no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Design for mobile enheter
Da den første iPhone ble sluppet, tok den tech verden med storm. Siden da har det vært nesten 5 år og smarttelefonmarkedet har rammet opp i popularitet, med selv Microsoft har kommet inn i konkurransen med sine Windows 7 OS og partnere. Med så mange Internett-brukere på smarttelefonen i dag, er det sunn fornuft å forvente at antall mobile nettsteder øker aggressivt.
Imidlertid er utformingen for mobilnett en helt annen operasjon med vanlig webdesign. Våre nettsteder er designet for stor skjerm, men smarttelefonens skjermstørrelse er altfor liten i forhold til det, og dermed fører til irriterende bruksproblemer. Nye design standarder og praksis er sterkt nødvendig for en bedre mobil side design med jevn brukeropplevelse.
I denne veiledningen vil vi se på å designe et brukervennlig nettsted for smarttelefonens mobile nettlesere. Jeg skal snakke om beste praksis og nyttig utviklerverktøy for deg å designe et bedre mobilnettsted, så la oss komme inn på det etter hopp!
Planlegger sterk brukeropplevelse
Når du bygger et mobilnettsted, er det viktig å holde brukerne oppmerksom på alle tider, etter hvert som nettstedet ditt er utformet og opprettet for at brukerne skal kunne nyte. Det er absolutt vanlig at brukerne forventer at et mobilt nettsted skal oppføre seg på samme måte som skrivebordsmiljøet, slik at brukeropplevelsen er vennlig, bør være hovedfokuset ditt når du bygger et vellykket mobilnettsted.

Det er mange bruksbegreper å vurdere for brukerne. Disse hensynene inkluderer skjermstørrelse, inlinebilder, hyperkoblinger, skriftstørrelser og sidebeskrivelse . Vi har skrevet om mobil brukervennlighet design for at du skal skjære nettstedet ditt for bedre brukervennlighet. Foruten guiden må du alltid holde deg oppmerksom på nye ideer for å forbedre nettstedet ditt.
Å planlegge en sterk brukeropplevelse betyr også at du bør vurdere hvordan en bruker vil samhandle med nettstedet ditt . På et skrivebord kan nettstedet ditt interagere med en mus og et tastatur, men på en smarttelefon vil brukerne trykke, flippe og sveipe seg rundt nettstedet ditt. Du må sannsynligvis utforme nettstedet slik at brukerne lett kan få tilgang til nettstedinformasjonen med disse fysiske bevegelsene .
Hold Sider Kort & Søt
Kjøtt og poteter på et hvilket som helst nettsted er sidens innhold . Hvert av websidene dine inneholder betydelig mengde nyttig informasjon for brukerne, for eksempel tekst, bilder eller videoer. Du vil også finne nyhetsartikler og blogginnlegg som går på for noen få sider, noe som kan bidra til å bryte opp tekst, men det anbefales ikke for mobile enheter, siden teknikken krever mer sideinnlasting, noe som betyr mer ventetid på brukerens side .

Med mindre det er absolutt nødvendig, anbefaler jeg at du holder innholdet på siden kort . Du bør også vurdere å gjøre det ser søtt ut ved å style skrifttypen til en mye større størrelse og kanskje flytte bilder til side . Med innholdet ditt på full skjerm tiltrekker det naturlig oppmerksomhet, for ikke å nevne at optimaliseringen faktisk gjør skanning av sidene mye enklere. Dette er også grunnen til at en enkelt kolonneoppsett passer perfekt til regningen.
I de fleste tilfeller kommer ikke mobile nettlesere til å laste nettsidene så raskt som desktop-nettlesere, og dette kan irritere leserne. Derfor må du optimalisere innholdet og nettsiden for lasting av høyhastighets innhold. Du kan enten forkorte artikkelen mens du holder hele innholdet, eller bare fjerne unødvendige bilder . Legg fokuset på enkelhet i stedet for skjønnhet .

