no.hideout-lastation.com
no.hideout-lastation.com
Send Browser Push Notifications med Push.js
Native mobile apps hadde alltid støtte for push notifications . Men disse varslene var fraværende fra nettet til varslings-APIen ble dukket opp.
Meldings API virker gjennom JavaScript . Den lar deg sende push notifikasjoner direkte til brukerens datamaskin gjennom nettleservinduet. Det er ikke så vanskelig å sette opp det selv, men hvorfor gjenoppfinne hjulet?
Push.js er et gratis varslingsbibliotek som håndterer alle grunnleggende push notifieringsfunksjonene med noen få linjer med JavaScript.
Disse nettleserbaserte varslene er fortsatt veldig nye, og de har måter å gå før de blir tatt på. Brukere må tillate varsler fra bestemte nettsteder før de vises, så med mindre publikum allerede stoler på nettstedet ditt, kan det være vanskelig å få folk til å godta.
 Men den beste måten å lære er å prøve å se hva som skjer. Du kan sende besøkende linker til de nyeste blogginnleggene dine, eller informasjon om nye oppdateringer til nettstedet eller til og med forespørsler om å registrere deg for nyhetsbrevet ditt. Og med Push.js er det gal enkelt å få dette til å fungere.
Men den beste måten å lære er å prøve å se hva som skjer. Du kan sende besøkende linker til de nyeste blogginnleggene dine, eller informasjon om nye oppdateringer til nettstedet eller til og med forespørsler om å registrere deg for nyhetsbrevet ditt. Og med Push.js er det gal enkelt å få dette til å fungere.Du kan laste ned biblioteket fra npm eller Bower, eller bare ta det direkte fra GitHub .
Derfra legger du til noen grunnleggende JavaScript på siden din for å opprette push notifikasjonen. Hvis brukeren aksepterer forespørselen fra nettstedet ditt, vil de konsekvent få alle nye varslene du sender. Ganske kult!
Du kan angi varseloverskriften, hovedinnholdet og andre funksjoner som automatisk lukkertid.
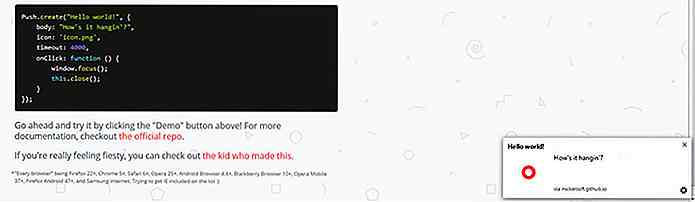
Her er en prøvebit fra Push.js nettsted:
Push.create ("Hello world!", {Body: "Hvordan er det hangin '?", Ikon:' icon.png ', timeout: 4000, onClick: function () {window.focus (); this.close ;}}); Du trenger ikke å vite mye JavaScript for å få dette biblioteket til å fungere på nettstedet ditt. Hvis du bare kopierer / lister eller arbeider gjennom dokumentasjonen, bør du ha push-meldinger som kjører på mindre enn 15 minutter.
 Ikke alle liker disse nettleservarselene, og dette biblioteket vil sikkert ikke være nyttig på alle nettsider. Men hvis du er villig til å prøve dette, er det veldig enkelt å sette opp og vil gjøre push notifications en hel del av mye enklere.
Ikke alle liker disse nettleservarselene, og dette biblioteket vil sikkert ikke være nyttig på alle nettsider. Men hvis du er villig til å prøve dette, er det veldig enkelt å sette opp og vil gjøre push notifications en hel del av mye enklere.

Topp 10 JavaScript Shorthands for nybegynnere
JavaScript shorthands ikke bare øke kodingsprosessen, men også lage skript kortere, derfor føre til raskere sidelaster . Shorthand koder er like gyldige som deres longhand versjoner; de står i hovedsak for det samme - bare i et mer kompakt format. De er en av de enkleste kodeoptimaliseringsteknikkene.Det

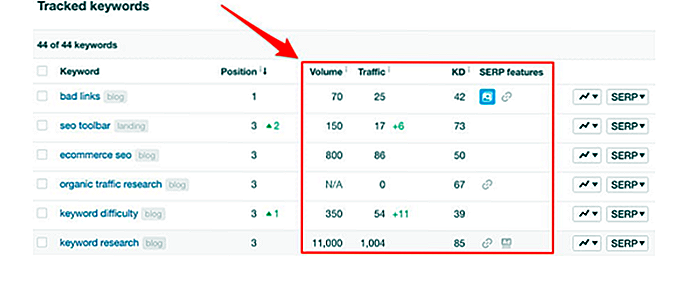
Toppverktøy hver SEO skal brukes i 2018
Som SEO konsulent trenger du et bestemt sett med verktøy for å vite nøyaktig hvor konkurrentene står i toppsøkemotorer, hvordan man ser etter effektive søkeord og sporer nye muligheter når de utvikler seg. Det er også dusinvis av aktiviteter, planer og kampanjer som må administreres. I et slikt tilfelle er det alltid en god ide å ha noen nyttige SEO-verktøy til din disposisjon.Så, i denn