no.hideout-lastation.com
no.hideout-lastation.com
Styrker webutviklings arbeidsflyt med Yeoman
Det er mange verktøy for å bygge web-apps, men å sette dem alle sammen og gjøre dem i bruk i vår arbeidsflyt, kan være veldig tungvint. Vi har også en tendens til å gjøre gjentatte oppgaver når du bygger webapper, for eksempel å lage filer, lage mapper, installere en rekke frontend-biblioteker. Ville det ikke vært bedre hvis vi kan strømline denne oppgaven for å spare tid?
Vi kan med et praktisk verktøy kalt Yeoman, laget av Addy Osmani. I dette innlegget vil vi se hvordan Yo, Bower og Grunt kan jobbe sammen, under Yeoman, for å lette prosjektet fra begynnelsen av utviklingen til distribusjon av web-appen.
Om Yeoman
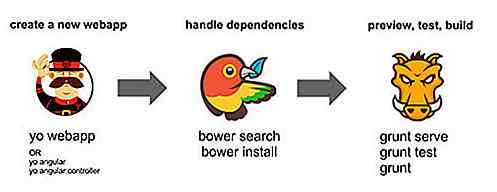
Yeoman inneholder tre utviklingsverktøy for utviklingen:
1. Yo - Yo gir en rekke generatorer som genererer stillaset for å bygge nye webapplikasjoner . Det finnes ca. 400 generatorer tilgjengelig, som du kan søke og installere via NPM (Node Package Manager). Det er mange generatorer som sørger for å imøtekomme ulike typer webapplikasjoner, for eksempel oss HTML5 Boilerplate, AngularJS, Bootstrap, etc. Og du kan faktisk bygge din egen tilpassede generator hvis du ønsker det.
2. Bower - Med Bower, en front-end Package Manager, kan du administrere prosjektbiblioteker, for eksempel jQuery og Normalize.css eller andre biblioteker du vanligvis bruker på nettstedet ditt.
3. Grunt - Grunt reduserer innsatsen som trengs for å utføre noen oppgaver under utviklingsprosessen. Oppgaver som minfying og concatenating javascipt, genererer CSS of LESS eller SASS, komprimere CSS, og optimalisere bilder kan gjøres automatisk med Grunt.
Yeoman kommer med konfigurasjonen av disse tre forhåndsdefinerte utviklingsverktøyene. Yeoman tilbyr stillas og pakkebehandling, og setter alle Grunt-oppgaver for å samle CSS-preprosessorer, lintingskript, kjører innebygd server, optimalisere bildene dine, etc.

Komme i gang med Yeoman
Yeoman kjører på Node.js, så sørg for at du har installert Node.js og npm først. Deretter for å installere Yeoman bare kjør denne kommandoen i Command Prompt eller Terminal:
npm installere -g yo
Denne kommandoen installerer Yo, Bower og Grunt alle sammen.
Etter å ha installert Yeoman, kan vi starte et web-app-prosjekt ved hjelp av kommandolinjene. Yo, som vi nevnte ovenfor, hjelper deg med å generere stillaset for webapplikasjonen din med generatoren. Som et eksempel, her vil vi installere en av Yeomans offisielle generatorer kalt generator-webapp .
npm installer -g generator-webapp
Denne kommandoen laster ned flere komponenter som vanligvis brukes til å lage et webprogram, nemlig HTML5 Boilerplate, jQuery, Modernizr og Bootstrap.
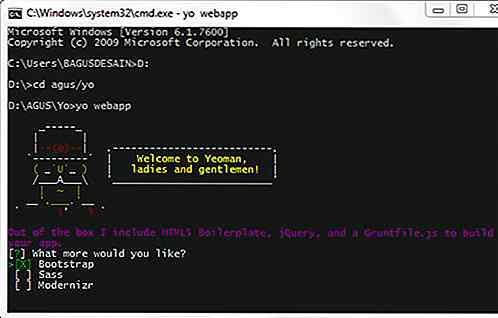
Nå når alle komponentene fra generator-webappen er lastet ned, opprett en mappe for søknaden din, og kjør deretter yo webapp kommandoen i den mappen for å begynne å generere stillaset til ditt nye webapplikasjonsprosjekt.
Yeoman vil sette prosjektet ditt med komponentene fra generator-webapp, og spør deg hvilket bibliotek du foretrekker å bruke i prosjektet, som vist på følgende skjermbilde. Lag dine valg og i mappen din, finner du alle filer pent strukturert med Bower og Grunt.