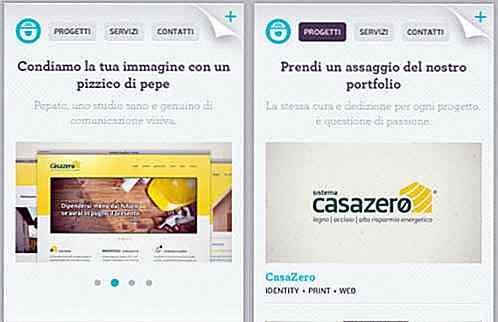
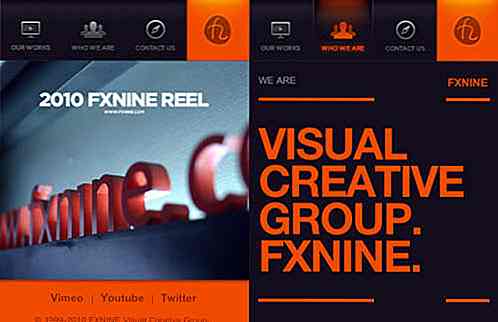
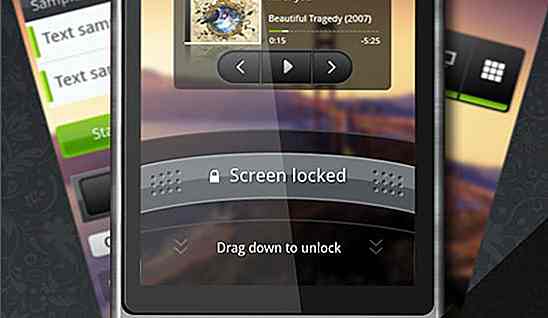
Din kjernenavigasjon er livspareren for de besøkende som ønsker å flytte mellom sider. På en mobil enhet vil skjermkoblinger vises mye mindre av natur, og dermed mye vanskeligere å trykke. En viktig tweak for å løse dette problemet er å maksimere skrift og plass til navigasjonslinkene dine, kanskje å ta opp hele blokkområdet. Alternativt kan du designe navigasjonslinjen til å lignes på den virkelige iPhone-applikasjonens faneblad, som den som vises ovenfor.
Bygg mobile CSS-stiler
Nå som vi vet hvordan du optimaliserer mobilwebområdet for bedre lesbarhet og brukervennlighet, ville det være bra å snakke om CSS-stiler. Hvert CSS stilark inneholder mange selektorer med egenskaper som gjelder skrifter, størrelser, posisjonering og skjerminnstillinger. Når det gjelder mobil, bør du være oppmerksom på hvordan blokkene dine faller på plass .
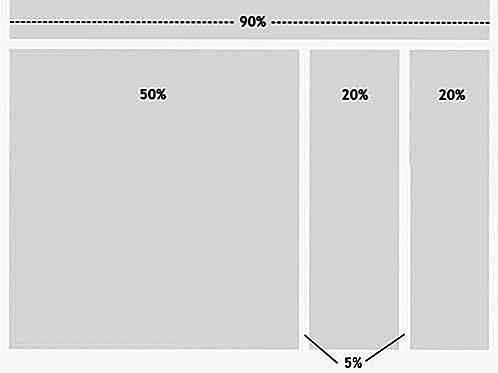
 (Bildekilde: Smashing Magazine)
(Bildekilde: Smashing Magazine)
Ett område for å komme i gang er å tilbakestille nettstedets wrapperbredder i prosent . Det er vanlig å bruke piksler som enhet for posisjonering, linjehøyde, skriftstørrelse og div-bredde, men når du håndterer mobil, vil du at sidene dine skal være flytende og overgang mellom hver enhet naturlig . Innstilling av container-divs til 100% bredde vil tillate innholdet å fylle lett mellom stående / liggende modus uten å flyte over kanten .
Hvis du er en av de som ønsker å strukturere hele oppsettet ditt, må du sørge for at du treffer alt med en tilbakestilling . Også avsnitt, overskrifter og navigasjonskoblinger skal alle være innstilt for å vise: blokk; slik at du får den lineære følelsen av utskriftstilstanden. Sett på plass kantene og polstringen for å fjerne oppblåsthet fra oppsettet . Unngå tabeller hvis det er mulig, siden disse har en tendens til å gjøre buggy-resultater mellom enheter.
Store bilder er også et problem mellom enheter. De fleste av nettstedene dine vil gi større enn 480px, og du kan ikke ønske at de ødelegger containeren. Det første alternativet er å sette bredden på 100% slik at bildene kan endre størrelsen naturlig . Det er sikkert mulig å lage forskjellige sett med bilder til nettstedet ditt og gjøre dem annerledes basert på nettleseragenten, men ærlig talt legger dette bare flere verk på din side, så prøv å bruke teknikken bare når det virkelig trengs .
Designe nettsteder for iPhone
Den mobile markedsandelen er ganske stor og delt, men Apple har fått et stort stykke kaken med iDevices. Både iPhone og iPad er mobile Internett-klare enheter med innebygd berøringsskjermfunksjonalitet. De har samme standard nettleser, Safari, og en hel rekke andre alternativer.

