no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Small Business Web Design for Service Industries
Små bedrifter er motorer av lokale økonomier, alle med sin egen unike kundebase og mål. Å designe nettsteder for dem krever bestemte strategier .
I dag opererer de fleste små bedrifter i tjenesteytende næringer, eller med andre ord i tertiær sektor av økonomien, som restauranter, rørleggere, skjønnhetsbehandlinger, advokater og andre - de utgjør også de fleste klienter for freelance web desiners.
I dette innlegget vil jeg gjerne dele noen tips som kan hjelpe deg med å designe websider med høy konvertering . Det er ikke slikt som det perfekte nettstedet, men det er trender du kan adoptere for å gjøre et design mye mer målrettet mot et bestemt publikum .
Fremhev kontaktdetaljer
Jeg nevner kontaktinformasjonen først, fordi for de fleste servicebedrifter er dette den viktigste funksjonen. Om nettstedet er for en advokat, revisor, rørlegger, taxidermist eller astrolog, er det felles mål for dem alle å drive mer virksomhet .
Noen besøkende kan bruke et nettsted for å lære om et selskap og hvilken type tjenester de tilbyr, men andre besøkende vil kanskje finne en rask måte å komme i kontakt med og sette opp en avtale .
Du må plassere kontaktinformasjon i en lett å gjenkjenne posisjon uten å dominere skjermen.
Eksempel 1: Hansen Heating & Air
Ta for eksempel Hansen HVAC nettsiden som bruker fargerike bannere og grafikk for å ta tak i din oppmerksomhet.
I øverste høyre hjørne vil du legge merke til to bannere som sitter ved siden av hverandre. Det første banneret gir et telefonnummer, mens den andre banneren kobler til en kontaktside .
Begge er levedyktige alternativer for å komme i kontakt og planlegge en avtale, men enkelte kunder kan foretrekke e-post over telefon (og omvendt). Å tilby begge forlater valget til den besøkende som til slutt legger kraften i sine hender .
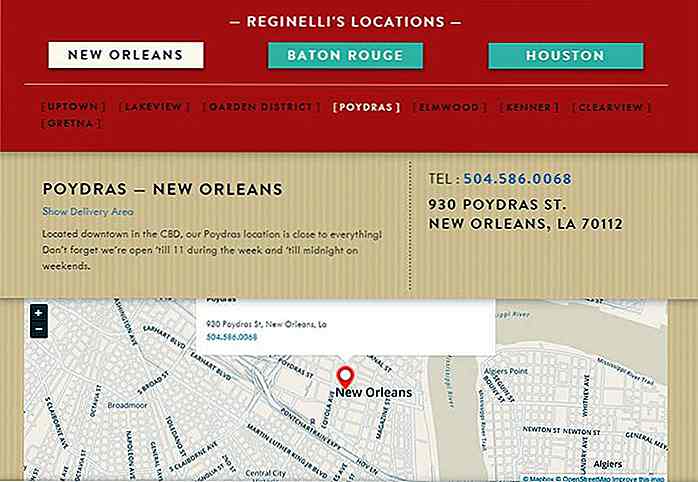
 Eksempel 2: Reginelli's Pizza
Eksempel 2: Reginelli's Pizza Besøkende får enda mer informasjon i overskriften på Reginelli's Pizza nettsted. Logoen sitter fast i midten med to primære seksjoner for kontaktinformasjon . Den venstre siden har driftstimer, og høyre side tilbyr en rask butikkleder .
 Når du har valgt plasseringen, får du et visningsbildevisning av den filialposisjonen pluss butikkens telefonnummer.
Når du har valgt plasseringen, får du et visningsbildevisning av den filialposisjonen pluss butikkens telefonnummer. Overvei alltid brukeropplevelsen når du designer noe som dette. Kontaktdetaljer bør være den første på listen over prioriteringer, og alltid være plassert over brettet .
Overvei alltid brukeropplevelsen når du designer noe som dette. Kontaktdetaljer bør være den første på listen over prioriteringer, og alltid være plassert over brettet .Hvor mye informasjon du gir, avhenger av din bransje . For eksempel, hvis en rørleggerarbeid ikke har hovedkontor, kan postadressen ikke være like verdifull.