Genererer Bootstrap gjennom Yeoman
Nå vil vi prøve en annen generator levert av fellesskapet heter bootstrap-less . Denne generatoren inneholder HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome, og en Grunt-oppgave som vil kompilere MINDRE i CSS.
For å installere denne generatoren, kjør denne kommandoen:
npm installer -g generator-bootstrap-mindre
På samme måte lager du en ny mappe for prosjektet ditt. Deretter hopper du til mappen og kjører denne kommandoen for å generere stillaset for ditt webprogram med Bootstrap:
npm bootstrap-mindre
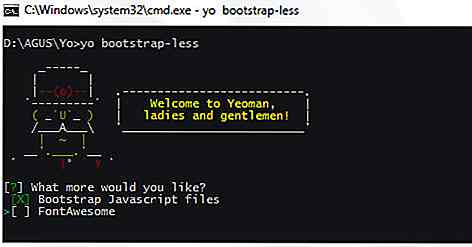
Igjen, vil vi samhandle med Yeomans instruksjoner for å velge komponentene som kreves for å kjøre prosjektet. Som du kan se nedenfor, kan du velge Bootstrap JavaScript-filer og FontAwesome sammen.

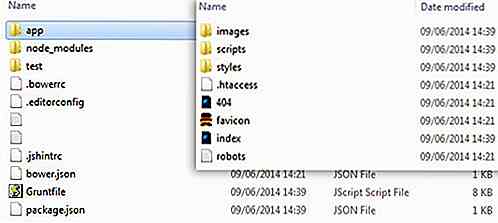
Når du er ferdig, la oss gå tilbake til prosjektmappen. Du bør nå finne mappen og filene som er generert, slik som:

Dette prosjektet har også blitt utstyrt med Grunt-server, som gjør at vi kan kjøre en lokal webserver for vår webapplikasjon. Vi kan kjøre serveren ved hjelp av denne kommandoen:
grunt servere
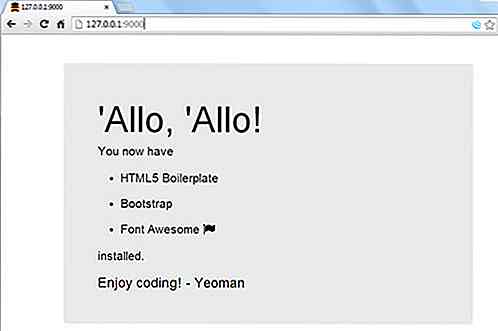
Når det er gjort, åpnes siden umiddelbart i nettleseren. Denne kommandoen vil også se på våre filer hvis det er noen endringer i utviklingsprosessen. Bootstrap-less generator leveres med konfigurasjoner som automatisk kompilerer LESS-filer.
Gå til mappeprogram / stiler for å finne filen main.less . Herfra kan vi endre denne filen, Yeoman behandler det og nettleseren vil automatisk laste på siden og vi vil se endringene.

Til slutt bruker vi grunt kommandoen til å bygge applikasjonen vår.
Endelig tanke
Yeoman er et alt-i-ett-verktøy for å utvikle en webapplikasjon. Det hjelper deg å være mer effektiv når det gjelder å starte på et nytt webapplikasjonsprosjekt, og får alle verktøyene klare til å generere stillaset, teste og distribuere webapplikasjonen, slik at du kan fokusere på bare kodingen din.

Behandle Local Server .dev Miljøer med "Hotel"
Hver webutvikler trenger sitt eget lokale servermiljø for å teste prosjekter. Disse serverne kan variere fra PHP / MySQL til komplekse oppsett med Rails, Mongo eller Node.js.Med Hotel kan du bygge egendefinerte .dev miljøer for flere serveroppsett, alt sammen med ett verktøy på en datamaskin. Det er den perfekte ressursen for både nye og erfarne utviklere. Hote

Hvordan utvide miniatyrbilde som Google-bilder
Google Images kjører et unikt brukergrensesnitt med forhåndsvisning av miniatyrbilder fra mange forskjellige nettsteder . Ved å klikke på noen av disse miniatyrbildene, utvides skjermen med flere detaljer og et større bilde.Det er et av de beste bildgalleri- funksjonene jeg har brukt, og nå kan du klone det med Gridder.js .D