For iPhone-spesifikke nettsteder må du målrette skjermstørrelsen. Den faste skjermstørrelsen er satt til 320px ved 480px for eldre iPhone-modeller og 640px ved 960px for iPhone 4 og iPhone 4S .
iPhone-skjermer er begrenset til plass. Du bør ha en blokk med innhold som strekker seg ned så lenge som nødvendig . Ved å holde elementer i en enkelt kolonne vil du redde hodepine og la en væskeutforming være å "fylle ut" både portrett og liggende modus . For dette vil du sannsynligvis trenge å utvikle en annen mal og finne en måte å sjekke om din besøkende bruker en iPhone. Den lille PHP-snippet nedenfor skal fungere bra:
I utgangspunktet trekker logikken vår globale $_SERVER variabel for HTTP-agenten og kontrollerer om ordet " iphone " vises overalt. Hvis ja, så vet vi at vår besøkende bruker en iPhone og derfra kan vi sette opp litt annerledes HTML eller til og med en helt ny mal layout! Dette kan også brukes til å inkludere et iPhone-spesifikt stilark, endre sidetitler, fjerne bilder eller nesten alle dynamiske effekter.
Når det gjelder å servere nye stilarter, er det en enklere måte. Som nevnt tidligere er maksimal skjermstørrelse for iPhone 960px bred. Derfor med nye CSS3 medieforespørsler kan du legge til stiler direkte inn i nettstedets hoved stilark som bare vises på iPhone. Nedenfor er et lite eksempelkode:
@media skjerm og (maksimal enhet bredde: 960px) {/ * iPhone css * /} Dette virker fordi CSS nå kan registrere nettbaserte agenter og deres egenskaper . Maksimal skjermbredde er en av egenskapene som også kan oppdages.
Alt-i-alt mobilnettsted for iPhone-enheter er ikke så vanskelig å designe for, det er bare for mange eksempler å henvise, det vil si, CSS iPhone. Hold deg selv opptatt med å studere og ikke vær redd for å eksperimentere med nye teknikker i UI-design .
Mobile jQuery Scripting
Flertallet av webutviklere i frontendene er kjent med jQuery-biblioteket. Det gir noen fantastiske korthenge for kodende effekter, animasjoner, rullegardinmenyer og en rekke andre funksjoner i nettleseren, og det blir bare mer fantastisk med kunngjøringen av jQuery Mobile. Det anbefales ikke å hoppe i teknologien direkte og laste inn nettstedet ditt med effekter overalt, men for testing kan den avanserte funksjonaliteten spille veldig bra.