På mange måter koker dette ned til sunn fornuft. Sett deg selv i skoene til de besøkende som bare kjenner et firmanavn og bare vil finne svar på deres spørsmål. Disse detaljene skal være fremtredende, og til og med de enkleste elementene å finne på siden.
Fungerer dine tjenester
Det vil alltid være besøkende som ikke er helt sikker på hva bedriften gjør. For en stor pizza restaurant kan dette ikke være et problem. Men sammenlign dette med et HVAC- selskap eller en SAP -dataspesialist, og nå har du besøkende som sannsynligvis har spørsmål .
Tekst er alltid bra, og detaljene er alltid verdifulle. Men ved første øyekast trenger du kanskje å tilby visuelle bilder i stedet for lange avsnitt.
Prøv å bruke bilder, ikoner og kundefortellinger til å selge tjenesten raskt. Dette innholdet erstatter aldri en detaljert oversikt over tjenesten, men det kan oppfordre nye besøkende til å grave litt dypere inn på nettsiden.
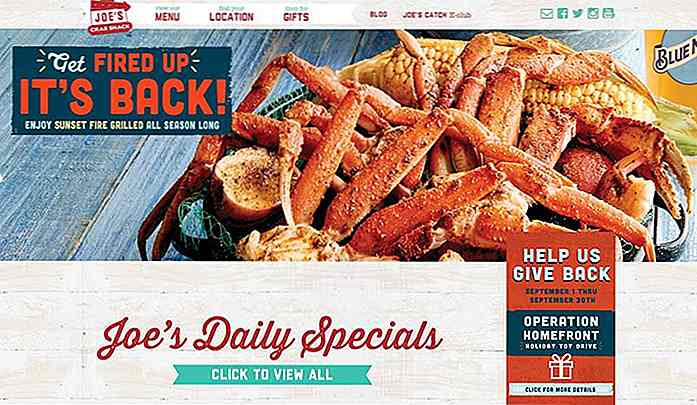
Eksempel 1: Joe's Crab Shack
Ta en titt på hjemmesiden for Joe's Crab Shack. Den bruker et fullskjermbilde av prøveplater for å oppmuntre til å bla gjennom og hjelpe til med å selge restauranten. Maksimalt "Vis, ikke fortell" gjelder her. Ved utformingen av et nettsted for tjenestevirksomhet vil jeg alltid oppfordre til å vise besøkende hva du gjør før du forteller dem.
Bilder er det beste middel til visuell kommunikasjon fordi de er ekte og umiddelbare . Og de trenger ikke alltid å vise frem produktene for å være effektive.
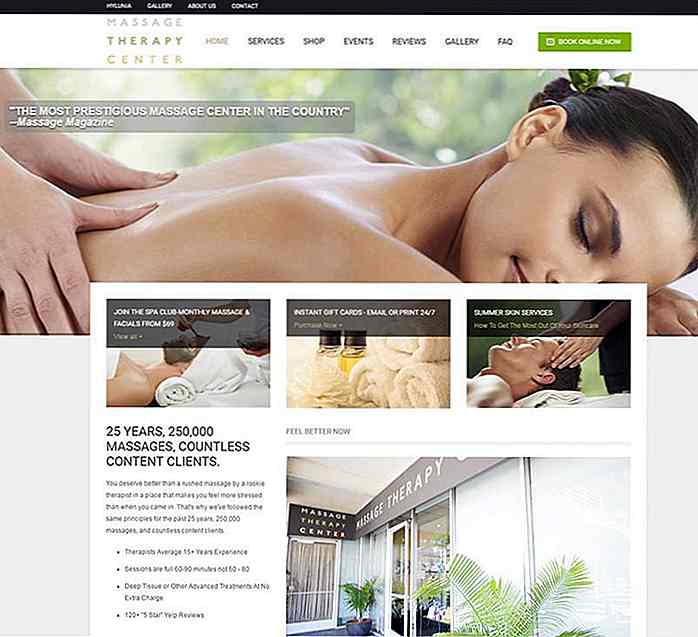
 Eksempel 2: Massasjeterapi senter
Eksempel 2: Massasjeterapi senter Massasjeterapi senter bruker et bilde av en klient sammen med utvendig av bygningen. Disse to bildene fungerer godt sammen fordi de bidrar til å selge to forskjellige ideer :
- Hva dette selskapet gjør
- Hvor det er plassert / hvordan det ser ut
 Folk ønsker å se "ekte verden" bilder, slik at de vet at selskapet er legitimt, og hva skal man se etter om de kommer opp til kontorplassen i person .
