no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Internet Explorer 11 DevTools
Utviklerverktøyene for Internet Explorer i nettleseren (IE DevTools) har lenge manglet flere kritiske funksjoner for feilsøking, noe som gjør det nesten ubrukelig. Dette inkluderer manglende evne til å inspisere elementer i forskjellige tilstander som :hover :active :focus og :visited - i hvert fall ikke på en lett intuitiv måte. Lang historie kort, det er vanskelig og frustrerende å feilsøke i Internet Explorer.
Men med Internet Explorer 11 har IE DevTools endelig fått ansiktsløftning i sine eksisterende funksjoner, samt noen få nye funksjoner. La oss ta en titt på hva den nå har å tilby.
Starter
Internet Explorer 11 leveres sammen med Windows 8. Hvis du fortsatt bruker Windows 7 og ikke har oppdatert IE, kan du laste ned installasjonsprogrammet her. Start installasjonsprogrammet, følg installeringsinstruksjonene.
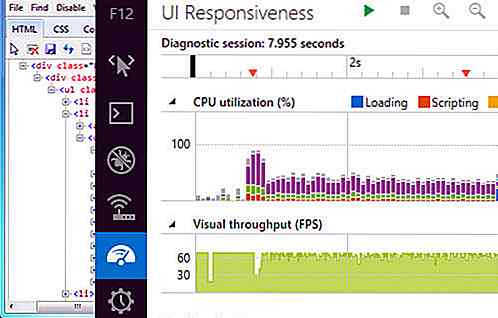
Når den er installert, starter du Internet Explorer 11, og trykker på F12-knappen for å starte DevTools. Som vi har nevnt og sett nedenfor, har de nye DevTools et helt nytt design, sammenlignet med tidligere versjoner.

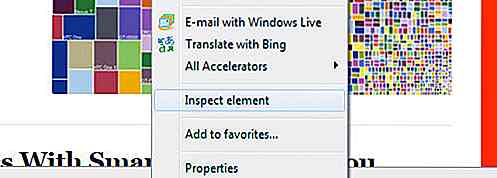
I tillegg, selv om denne typen meny også har vært tilgjengelig i andre nettlesere for en stund, har IE 11 også inkludert " Inspeksjonselementet " på høyreklikkmenyen for raskt å hente DevTools.

DOM Explorer
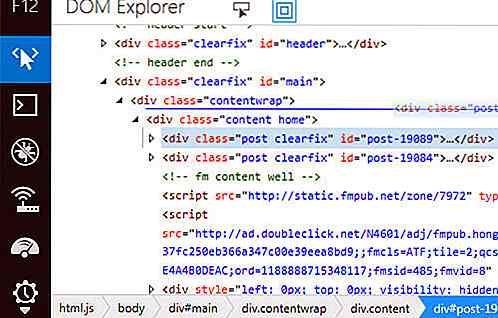
DOM Explorer har også noen forbedringer. For det første vil du oppdage at det nå har "breadcrumbs" nederst, noe som gjør det mulig å navigere gjennom DOM-hierarkiet mye slankere. Det tillater oss også å flytte elementer i DOM ved å dra og slippe .

Fliken Stiler
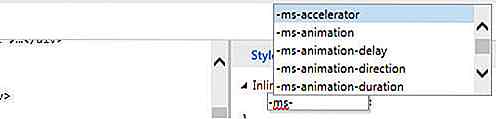
På høyre side av DOM Explorer-ruten, som ligner på de andre Browsers DevTools, finner du kategorien Stiler med alle CSS-reglene som brukes på DOM-elementene. Det er nå også utstyrt med Intellisense. Så, når vi skriver inn koder i CSS, JavaScript og HTML, vil det vise en liste over innspillingsforslag for å fullføre koden.

Det legger nå også stilene som nå brukes øverst, i stedet for å bli begravet helt nederst (som tvinger oss til å bla). Dette gjør debugging CSS raskere og mer intuitiv.
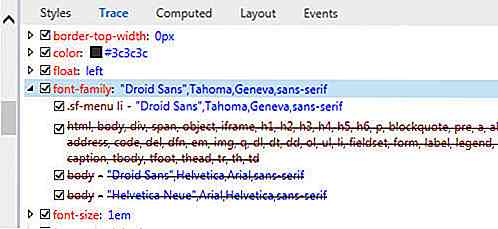
Trace Tab
I Trace- fanen kan du umiddelbart finne ut hvilke stiler som brukes på elementet, og hvilke stiler er overstyrt.

