no.hideout-lastation.com
no.hideout-lastation.com
Lory Carousel Slider Funksjoner CSS Animasjon og Touch Support
Ut av alle karusellplugger på nettet må jeg tippe hatten min til Lory . Det er et så enkelt konsept, men det er lett en av de mest kraftige skyvekontrollene på nettet.
Den minifiserte versjonen utgjør ca. 7 KB, som ikke er liten, men det er absolutt ikke dårlig for en berøringsaktivert karusellregulator .
Du kan legge til dette pluginet på et hvilket som helst nettsted siden det kjører på jQuery eller vanlig vanilje JS . Det kan løpe uten avhengigheter som er bra for kompatibilitet.
Lory er også en av de få pluginene som ikke nedbrytes i eldre nettlesere . Den støttes fullt ut i IE10 +, og eldre versjoner kan fremdeles kjøre skyveknappen, bare uten animasjoner og små tillegg .
Du må gjøre alt programmatisk koding selv hvis du vil legge til innhold, men det er overraskende enkelt . Du kan definere hvor stort hvert panel skal bli, hvor lenge du skal animere, og hvordan du håndterer lydige nettlesere.
Sjekk ut Lory-hjemmesiden for kildekoden og detaljer om oppsett .
 Begynn med å legge til Lory JS-biblioteket til nettstedets hodeavdeling, enten som en jQuery-plugin eller et vaniljebibliotek. Alle versjoner er for øyeblikket vert for Cloudflare CDN, så det er veldig enkelt å inkludere en kopi uten nedlastinger.
Begynn med å legge til Lory JS-biblioteket til nettstedets hodeavdeling, enten som en jQuery-plugin eller et vaniljebibliotek. Alle versjoner er for øyeblikket vert for Cloudflare CDN, så det er veldig enkelt å inkludere en kopi uten nedlastinger.Med JavaScript-filen installert vil du opprette en HTML-uordnet liste med lysbildeinnholdet, men Lory kommer med noen forhåndsdefinerte klasser, så det er godt å holde fast med modellen .
Her er noen prøvekod hentet fra hoved Lory GitHub repo:
- 1
- 2
- 3
- 4
- 5
- 6
Nå i jQuery (eller vanlig JS), kan du sette opp et funksjonsanrop . Det skal se slik ut:
$ ('. js_slider'). lory ({uendelig: 1}); Merk det infinite alternativet er bare en av mange funksjoner du kan tilpasse. Og du kan alltid endre .js_slider klassen for å dekke dine behov.
Mens du utvikler med dette pluginet, er du ansvarlig for å ha tonnevis av tilpasningsspørsmål. Jeg vil på det sterkeste anbefale å bla gjennom dokumentasjonen som er nederst på GitHub-siden.
Sannsynligvis ikke den beste plasseringen for docs, men heldigvis er de ganske små. Du har bare ca 10 alternativer for å tilpasse og kanskje 10-12 forskjellige hendelser du kan tinker med. Denne informasjonen kan også bli funnet nederst på Lory-nettstedet, men det er mye lettere å lese på GitHub.
Oppdateringer er ikke like hyppige, men du kan alltid peke på en problemanmodning på GitHub hvis du får problemer. Hvis du virkelig har problemer med koden, vil du sannsynligvis ha en lettere tid på å løse dem på Stack Overflow.
Uansett kan du begynne ganske raskt ved hjelp av Cloudflare CDN og GitHub docs. Og hvis du leter etter en live demo med kode, sjekk ut denne CodePen-oppføringen.

50 Dribbble Freebies For Webdesignere
Leter du etter noen UI-design for inspirasjon eller gratis UI-PSD-er for ditt neste designprosjekt? Vi dived inn i Dribbble.com, og håndplukket noen av de fineste (og gratis) PSDene for deg som har blitt skapt av ulike designere .Sjekk ut hele listen før du velger. Animert iPhone 8 Mockup Abonner skjema brukergrensesnitt Gratis Visittkort Mockup Boarding Pass UI Gratis Notisblokk Mockup PSD Cactaceae UI Kit UI Kit Luxury Look Blog Page Sketch Freebie Gratis Hjemmeside i Skisse Avis Mockup PSD Gratis IOS Onboarding Design Salgsovervåking Dashboard iPhone i håndfri Mockup Stilig Visittkort Mockup

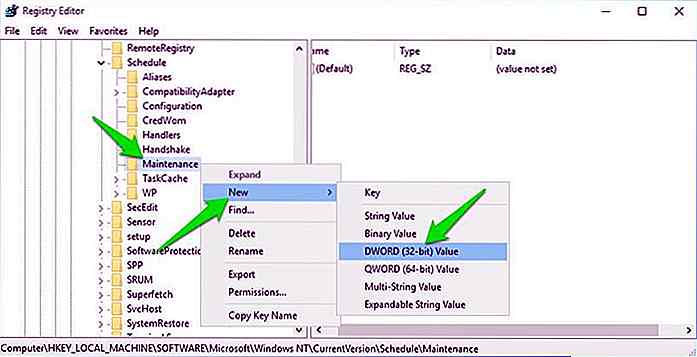
Slik deaktiverer du Windows 10 Automatisk vedlikehold
En av de vanligste Windows-problemene er at PCen din blir treg etter at du lar den gå tom for en stund . Hvis det er tilfelle, så er det trolig at automatisk vedlikehold skal skyldes.Hvis et system forblir tomgang i ca. 5 minutter, og det gjør dette på daglig basis, kjører Windows automatisk vedlikeholdsverktøyet i bakgrunnen. Vers

![Fløyte til å svare på telefonsamtaler med automatisk svar [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)