery.Menu er et brukervennlig jQuery-programtillegg for å opprette navigasjonsmenyen for mobilapps på nettstedet ditt. Denne smarte, kreative menyen vil gi en finere og bedre brukeropplevelse.
Starter
For å komme i gang med jQuery.Mmenu, gå over til nedlastingssiden, og pluginet lastes ned automatisk. I dette innlegget vil vi prøve å bygge en grunnleggende meny.
På samme måte som andre jQuery-plugins, må du inkludere de nødvendige avhengighetene til nettstedet ditt for å kunne bruke dette. Det er jQuery, jquery.mmenu.js og jquery.mmenu.css . Klippet er som følger:
.. ..
Og det bør være nok til å lage en grunnleggende meny med alle funksjoner og styling . For mer avanserte og ekstra funksjoner, må du inkludere ytterligere JS og CSS-fil .
Opprette en meny
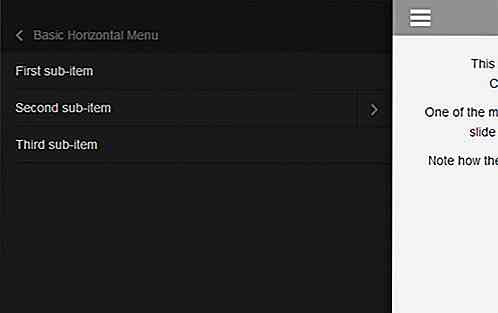
La oss lage grunnleggende meny som du vanligvis lager den med nav, ul, li og a element. I denne demonstrasjonen oppretter vi en horisontal meny som har tre undermenyer og tre subundermenyer, slik som det.
I ovennevnte meny har vi tatt med naven med et menu id som vil bli brukt som jQuery.mmenu-funksjonsreferansen. Deretter kaller du pluginet med javascript-funksjonen og inkluderer id slik som.
I LI-taggen kan du se en klasse som heter Selected, denne klassen er nyttig for å gjøre standard valgt meny ved initialisering. Du kan også legge til din egen klasse (for eksempel "aktiv"), men sørg for å inkludere den i konfigurasjonsdelen, slik som det.
Dette pluginet har automatisk lagt til undermenyen lukkede og åpne koblinger, slik at vi ikke trenger å opprette dem. Vår meny skal se slik ut.

Konklusjon
jQuery.mmenu gir deg en god løsning for å lage forskjellige menyer så enkelt som mulig. Du kan til og med lage andre interaktive elementer med dette pluginet, for eksempel kan du opprette en skyveverktøystip og varslingslinje for mobilnettsted.
jQuery.Menu kan også tilpasses for videre bruk. For eksempel kan du opprette en mobilaktig kontaktliste på nettstedet ditt ved å kombinere dens templateseksjon, addon (etiketter, tellere, topptekst, dragOpen og søkefelt) og posisjonering.
![Mest verdifulle merker av 2017 i et land [Infographic]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)
Mest verdifulle merker av 2017 i et land [Infographic]
Har du noen gang lurt på hva som er det største merket i verden ? Hvis du gjør det, vil dette infografiske laget av Howmuch.net interessere deg, da det er et kart som viser frem de mest verdifulle merkene i 2017, i tillegg til sin merkevarestyrke, i en rekke land rundt om i verden. Mens kartet ikke lister ned de mest verdifulle merkene i alle landene, markerer kartet noen av de største merkene rundt om i verden. Go

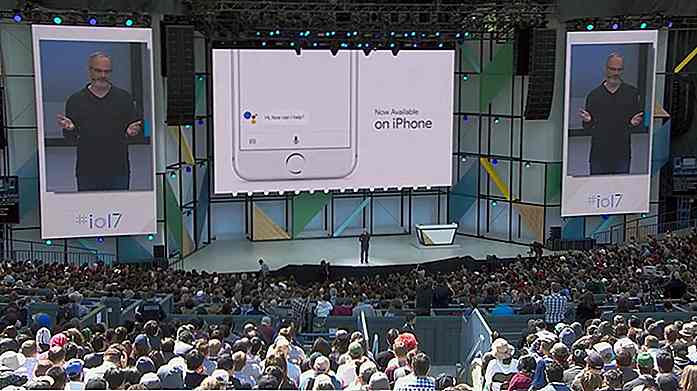
Google I / O 2017 er nå i full sving: Her er hva du trenger å vite
Google I / O 2017 er over oss, og som Keynote synes å indikere, ser Google ut til å ha store planer for både Google Assistant, så vel som dets kunstige intelligenssystemer. Uten ytterligere ado, la oss dykke rett inn i kunngjøringene som ble gjort under I / O Keynote .Google Assistant 2017 kan vise seg å være året for Google Assistant for selskapet som det har annonsert at sin egen digitale assistent vil utvide sin rekkevidde på en svært aggressiv måte. Til å beg