jQuery Mobile er litt annerledes enn vanlig jQuery, da det gir deg et fullt miljø for å bygge videre på. Når du jobber med filene, er de ikke bare JavaScript, men også CSS-stiler for knapper, lenker og overgangseffekter. Du skriver fremdeles websider i HTML-kode, men jQuery Mobile-teamet har levert mange tilleggsutstyr til UI-design . Det er mye vi kan gjøre med dette rammeverket, men siden rammen er fortsatt i beta, la oss holde fast i enkle effekter.
En liten opplæring på DevGrow blogger gir noen flotte eksempler. Det offisielle nettstedet tilbyr også demoer for deg å prøve ut. Merk at vi bruker HTML-attributtet, dataovergang for å legge til animasjonseffekter med noen av de forhåndsdefinerte verdiene. Disse inkluderer slide, pop, flip, fade, etc. Sjekk ut det lille DevGrow-eksemplet for å få en smak av disse effektene.
Effektene og overgangene er ganske ryddige, og det faktum at du kan bygge et helt mobilt grensesnitt strengt med jQuery, er også et stort skritt fremover for denne plattformen, men med plattformen bare i beta, vil jeg ikke anbefale å bygge hele ditt mobilnettsted med deres bibliotek, spesielt med det faktum at det ikke støttes av alle store smarttelefoner når de skrives (spesielt Windows Phone 7), men det vil sikkert bli bedre med tiden.
Til slutt anbefaler jeg å gjøre meg kjent med dette nye mobile rammeverket før du distribuerer live på et hvilket som helst prosjekt.
Nyttige utviklerverktøy
Mobilutviklere ser ikke bare på kodings- og designressurser. Det er også stor etterspørsel etter programvareverktøy og IDE, for ikke å nevne kraftige mobile rammer. Webutvikling er en vanskelig oppgave som krever ganske mye engasjement, men bruk av ekstra verktøy vil gjøre jobben din mye enklere.
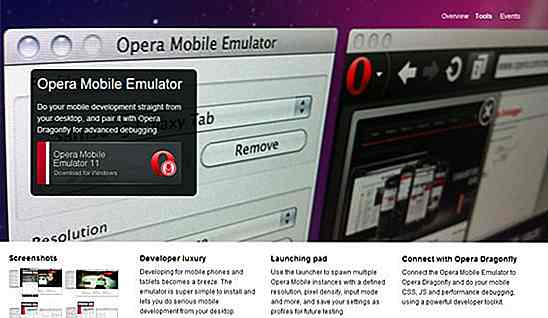
Opera Mobile Emulator
Leter du etter en måte å sjekke hvordan mobilwebområdet ditt gjengir? Dette kan være en stor smerte hvis du ikke har en smarttelefon med Internett-tilgang. Eller du vil ikke bruke smarttelefonen til å teste nettstedet hver gang en oppdatering blir presset på serveren din. Vel, Opera Mobile Emulator er et fantastisk stykke programvare for å teste mobilnettstedet ditt.

Emulatoren støtter rundt 20 mobile profiler som Samsung Galaxy S, HTC Desire, og til og med tablett som Motorola Xoom. Det er også mulig å angi egendefinert oppløsning og piksel tetthet for intensiv testing. Best av alt, du trenger ikke å gjøre for mye konfigurasjonsarbeid, bare få få klikk, og du er god til å gå.
Nedlastingen er helt gratis, og programvaren kjører både i Mac OS X og Windows. Utviklerne er harde på jobben og skaper riktige webstandarder og tilpasser mobilmotoren. Jeg anbefaler deres andre dev verktøy hvis du leter etter ekstra verktøy for å hjelpe deg underveis.
PhoneGap
Det har ikke vært mange APIer utviklet over HTML5 for å bygge solid mobile applikasjoner. Spesielt har det mobile landskapet manglet disse typer nettsteder, og det er nettopp hvorfor PhoneGap fyller nisje så godt. Med plattformen kan du enkelt lage HTML5-baserte apper som egne applikasjoner på 6 forskjellige plattformer .

Prosessen fungerer ved å først komprimere koden og sende den gjennom PhoneGaps applikasjonsramme. Derfra kan appene dine nå en stor del av mobilmarkedet, inkludert Android, iOS, Windows Phone 7 og BlackBerry.
Hvis du er litt forvirret, ikke bekymre deg for mye. Deres støttesider gir en nøyaktig oversikt over prosessen og tilbyr lenker til nyttige ressurser. Appene som allerede er utviklet, er samlet i en vakker biblioteksstilportefølje. Ta en titt på deres fullversjoner, som du kan sortere etter enheter med skjermbilder.
Aptana Studio
Aptana-nettstedet er den beste beliggenheten for å lære om utviklingsverktøyene sine. Den nyeste suite-versjonen, Aptana 3.0.3, har en fullt integrert IDE for webutvikling, CSS-stiler og HTML-tagging, og den beste delen: Aptana er helt gratis å laste ned! De tilbyr pakker for alle 3 store operativsystemene (inkludert Linux) som er en stor bekvemmelighet for utviklere.

