no.hideout-lastation.com
no.hideout-lastation.com
Real-time samarbeid på nettstedet ditt med TogetherJS
Det kan ikke nektes at samarbeid i sanntid har blitt en viktig del av det moderne nettverket. Google Disk er et godt eksempel på hvordan samtidig, sanntids samarbeid er en viktig måte å jobbe online i disse dager. Ved å bruke det samme konseptet, introduserte Mozilla Labs sitt eget verktøy kalt TogetherJS, et HTML5-basert JavaScript-bibliotek, som enkelt gir samarbeid mellom brukere i sanntid.
TogetherJS lar alle involverte brukere se hverandres mus / markørposisjon, rulleposisjon og klikk . Synkronisering er tilgjengelig for redigering av skjemaer og avspilling / pausering av videoer. For kommunikasjonsformål kan brukerne også chatte ved hjelp av tekst og lyd.
Bak TogetherJS
I utgangspunktet startet TogetherJS som en tjeneste for brukere å samarbeide i sanntid, kalt TowTruck. Det ble utgitt av Mozilla Labs tilbake i april 2013. Men da produktet vokste utover det opprinnelige konseptet, bestemte de seg for å endre navnet.
TogetherJS er avhengig av WebSockets teknologi for sin interaktive kommunikasjon mellom de ulike brukerne nettleserne. Det er en navserver for kjerneimplementasjonen som vil ekko mottatte meldinger til alle deltakerne. Her kan brukerne se andre markører og rulleposisjoner og klikk. Standard hub serveren er vert for Mozilla, men hvis du vil, kan du også være vert for din egen.
For lydchattfunksjonene er WebRTC det som hjelper. Hvis du vil vite mer om teknologien bak den, går du over til siden over teknologioversikt.
bruk
For å vise deg hvordan du bruker TogetherJS, bruker jeg prøveappene. Og for å vise dette for forskjellige brukere, vil jeg demonstrere dette på to forskjellige nettlesere (Chrome og Firefox) samtidig. La oss komme i gang!
Første gang du starter TogetherJS, blir du bedt om å få veiledning . Denne veiviseren hjelper deg med alle tilgjengelige funksjoner før du begynner. Du kan alltid hoppe over det når som helst, hvis du foretrekker det.

I guideveiviseren, sett opp navnet ditt, last opp en avatar og endre fargen på profilen din. Dette er valgfritt, som du også kan gjøre dette senere i TogetherJS-panelet.

På høyre side bør du se TogetherJS-panelet . I dette panelet kan du oppdatere profilen din, få koblingen til samarbeidet og chatte med tekst eller lyd. For å invitere en venn, klikk enkelt på "Legg til en venn" -menyen (som vist nedenfor), kopier koblingen og send den til din venn.

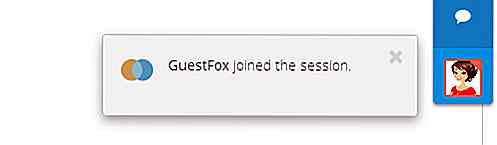
Venner som går med deg, vil få deres avatarer oppe på bunnen av panelet. Herfra kan alt du eller dine venner skriver, klikker, flytter eller ruller synkroniseres med visningen din.

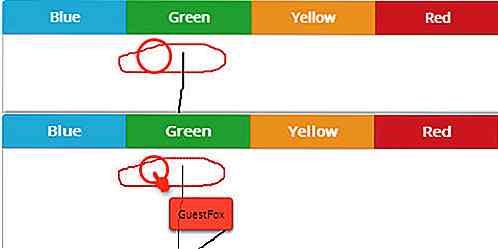
Som du kan se nedenfor, når vennene dine klikker eller flytter musen, vil den bli vist på siden din med en markøranimasjon som har navnet sitt ved siden av det.

Når vennene dine ruller sin egen side, vil markøren se nedover, som i følgende skjermdump (kun på Chrome).

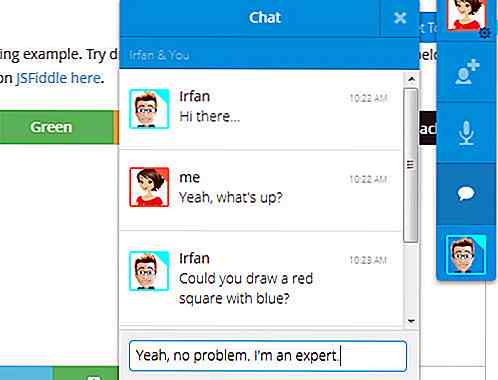
For å kommunisere med vennen din kan du bruke chatfunksjonene: enten tekstbasert eller lydbasert chat. Men vær oppmerksom på at lydchattfunksjonen fortsatt er i sin eksperimentelle fase.

Installasjon
For å installere TogetherJS trenger du bare å legge til et par kodelinjer til HTML-en din. Først må du ta med følgende utdrag før lukkekoden til body din:
Du kan også laste ned kilden og hoste den på serveren din hvis du vil.
Det er det! Nå har du TogetherJS på nettstedet ditt, og det vil være aktivt etter at nettleseren har fullført siden. Uansett fungerer dette bare etter at brukerne klikker på knappen. Bare legg til koden nedenfor hvor du vil:
For mer avansert oppsett og andre konfigurasjoner, vennligst besøk dokumentasjonssiden.
Konklusjon
TogetherJS er nyttig for de som trenger samarbeidsfunksjoner for deres nettside eller webprosjekt for å holde sine online samarbeidspartnere på samme side. Det faktum at TogetherJS tillater denne funksjonen å være tilgjengelig på et hvilket som helst nettsted, og på tvers av flere nettlesere, er en kraftig funksjon som vi kan dra nytte av. Det er gode eksempler på implementeringen på JSFiddle og Pixelreka som du kan sjekke ut for å se potensialet.

Sjarmerende tegneserier med lydeffekter fra hele verden
Onomatopoeia er ord som antyder eller ligner lyder . I enklere termer er det lydeffekter. Du ser dem i tegneserier hvor ting går 'Wham', 'Bam' og 'Smash'. Sannsynligvis har du lært noen av dem i en ung alder som hvordan kyr går "moo" og katter går "mugg". De

Nanoreset - Den minste CSS Reset som veier mindre enn 1KB
De fleste utviklere vil aldri ha lyst til å bygge et nettsted helt fra bunnen av. Dette etterlater to alternativer: arbeid med en frontend ramme eller bruk en tilpasset tilbakestilling.Den mest populære tilbakestillingen er Normalisere hvilke formater som alle nettlesere standardiserer, det samme, noe som gjør det lettere å holde konsistens på forskjellige OS og nettlesere.Hvis