no.hideout-lastation.com
no.hideout-lastation.com
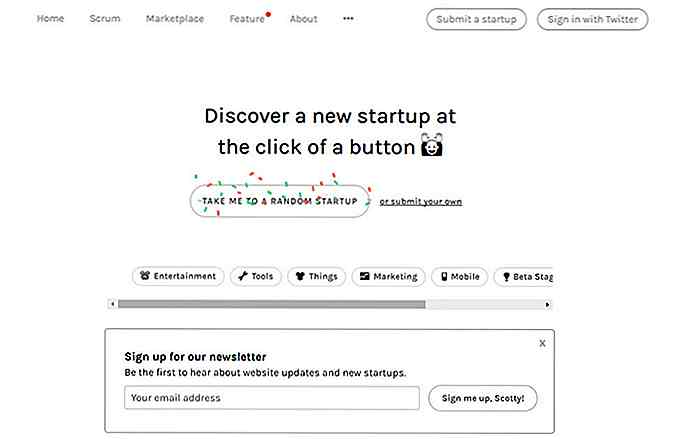
Oppstartsknappen lar oppdage nye oppstart med bare et klikk
Det virker som en ny oppstartslansering hver dag, da teknologibransjen blomstrer og det er mange verktøy for å støtte flere oppstart i årene som kommer.
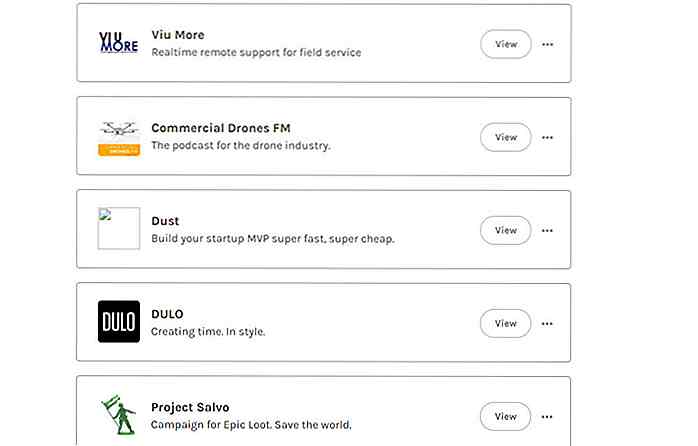
Hvis du elsker å grave inn i ny teknologi, så vil du virkelig ha glede av Start-knappen. Det er et gratis kurert galleri av nye oppstartsbedrifter som du kan bla etter dato og kategori.
Men den virkelige behandelen er deres automatiserte surfingfunksjon . Ett klikk på hjemmesiden knappen, og du vil bli tatt til en tilfeldig oppstart fra deres voksende liste over fantastiske prosjekter.
 Du kan også bla gjennom startups basert på kategori. Nettstedet kuraterer 1000 + oppstart med tonnevis av nye lagt til ofte.
Du kan også bla gjennom startups basert på kategori. Nettstedet kuraterer 1000 + oppstart med tonnevis av nye lagt til ofte.Dette betyr at nye kategorier også blir lagt inn på nettstedet, men du kan raskt bla gjennom noen av de mest populære:
- Verktøy.
- Marketing.
- Mobil.
- Underholdning.
- Kunstig intelligens.
Noen av funksjonene for forsiden er betalt plasseringer. Hvis du har en oppstart, kan jeg ikke forestille meg at dette ville være en forferdelig investering, men du kan fremme en ny oppstart her gratis bare ved å søke.
Gå til innleveringssiden og send over detaljene for oppstart.
Det er en valgfri kostnad for å få nettstedet ditt omtalt på hovedsiden, men du kan få like mye oppmerksomhet ved å sende inn gratis . Pluss som dette nettstedet vokser i de kommende månedene vil oppstarten være blant noen veldig gode selskaper.
 Oppstartsknapp er ikke den mest produktive webappen jeg noensinne har funnet. Men det er nok en av de mest interessante.
Oppstartsknapp er ikke den mest produktive webappen jeg noensinne har funnet. Men det er nok en av de mest interessante.Hvis du liker oppstartskultur og sjekker ut nye produkter, vil du holde denne siden bookmarked.
Det er nesten som "Jeg føler meg heldig" -knappen fusjonert med Product Hunt for å skape en randomisert goodie-pose med oppstartsmoro.

20 gratis bøker for sosiale medier markedsførere
Sosiale medier markedsføring er å få sin plass som en av de mest ettertraktede yrker i online verden. Selv om alle som har et grep om hvordan sosiale medier jobber, kan begynne å markedsføre et merke på disse nettverkene . Imidlertid er det mye informativt materiale om emnet, inkludert cheatsheets og inforgraphics, men det mest nyttige og omfattende av slikt materiale er ebøker .Så i d

10 CSS-biblioteker for bedre bildeoverføringseffekter
Å la brukerne enkelt og tydelig vite hvilken del av nettsiden som kan klikkes, er en viktig del av UX-design. Den gamle, men gullske måten å gjøre det på, var å endre tekstfargen og understreke den. I dag, med CSS, er det mange flere måter å levere sveveffekter på, spesielt på bilder.Utviklere kan nå legge til overgangseffekter eller animasjoner når en svinghendelse blir utløst . Vi ser på r