no.hideout-lastation.com
no.hideout-lastation.com
Flytte elementer i CSS Grid Layout [Guide]
Bruke CSS Grid Layout Module i webdesign blir mer og mer mulig som flere nettlesere begynner å støtte den . Mens du lager oppsett som fyller i rutenett, kan det komme et øyeblikk når du vil oppnå mer kompliserte ting.
For eksempel vil du kanskje litt bevege deg rundt noen av rutenettene som ligger i rutenettene. Du vil kanskje også flytte dem ut av rutenettbeholderen (overløp), eller over hverandre (overlapp), eller bare ... til noe tomt rom rundt.
Så, i dette innlegget, vil jeg vise deg hvordan du kan flytte, bestille, overflyte, overlappe og størrelse gridelementer når du bruker CSS Grid Layout Module.
Opprett et CSS-nett
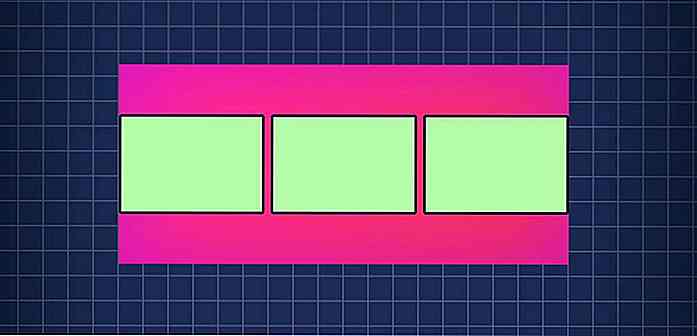
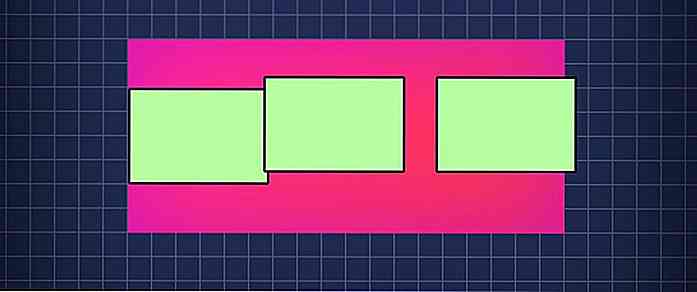
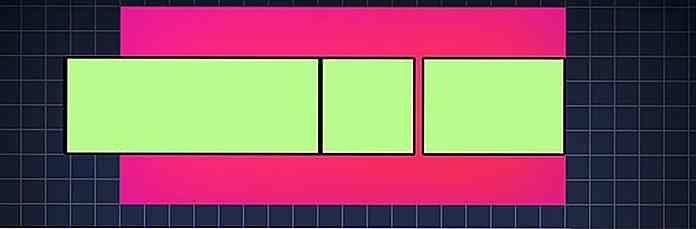
La oss først lage et enkelt CSS-nett med en rad og tre kolonner .
 I HTML oppretter vi en gruppe divs der gridbeholderen inneholder de tre gridelementene .
I HTML oppretter vi en gruppe divs der gridbeholderen inneholder de tre gridelementene .I CSS har nettbeholderen display: grid; eiendom og rutenettene har grid-area som identifiserer navnene på rutenettelementområdene.
Vi legger også til grid-template-areas egenskapen til gridbeholderen, der gridområdene brukes til å tilordne gridområdene til gridcellene de representerer .
Alle kolonnene har størrelsen på en brøkdel ( fr ) på beholderbredden, og sikrer inneslutning av rutenettene.
.grid-container {display: grid; grid-template-områder: "venstre midt høyre"; Rutenett-mal-kolonner: Gjenta (3, 1fr); rutenett-mal-rader: 80px; grid-gap: 5px; bredde: 360px; bakgrunnsfarge: magenta; } .grid-left {grid-area: left; } .grid-center {grid-area: center; } .grid-right {grid-area: right; } .grid-container div {bakgrunnsfarge: lysegrønn; } Overflow grid elementer
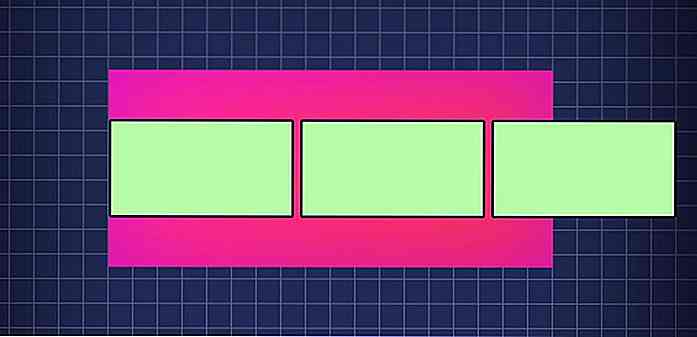
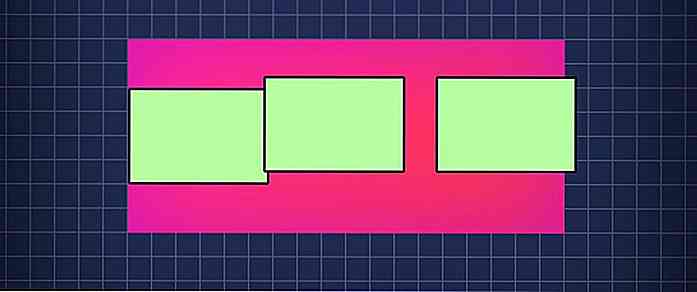
Du kan få et rutenett overflyttet sin rutenettbeholder hvis det er nødvendig for et oppsett. For å oppnå overløpseffekten trenger du bare å bruke en annen kolonnestørrelse :
.grid-container {display: grid; grid-template-områder: "venstre midt høyre"; Rutenettmall-kolonner: Gjenta (3, 150px); grid-gap: 5px; } Summen av kolonne- og gapstørrelsen er større enn beholderens bredde, noe som medfører at gridelementene overlater beholderen sin.
