no.hideout-lastation.com
no.hideout-lastation.com
Online Shopping Tips du burde allerede vite
Online shopping er morsomt, praktisk, enkelt og noen ganger terapeutisk . Du får å sammenligne priser, finne online rabatter, lagre litt, få mer for mindre. Når det er sagt, gjør det ikke vondt for å lære noen få triks opp i ermet når du klikker gjennom online kataloger som ser etter ditt neste kjøp.
Hvis du er i det, her er en kort, men morsom infografisk av Collectplus full av tips for folk som elsker å handle online. Plukk opp noen triks på hvor du finner rabattkoder og hvordan du skal spille systemet og unngå prisfeller, samt hvordan du kan hoppe over minimumskravene ved bruk av forhåndsordrer (du kan bli overrasket).
For mer detaljerte shoppingtips, sjekk ut dette Online Shopping Tips-innlegget.


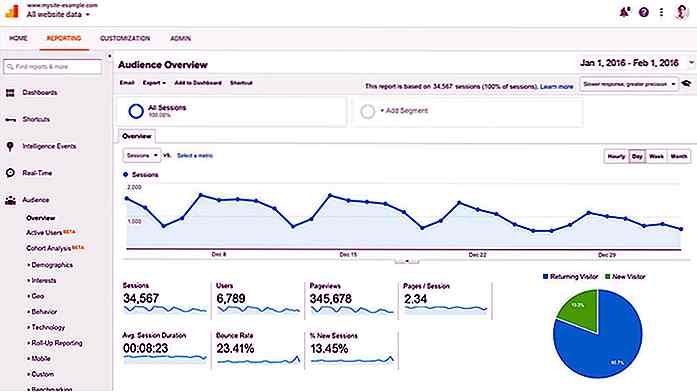
Topp 8 gratis web statistikk verktøy
Et webanalyseværktøy er obligatorisk for hvert nettsted for å holde oversikt over trafikken og opprette strategier i henhold til den. Heldigvis finnes det mange webstatistikkverktøy som du kan bruke på nettstedet ditt for å spore trafikkantall, type og oppførsel, etc.Selv om hvert analyseverktøy har sine egne unike egenskaper, er det av største betydning å velge den rette. Å bruke

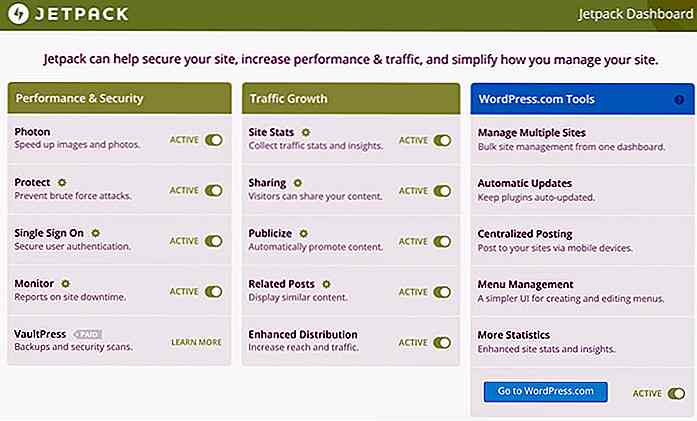
10 WordPress-pluginprogrammer for å lage mobilresponsive nettsteder
I disse dager kan du bruke et WordPress-plugin for å lage destinasjonssider, tilpasse innloggingssiden, vedta tofaktorsautentisering, eller til og med finne ut hvordan du optimaliserer nettstedet ditt for deg med kunstig intelligens. I dette innlegget kommer vi til å legge til et annet element i listen, og gir deg 10 plugin-moduler for å lage mobil-responsive blogger for deg.Du