Folk ønsker å se "ekte verden" bilder, slik at de vet at selskapet er legitimt, og hva skal man se etter om de kommer opp til kontorplassen i person .Det er mange gode grunner for designere å lære fotografering, men selv om du ikke er en pro kan du fremdeles dekorere en bedriftsside med bilder fra en smarttelefon. Og det er heller ingen mangel på gratis lager foto ressurser online heller. Jeg vil oppfordre alle designere til å gi høy prioritet til bilder i sine forretningsprosjekter.
Kraftig merkevarebygging
Folk husker ofte små bedrifter ved navn . Anbefalinger og lokale Google-søk viser ofte de samme navnene . Å bygge et merke rundt disse navnene vil hjelpe til med å selge folk på tjenestene og på folkene bak virksomheten.
Eksempel 1: Williams Mechanical
Williams Mechanical har noen utrolig merkevarebygging for et slikt generisk navn. Selv om navnet i seg selv ikke kan være minneverdig ved første øyekast, kan det vokse på deg takket være det smarte vektorikonet og den fantastiske typografien.
Nettstedet bruker store, brede farger og teksteffekter for å trekke oppmerksomheten til logoen . Det skiller seg ut fordi det er ment å skille seg ut . Og dette er avgjørende for servicebedrifter.
 Hvis kundene husker navnet "Williams Mechanical", vil de være mer sannsynlig å søke etter dem i fremtiden, og de vil mest sannsynlig anbefale dem til venner .
Hvis kundene husker navnet "Williams Mechanical", vil de være mer sannsynlig å søke etter dem i fremtiden, og de vil mest sannsynlig anbefale dem til venner .Også de blå, gule og røde farger oppretter et klart fargetema som er avhengig av bånd og fauxperspektiv gjennom hele oppsettet. Vinkelformer bryter opp innholdet slik at utformingen flyter pent ned på siden.
2. Brown's Court Bakery
For et mye enklere eksempel, sjekk ut nettstedet til Brown's Court Bakery. Denne utformingen bruker grunge lettering og minimalistisk design mønstre for å holde besøkende fokusert på innholdet .
Typografi spiller en mye større rolle her hvor de eneste fremtredende bildene er sidebildene. Alt annet faller i tråd med unike skrifttypestiler og smart bruk av whitespace. Men denne minimalistiske designen er en del av den generelle merkevaren til bakeriet.
 Spill til styrken i virksomheten, og vær villig til å tilpasse designstrategien din basert på eksisterende merkevarebygging om nødvendig.
Spill til styrken i virksomheten, og vær villig til å tilpasse designstrategien din basert på eksisterende merkevarebygging om nødvendig.Handlingsbaserte navigasjonsforbindelser
Opprett en navigasjonsmeny som retter seg mot behovene til en typisk besøkende. Disse koblingene kan relateres til bestemte tjenester som tilbys, eller mer informasjon om selskapet og dets beliggenhet. Målet er å vurdere hva kundene ønsker å lære, og å presentere linker med etiketter som gir mening .
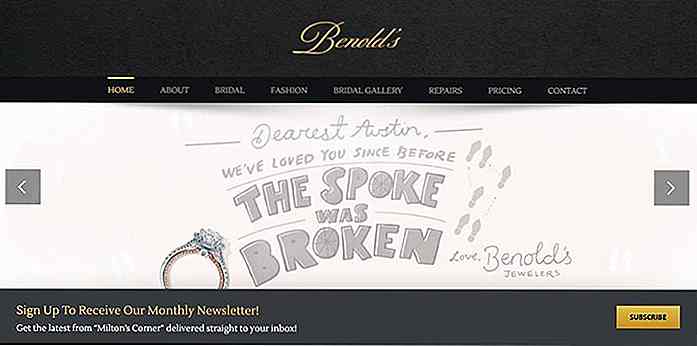
Eksempel 1: Benolds juvelerer
Benolds juvelerer er en lokal smykkerbutikk som tilbyr brudesmykker, moteartikler og reparasjoner. Deres navigasjonsmeny definerer klart disse delene sammen med andre vanlige områder som prissiden.