 Overlappe gitterelementer
Overlappe gitterelementer Et rutenettelement kan overlappe (helt eller delvis dekke) et annet rutenett i følgende tilfeller:
- Det er satt til å strekke over (og over) cellen (e) av et annet rutenettelement.
- Dens størrelse har blitt økt, slik at den overlapper med det nærliggende rutenettet.
- Den flyttes over på toppen av et annet rutenettelement.
Vi diskuterer andre og tredje tilfeller senere, i avsnittene "Størrelse" og "Flytting".
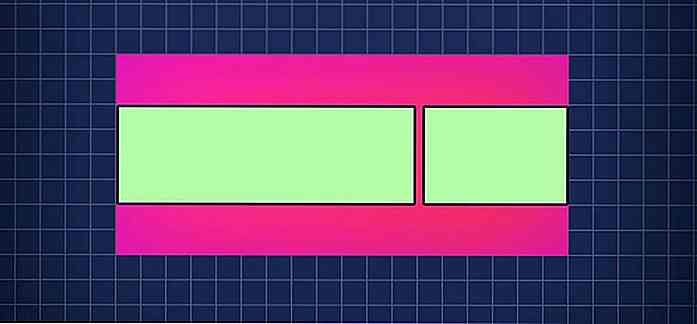
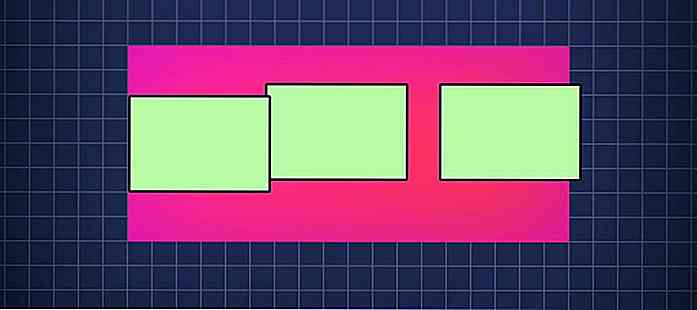
Først, la oss se det første tilfellet når et gitterelement spenner over en annen .
 Gitteret i senteret har spenret over den venstre, så bare to gjenstander er synlige på skjermen.
Gitteret i senteret har spenret over den venstre, så bare to gjenstander er synlige på skjermen. .grid-center {grid-area: center; rutenett-kolonne: 1/3; } grid-column og grid-row tilordner rutenettlinjer mellom hvilke en kolonne eller rad må passe.
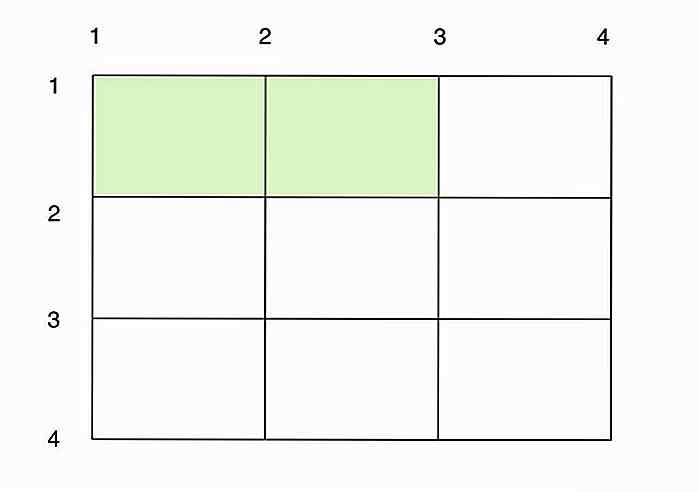
På diagrammet nedenfor kan du se hvordan grid-column: 1 / 3 1/3 CSS-regel fungerer: midtkolonnen spenner mellom rutenettene 1 og 3 . Som et resultat overlapper midtkolonnen den venstre.
 Flytt gitterelementer
Flytt gitterelementer Ved å flytte mener jeg å flytte elementene litt rundt . Hvis du helt ønsker å flytte et objekt til en annen gridcelle / -område, anbefaler jeg at du oppdaterer gridopprettelseskoden.