Det som gjør Aptana spesielt, er hvor raskt du kan utvikle et lite webprogram og teste ut ditt design. Studio-serien gir deg mulighet til å raskt utvikle og teste et webprogram som kjører over Ruby on Rails, PHP, Python eller HTML / CSS . Kodens uthevingsfunksjoner har nylig blitt forbedret for å inkludere nye HTML5- og CSS3-tagbiblioteker . Den kommer også med Git-integrasjon, en innebygd terminal, kodefeil, og en håndfull av andre flotte funksjoner.
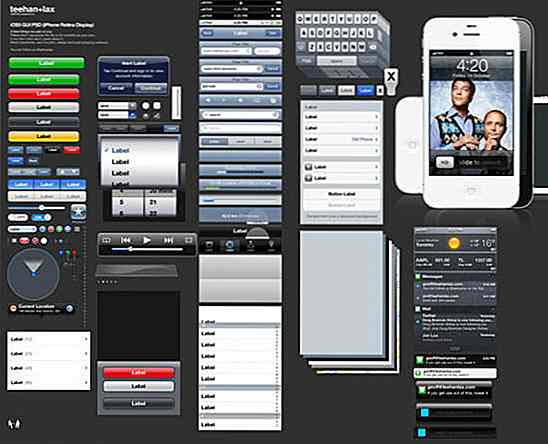
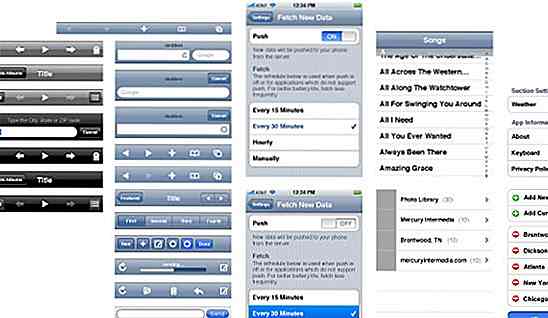
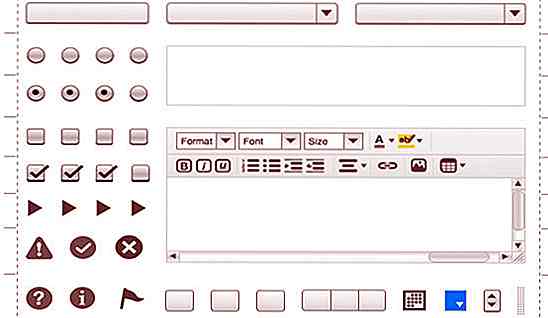
Mobile GUI-sett og ikoner
Hva ville være nettet uten freebies å ligge rundt? For webdesignere er betydningen av brukergrensesnitt høyere enn alt annet. Enkle GUIer er tøffe å komme forbi, og bare de mest kreative designerne har kommet opp med arbeidsløsninger.
Imidlertid er det mange gratis, men likevel gode ressurser tilgjengelig for webdesigneren din til å teste ut. Disse GUI-kittene er for det meste laget for Adobe Photoshop eller Fireworks, hvor du kan flytte rundt elementer og eksportere dem som flate bildefiler.
Ikoner er en veldig praktisk ressurs å ha. Designere lager gratis sett og tilbyr dem på nettet oftere enn noen gang før. Et slikt nettsted Glyphish har et showcase av både gratis og pro ikoner. Disse designene er basert på et enkelt tema som skal brukes på mobilmaler og appdesign.
Vår samling av prototypemaler for mobilenheter vil være en stor hjelp for deg på reisen av nettside og applikasjonsutvikling. Du bør ikke starte kodingen før du har et sterkt grafisk grensesnitt, og disse webkitene kommer til å komme i gang på riktig vei.
iOS 5 GUI-sett

iPhone UI Vector Elements

iPhone App Icon Kit

Wireframe Magnets (DIY Kit)

Android grensesnitt GUI

![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Bruke og stilere HTML5 Meter [Guide]
Hvis du er kjent med HTML-fremdriftslinjen, som viser hvor mye av en aktivitet som er utført, vil du oppdage at måleelementet ligner det - begge viser en nåværende verdi ut av en maksimumsverdi . Men i motsetning til fremdriftslinjen, må målerlinjen ikke brukes til å vise fremgang.Den brukes til å vise en statisk verdi i et bestemt område, for eksempel kan du angi lagringsplassen som brukes i en diskplass, ved å vise hvor mye lagringsplass er fylt og hvor mye det ikke er.Dessuten

Bygg Custom Responsive Progress Bars med ProgressBar.js
Progress bars er allment kjent av de fleste brukere på nettet. For utviklere er det ofte en komplisert prosess for å lage en fremdriftslinje fra bunnen av . Men med ProgressBar.js trenger du ikke!Dette gratis open source-biblioteket har ingen avhengighet og støtter alle de store nettleserne, inkludert IE9 +. S