no.hideout-lastation.com
no.hideout-lastation.com
Multi.js - En brukervennlig velg boks bygget på vanlig JavaScript
Velg menyer er primitive, men de fungerer. Det samme gjelder alle de typiske forminngangene som for eksempel boksene og radioknappene .
Det er enkelt å lage dine egne skjemaer, men gjenoppbygging av grensesnittelementer fra grunnen kan være tøft. Derfor er Multi.js et så verdifullt plugin for å erstatte standard utvalgsbokser .
Med Multi.js gir du besøkende en liste over elementer du kan velge fra med en multifunksjonsfunksjon innebygd i skjemaet. På denne måten kan brukere klikke på flere elementer uten å stole på avmerkingsboksene.
 Dette skriptet støtter selv en søkefunksjon, slik at brukere kan søke etter elementer hvis listen er spesielt lang.
Dette skriptet støtter selv en søkefunksjon, slik at brukere kan søke etter elementer hvis listen er spesielt lang.Jeg finner også menyen ganske intuitiv, så det trenger ikke mye forklaring . Du klikker på et element på venstre side for å legge det til høyre kolonne (eller "valgte" elementer). Deretter klikker du på elementer i den høyre kolonnen for å fjerne dem.
Alt går på vanilla JavaScript, inkludert søkefunksjonen, slik at du ikke trenger noen avhengigheter. Selv om det støtter jQuery hvis nettstedet ditt bruker det biblioteket.
Alt du trenger er Multi.js-filen og CSS-stilarket for å følge med. Deretter lager du bare en
var select_element = document.getElementById ('your_element_ID'); multi (select_element); Akkurat nå støtter plugin ikke opptil grupper, men denne funksjonen er i arbeidene.
Uansett er standardfunksjonen fantastisk. Det fungerer som du forventer, og det støtter selv mobile responsive layouter .
For å lære mer, sjekk ut GitHub-repoen som også inneholder nedlastbare filer . Multi.js demosiden er flott for å se hvordan dette pluginet fungerer i nettleseren . Men egentlig, det er bare en enkel måte å restylle dine valgte menyer samtidig som du forbedrer skjemaets generelle brukeropplevelse.

12 Android Apps for å spille Classic Retro Games
Super Mario, Outrun, Duck Hunt, Donkey Kong etc. var blant de mest kjente og svært innflytelsesrike videospillene fra alle tider. Det var tider da vi pleide å spille disse spillene gjennom klassiske spillkonsoller, men disse retro spillene kan fortsatt spilles bare med Android.Retro Gaming Emulators for Android er spesialiserte apps designet for å kjøre retro- og arkadespill på smarttelefonen eller nettbrettet. Dis

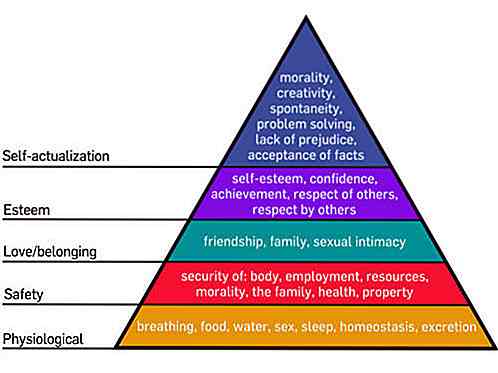
Videospill: Har de mer skade enn bra?
Spill har tatt verden av underholdning med storm. Det som pleide å være et tidsfordriv for nørder og nekter i begynnelsen av 90-tallet har nå overgått Hollywood-filmer når det gjelder inntekter. Men det forandrer ikke det faktum at mange mennesker, spesielt foreldre, tror at å spille spill er bare bortkastet tid, eller at det gjør inntrykkelige mennesker (og barn) dumme .Det fak