Det er enkelt å flytte rundt rutenett. Bare bruk margin, transform eller position:relative; eiendommer . Se nedenfor hvordan elementene blir flyttet ved hjelp av disse egenskapene.
 Midt- og høyre rutenettelementer kan flyttes (som vist ovenfor) på følgende måter:
Midt- og høyre rutenettelementer kan flyttes (som vist ovenfor) på følgende måter: 1. Bruke margin
Negative marginer øker dimensjonene på rutenettet, mens positive marginer trimmer dem. Ved å bruke en kombinasjon av begge, kan du slighlty flytte rutenettene rundt.
.grid-center {grid-area: center; margin-venstre: -10px; margin-høyre: 10px; margin-topp: -10px; margin-bunn: 10px; } .grid-right {grid-area: right; margin-venstre: 10px; margin-høyre: -10px; margin-topp: -10px; margin-bunn: 10px; } 2. Bruke transform
translate() CSS-funksjonen beveger et element langs x- og y-aksene . Ved å bruke den sammen med transform kan du endre posisjonen til et rutenettelement.
.grid-center {grid-area: center; transformere: translate (-10px, -10px); } .grid-right {grid-area: right; transformere: oversette (10px, -10px); } 3. Bruk position
Bruk position: relative; Regel med de angitte top, bottom, left og høyreegenskapene kan også brukes til å flytte rundt rutenettelementer også.
.grid-center {grid-area: center; stilling: relativ; bunn: 10px; høyre: 10px; } .grid-right {grid-area: right; stilling: relativ; bunn: 10px; igjen: 10px; } Bestill rutenettet
Rutenettet blir gjengitt på skjermen i den rekkefølgen de vises i HTML-kildekoden .
I den forrige delen, da senterelementet ble flyttet til venstre, ble det plassert på toppen av det venstre elementet av nettleseren. Dette skjedde fordi i HTML-
 Vi kan imidlertid endre rekkefølgeelementene ved hjelp av
Vi kan imidlertid endre rekkefølgeelementene ved hjelp av z-index eller order CSS-egenskapene. Bruke
Bruke z-index: 1; regelen, det venstre gridelementet fikk en høyere stablingskontekst . . rutenett-venstre {rutenett-område: venstre; z-indeks: 1; } Som i CSS Grid Layout-modulen, vil endring av elementordren i HTML ikke påvirke gridoppsettet, du kan også sette
Størrelsesgitter elementer
Hvis du bruker rader eller kolonner i automatisk størrelse for et rutenettelement (ved hjelp av auto, fr, gr enheter), vil den krympe for å gjøre plass til det nærliggende elementet som har vokst i størrelse bare hvis elementet ikke ble dimensjonert med transform eller negativ margin .
Husk at alle tre kolonnene i vår prøvegitter tar en brøkdel ( fr ) av rutenettet. Ta en titt på hvordan alle tre elementene ser ut etter at den venstre er forandret på to forskjellige måter.
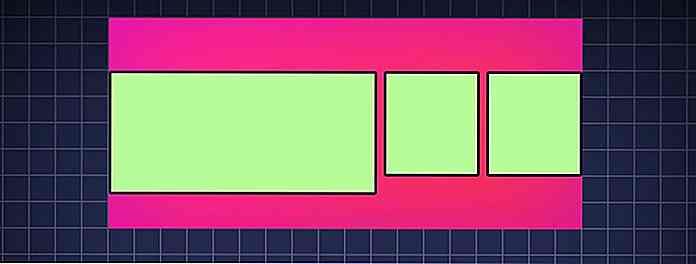
1. Størrelse med width og height
Her endrer vi størrelsen på det venstre elementet ved hjelp av width og height . Som et resultat forblir den inne i rutenettbeholderen.
 .grid-left {grid-area: left; bredde: 200px; høyde: 90px; }
.grid-left {grid-area: left; bredde: 200px; høyde: 90px; } 2. Formet med transform
Her endrer vi størrelsen på det venstre elementet ved hjelp av transform . Som et resultat overgår det beholderen, og gittergapet forsvinner også.
 .grid-left {grid-area: left; transformere: skalax (1, 8); }
.grid-left {grid-area: left; transformere: skalax (1, 8); }

10 viktige Windows Phone Apps for Avid Travelers
Reise rundt i verden høres ut (og faktisk er det) mye moro. Vi skal oppdage nye attraksjoner, matvarer, folk og enda viktigere smaker steder. Men før vi går på ditt nye eventyr, må vi få mange ting forberedt på å ta imot reisen til vi er hjemme igjen, inkludert installering av mobilapper.Disse mobilappene hjelper på mange måter, for eksempel planlegging på rute, finne tilbud om hoteller og flyrater, bilutleie eller taxi, og steder og matvarer. Hvis du e

5 beste podcasterapplikasjoner for Android
Podcast er en digital lydfil som hovedsakelig er tilgjengelig i form av episodisk serie. Podcasten ligger på serveren til distributøren som en nettmating, og lyttere som deg og meg må installere et program, vanligvis kalt podcatcher for å få tilgang til denne nettstrømmenPodcatcher sjekker også etter oppdateringer i lydserien og laster ned nye filer lastet opp i serien. Vi ha