no.hideout-lastation.com
no.hideout-lastation.com
Multirange Polyfill Støtte for Dual-Handle HTML5 Sliders
De nye innstillingene for HTML5-serien er fantastiske for mengder og dynamiske valg som datoer. Men glidebryteren for standard rekkevidde støtter ikke flere håndtak .
Skriv inn multirange, en polyprofil opprettet for å støtte flere håndtak som fungerer som de skal, og støtte alle store nettlesere.
Dette er et gratis verktøy, og det gir den beste måten å legge til flere håndtak, uten å bruke et plugin. Denne polyfil har to ressurser : en JS-fil og en CSS-fil . De arbeider begge med rekkeviddeinnganger, og du kan laste dem ned fra de viktigste GitHub-repoene.
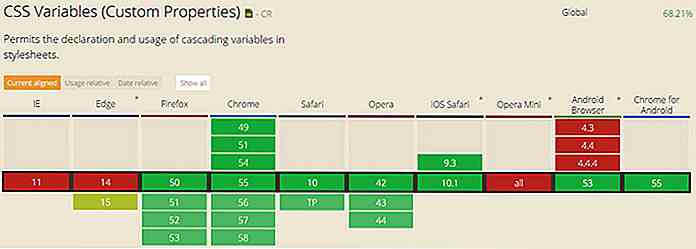
 Merk dette betyr at du må jobbe med nettlesere som allerede støtter rekkefølgeinngangen som standard. Det krever også CSS-variabler som ikke støttes i alle nettlesere.
Merk dette betyr at du må jobbe med nettlesere som allerede støtter rekkefølgeinngangen som standard. Det krever også CSS-variabler som ikke støttes i alle nettlesere. Heldigvis bruker Multirange en CSS-tilbakebetaling der to rutehåndtakere brukes i stedet for en. Dette er ikke en perfekt løsning, men det gir fortsatt et brukbart grensesnitt. På plussiden fungerer dette rett ut av esken uten å ha strammer festet.
Heldigvis bruker Multirange en CSS-tilbakebetaling der to rutehåndtakere brukes i stedet for en. Dette er ikke en perfekt løsning, men det gir fortsatt et brukbart grensesnitt. På plussiden fungerer dette rett ut av esken uten å ha strammer festet.Bare legg til filene på nettstedet ditt, og du vil kunne bruke multiple attributter i skyvefeltene dine. Du kan også angi intervaller for inngangsverdier med komma.
Her er en kort utgave av HTML ved hjelp av glidebryteren Multirange:
Håndtakene kan bli trukket forbi hverandre og til og med igjen på toppen av hverandre . Og rekkeviddeinngangen støtter fortsatt tastaturnavigering som er perfekt for tilgjengelighet.
Alle demo- og kildekodenprøver kan bli funnet på Multirange-nettsiden, så sjekk det om du noensinne leter etter en multi-range HTML-skyveknapp .

Dette verktøyet lar deg teste WordPress-plugins uten å installere det
Alle som bruker WordPress, vet om fjellet av plugins tilgjengelig online gratis . Det er så mange der ute, det kan være vanskelig å vite hva du skal prøve.Hvis du ikke vil installere nye WP-oppsett bare for å teste forskjellige plugins, vil du elske Addendio . Det er et gratis verktøy for WordPress-brukere som lar deg prøve tusenvis av plugins gratis gjennom en online webapp.Bare s

Showcase av miljøvennlige (grønne) webdesign
Hva er den beste kilden til inspirasjonen? Naturen! Ved å bo i denne vakre moderen Jorden, kan vi få så mye inspirasjon fra himmelen, trærne, gressene og til og med bakken, hjernen din er grensen! Vitne til deres meget skjønnhet, det er en no-brainer for webdesignere å implementere disse elementene i naturen til det såkalte miljøvennlige webdesignet.I denne