no.hideout-lastation.com
no.hideout-lastation.com
PNotify - En svært tilpasselig varslingsplugin
For noen av oss som er konstant opptatt, holder varsler oss på toppen av alle viktige hendelser, nyheter og informasjon. Det reduserer ventetiden mens du klarer å oppdatere oss med de siste hendelsene, og det er ikke rart at vi får varsler på både stasjonære og mobiler.
Hvis du imidlertid ønsker å opprette varsel for nettstedet ditt, kan du enkelt lage det med dette pluginet kalles PNotify. Det er et gratis og åpen kildekode javascript-plugin med mange alternativer, og det er enkelt å bruke. Med PNotify kan du til og med vise opptil 1000 varsler på en gang (se denne benchmarking testen for å prøve det). Hvor kult er det?
Hvorfor bruke PNotify?
PNotify, tidligere kjent som Pines Notify, har tre hovedvarslingstyper: info, varsel og feil . Den har en rekke funksjoner, effekter, temaer og stilarter. Du kan velge forskjellige stilarter fra Bootstrap, jQuery UI, Font Awesome eller gå med din egen stil. Det er også rundt 18 ferdige temaer (laget med Bootswatch) du kan velge mellom, og det er til og med overgangseffekter.

Den gode tingen om PNotify er at den ikke bare har fantastiske grafiske funksjoner, men det er også beriket med kraftige og rike APIer (eller moduler). Disse APIene inkluderer skrivebordsvarsler (basert på nettmeldinger Draft standard), dynamisk oppdateringsstøtte, tilbakeringinger for ulike hendelser, historikkviseren for å se tidligere varsler og HTML-støtte i tittelen og kroppen.
PNotify gir et ikke- påtrengende varsel som betyr at du kan klikke gjennom et hvilket som helst element bak varselet uten å avvise det. Du kan også avgjøre hvor varslingen dukker opp med Stacks-funksjonene, som gjør at du kan plassere varselet overalt: som topp / nederst barstil eller til og med som et verktøytips.
Grunnleggende bruk
PNotify s kilder kommer i tilpassbare bunte moduler og er tilgjengelig her.
Starter
Når du har kildene, ta dem med i HTML-koden din slik:
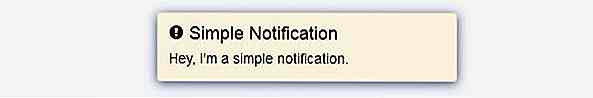
PNotify er veldig enkelt å bruke. Her er et enkelt varsel:
$ (funksjon () {ny PNotify ({title: 'Simple Notification', tekst: 'Hei, jeg er enkel melding.'});}); Og dette er resultatet:

I utgangspunktet, for å opprette et varsel, starter du en ny PNotify-funksjon. Tittelen, teksten, stilen og andre alternativer kan da sendes inn i funksjonen. Hvis du ikke angir varsel typen, vil den bruke standardtypen som er en varsel . Det er omtrent 20 + konfigurerbare alternativer du kan passere. For å se listen med standardverdien, klikk her.
styling
For å endre stilen, kan du passere styling i varselet og definere ønsket stil. Tilgjengelige stiler er bootstrap2, bootstrap3, jqueryui og fontawesome . Ikke glem å inkludere relaterte stilkilder i prosjektet ditt.
Hvis jeg for eksempel vil endre forrige varslingsstil til jQuery UI-temaet, bruker jeg følgende utdrag:
Ny PNotify ({tittel: "jQuery UI Style", tekst: "Hei, jeg er stylet med jQuery UI tema.", styling: "jqueryui"}); Det er en annen måte å utforme notiseringen din på, via denne koden:
PNotify.prototype.options.styling = "jqueryui";
Endre jqueryui med stilen du vil ha, og sett deretter denne linjen før varselet slik:
PNotify.prototype.options.styling = "jqueryui"; Ny PNotify ({tittel: "jQuery UI Style", tekst: "Hei, jeg er stylet med jQuery UI tema."}); Her er resultatet ditt, stilet:

Legge til moduler
Moduler er rike APIer som aktiverer avanserte varslingsfunksjoner. Det finnes 7 moduler i PNotify: Desktop, Buttons, NonBlock, Confirm, History, Tilbakeringinger og Referansemodul. Moduler kan brukes ved å sende de riktige alternativene i varslingen.
Som et eksempel nedenfor er kodene for å vise deg hvordan du bruker skrivebordsmodulen:
PNotify.desktop.permission (); Ny PNotify ({title: 'Desktop Notification', tekst: 'Jeg' s desktop beskjed. Du må gi meg tillatelse, så jeg kan vises som hva jeg vil. Hvis ikke, blir jeg en vanlig melding. ', desktop: {desktop: true, icon: null}}); PNotify.desktop.permission(); brukes til å sørge for at brukerne har gitt tillatelse til at nettstedet skal vise varsel. Hvis brukerne tillater nettstedet, vil varselet bli vist som en vanlig melding i stedet.
Som du kan se, er det ekstra alternativet for å legge til desktop til koden. desktop: true vil aktivere varslingen for skrivebordet; Hvis du setter den til feil, vil varselet bli regelmessig.
Du kan også bruke et egendefinert ikon via icon . Fyll det med ikonet url; Du kan angi det false å deaktivere ikonet. Hvis du angir det med null, vil standardikonet bli brukt.

For å se andre modul implementeringer med sine alternativer, gå til denne linken.
Du kan videreføre implementeringen ved å gå til sitt offisielle nettsted. Der kan du se noen avansert bruk sammen med demoene. Alternativt kan du besøke sin GitHub-side for mer informasjon.

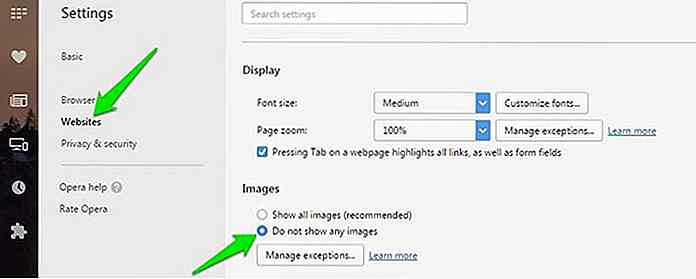
Slik oppretter du en ressursvennlig nettleser (bruker Opera)
Hvis du har begrenset Internett-data plan eller har en gammel PC som ikke kan håndtere dine behov for nettlesing, kan du prøve å gjøre nettleseren din mer ressursvennlig . Dette betyr at det er tweaks du kan gjøre for å få nettleseren til å bruke færre ressurser .Jeg bruker Opera-nettleseren til å demonstrere hvordan dette gjøres, men tweaksene nedenfor kan også gjøres i andre populære nettlesere . Du må bare s

10 virale historier som viste seg å være hoaxes
2013 ble ansett som året for Internett-hoaxes - faktisk, du kan ha falt for noen, som homofil servitrisen som ikke ble tippet på grunn av hennes livsstil . Amerikansk fotballspiller Manti Te'os døde kjæreste gjorde nok deg til å gråte litt til du fant ut at hun var imaginær. Når du snakket om hvilket bet du trodde at himmelen fallet da det snødde i Egypt.Én etter