Hvis du finner at nettsideformatutgangen ikke vises som forventet, er dette fanen som du bør inspisere.
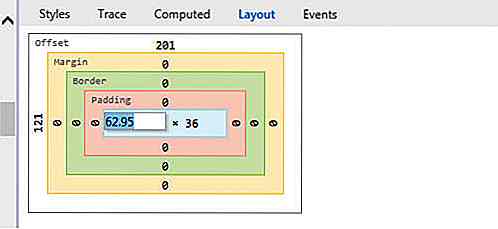
Layout-fanen
I tabellen Layout vises også boksdiagrammet og boksegenskapsinformasjonen: bredde, høydepolstring, margin og grenser. Nå viser denne kategorien ikke bare informasjon statisk, vi kan nå også redigere verdiene for disse egenskapene.

Ny konsoll API
Bortsett fra brukergrensesnittet og brukeropplevelsesaspekter, introduserte Internet Explorer 11 også en rekke nye konsoll-APIer, inkludert console.time og console.timeEnd metoden. Du kan bruke disse to metodene til å spore kjøretid for JavaScript-funksjoner eller kodeblokker, for eksempel:
console.time ( 'loop'); varindeks; var a = ["a", "b", "c"]; for (indeks = 0; indeks <a.length; ++ index) {console.log (en [indeks]); } console.timeEnd ('loop'); Se den komplette listen over nye konsoll-APIer på denne siden.
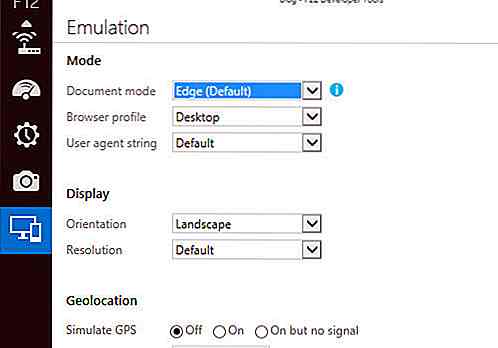
Den mobile emulatoren
Med den økende bruken av mobile enheter samt nettsteder som er opprettet for mobile plattformer, er det nå veldig rimelig å inkludere en funksjon i IE DevTools for å støtte utviklingsprosessen. Sjekk ut IE Mobile Emulator.
I emulasjonspanelet kan du konfigurere dokument- og nettlesermodus, visningsretning, visningsportstørrelse og Geolocation, som gjør det mulig å overstyre gjeldende plasseringskoordinater.
Det fungerer som Emuleringsverktøyet i Chrome DevTools, så sjekk ut vår forrige artikkel på 5 (Mer) Nyttige Chrome DevTools Tips for utviklere.

Endelig tanke
Over alt, jeg er glad for å se at Microsoft endelig har tatt alvorlig oppmerksomhet i Internet Explorer. Bortsett fra muligheten til å gjengi noen av de nyeste CSS3- og HTML5-spesifikasjonene, kommer DevTools i Internet Explorer 11, som vi ser ovenfor, med betydelige forbedringer på enkelte områder.
Men i form av funksjoner, er det fortsatt bak de andre nettleserne. Alternativet for visning av elementer i forskjellige tilstander som nevnt i begynnelsen av innlegget mangler fortsatt . For de som jobber med CSS mye, som meg, er denne funksjonen avgjørende.

30 kunstneriske instagrammer du bør følge
Instagram er riddled med kontoer av kjendiser, reiseblogger, humor vlogs, og mange flere. Det er også hjemmet til noen av de mest kreative artistene du finner på nettet. I dette innlegget er 30 så talentfulle artister som gir deg en oversikt over deres arbeid og liv via Instagram.Vurder dem din daglige dose kreativitet om morgenen (eller kvelden) når du våkner for å starte dagen (eller natten). Dere

20+ Konstruksjonshuggekunst du må se
Byggevarer er store planker som er bygget for en midlertidig periode, for å beskytte renoveringer som skjer bak hamstraingen. Disse brettene vil etter hvert bli trukket ned for å avdekke butiksfronten eller den nye bygningen når den er klar til å bli åpnet for publikum. Fram til da vil utvikleren holde hammeren for sikkerhets skyld og holde designene hemmelige til den store dagen kommer.Unde