 Tenk på hva hver besøkende kan se etter, og slå opp de vanligste ideene . Målet ditt bør være å tilby de beste løsningene for hver kunde basert på deres individuelle behov.
Tenk på hva hver besøkende kan se etter, og slå opp de vanligste ideene . Målet ditt bør være å tilby de beste løsningene for hver kunde basert på deres individuelle behov.Eksempel 2: The Great Divide Campground
Ved å dele innholdet i mer generiske emner, har brukeren en enklere tidssortering gjennom det de vil finne (og hvordan finner man det). Jeg liker virkelig eksemplet på denne hjemmesiden for campingplassen som skisserer mange forskjellige funksjoner, for eksempel campingkartskart, aktiviteter og nyheter.
Disse er alle veldig sterke handlingsmessige koblinger basert på hva leserne trenger å lære. Det er ingen tvetydighet, og de fleste besøkende skal kunne svare på sine egne spørsmål basert på disse navigasjonskoblingene.
 Og det er egentlig målet med et nettsted: å gi informasjon til spørsmål . Servicevirksomhetene må svare på spørsmål tydelig fordi denne informasjonen ikke sannsynligvis vil være noe annet sted på Internett. Det er derfor en sterk, tydelig merket navigasjon er et must.
Og det er egentlig målet med et nettsted: å gi informasjon til spørsmål . Servicevirksomhetene må svare på spørsmål tydelig fordi denne informasjonen ikke sannsynligvis vil være noe annet sted på Internett. Det er derfor en sterk, tydelig merket navigasjon er et must.Innpakning
Disse tipsene bør få deg på rett spor for å bygge tjenester av høy kvalitet på bedriftsmarkedet . Det har aldri vært mer avgjørende for lokale bedrifter å lansere sine egne nettsteder, og Internett vokser bare i popularitet.
Enten du designer et nettsted for din egen bedrift eller jobber med småbedriftersklienter, kan disse tipsene brukes på alle bransjer for å oppmuntre til vekst og kjøp av Internett-klienter .
Du vil kanskje også like:
- Slik planlegger innholdsordning for responsiv design
- Utforming av fokuserte grensesnitt for bedre brukerengasjement
- Designerhåndbok for å jobbe med stilveiledninger og stilfliser
- Beste ressurser for å skisse gridbaserte trådrammer

50 Amazing Wildlife & Animal Wallpapers
Støtter du en årsak til å redde ville dyr? eller du er bare en fan av dyreliv. Hvilken bedre måte å uttrykke din kjærlighet og lidenskap for dyr enn å ha et kult dyr tapet.Her er et showcase av 50 fantastiske wlidlife og dyr bakgrunnsbilder som gir deg en kombinasjon av vakkert dyr fotografering og gode bildeeffekter. Leapo

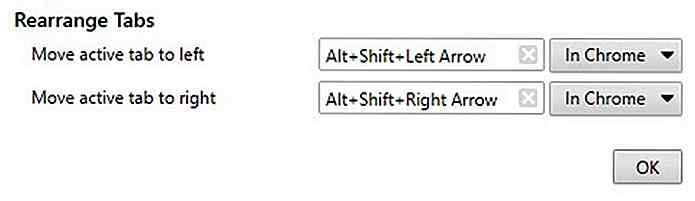
Organiser nettleserfaner enkelt med denne Chrome-utvidelsen
Hvis du flytter Chrome-fanene dine rundt med musen, kan det hende at det er ganske fint, spesielt når du har et ganske stort antall faner åpne . Hvis du hellere vil flytte den med tastaturet i stedet, er det en utvidelse fra Chrome som lar deg gjøre det.Helt kaldt Rearrange Tabs, denne Chrome-utvidelsen lar deg flytte dine faner rundt uten å fjerne hendene dine fra tastaturet . Nå