 no.hideout-lastation.com
no.hideout-lastation.com
Nå UI Kit - Definitive Bootstrap 4 GUI
Som frontend-utviklere venter påvente den offisielle utgivelsen av Bootstrap 4, skummer vi detaljerte guider som dekker de fantastiske nye funksjonene. Imidlertid vil de utålmodige dykke rett inn i BootStrap 4 og begynne å lære hvordan det fungerer i dag. Det er der et GUI-sett kan hjelpe.
Creative Tim lanserte nå UI-settet når Bootstrap 4 fortsatt var i tidlig alfa-utvikling . Men det er et av de beste UI-kittene der ute, og det er definitivt det beste for BootStrap 4-nettsteder.
Kitet støtter alle typiske Bootstrap-komponenter, og det er helt gratis å bruke og redigere.
Det krever UI-design til et helt nytt nivå ved å tilpasse radioknapper, avmerkingsboks og til og med legge til tilpassede på / av-glidere . Tekstinnganger har egne stiler for suksess / fiasko for valideringskontroll og gir deg full kontroll over alle disse stilene i CSS.
Vil du ha enda bedre nyheter? Dette brukergrensesnittet kommer i både rå HTML / CSS og digitale PSD / Sketch-filer . Så, du kan faktisk oppheve et helt Bootstrap 4-layout i Photoshop, og kodes deretter oppsettet med dette settet på toppen av BS4. Cool, ikke sant?
Creative Tim gikk selv så langt som å lage fulle demooppsett for en destinasjonsside og en profilside. To flotte eksempler på hva du kan gjøre med dette brukergrensesnittet og en liten Bootstrap kunnskap.
 En annen kul funksjon av denne UI-pakken er den gratis ikonet . Denne pakken leveres med 100 egendefinerte ikoner, designet spesielt for dette settet, og de er utgitt gratis, sammen med nå UI-elementene.
En annen kul funksjon av denne UI-pakken er den gratis ikonet . Denne pakken leveres med 100 egendefinerte ikoner, designet spesielt for dette settet, og de er utgitt gratis, sammen med nå UI-elementene.Og nevnte jeg også alle gratis komponenter ? Du kan sette opp bilde karuseller, tabbed widgets, rullegardinmenyer, datovalgere, tilpassede modalvinduer, ærlig talt alt du trenger for et helt nytt nettsted.
Det kan ikke benektes: Nå er brukergrensesnittet til Bootstrap 4. Hvis du vil tinker med biblioteket uten å føle det som Bootstrap, vil du ha en kopi av Now UI Kit.
For en live demo av alle funksjonene, sjekk ut hovedsiden inkludert komponenter også. Du finner nedlastingskoblinger for kodebiblioteket og PSD / Sketch-filene, sammen med dokumentasjon for å få alle komponentene satt opp i ditt eget layout.
Og hvis du får dette opp på et live nettsted, vær sikker på å dele prosjektet med Creative Tim på Twitter @creativetim.

9 Nyttige plugins for ditt WordPress-nettsted
I seg selv er WordPress kanskje ikke den mest effektive og spennende plattformen for å jobbe med. Likevel, med muligheten til å tilpasse det med plugins og temaer, er det mulig å lage et hvilket som helst nettsted. Og gjør det med komparativ letthet.WordPress-plugins gir gode måter å integrere nyttige og viktige funksjoner på i et nettsted. Mange

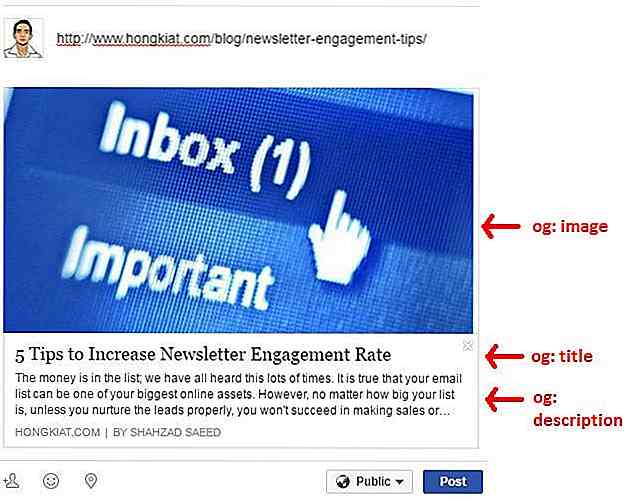
Viktige tips for å få høyere klikkfrekvens for dine Facebook-innlegg
Click-through rate på sosiale medier er en av de største suksessindikatorene for online markedsføringskampanjer . Og når vi snakker om sosiale medier, tar Facebook åpenbart ledelsen med mer enn en milliard aktive brukere.SEO markedsførere fokuserer ofte på å få flere liker og aksjer for linkene lagt ut på Facebook. For å ut

![Slik gjenoppretter du slettede standardbibliotekets snarveier i Windows 7 og 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)
