no.hideout-lastation.com
no.hideout-lastation.com
Symbolisk Link og Apache Alias for webutvikling
I disse dager er det mange webutviklere som jobber eksternt . Vi kan nå finne mange samarbeidsverktøy og fildelingsprogrammer som Dropbox. Et av problemene som står overfor når er imidlertid at webdokumenter du lagrer ikke vil være tilgjengelige via en localhost adresse fra nettleseren, da de er utenfor Apache Server DocumentRoot .
For å løse dette problemet kan du endre DocumentRoot banen for å peke på Dropbox-mappen. Men selv om dette kan gjøres enkelt i MAMP med GUI, kan det hende du må endre stien - frem og tilbake - for å få tilgang til andre nettsteder som er lagret i den innledende banen, som er svært ineffektiv.
Et alternativ som du kan bruke, er å opprette en symbolsk lenke (symlink) og apache alias . Disse tillater oss å beholde den opprinnelige filen i Dropbox mens du fortsatt kan få tilgang til den via localhost adressen i nettleseren - som om den faktiske mappen er i Apache DocumentRoot . Dette er hva vi skal se på i dette innlegget.
Symlink i OS X
I OS X samt det andre UNIX-baserte operativsystemet, som Ubuntu, opprettes en Symlink gjennom Terminal med følgende kommando.
ln -s sti / til / kildebane / destinasjon / symlink
For eksempel har du nettsidene dine lagret i katalogen "Dropbox / Sites / project". I Terminal skriver du følgende kommando for å sette en Symlink til den mappen.
ln-s Dropbox / Nettsteder / prosjekt ~ / Nettsteder / prosjekt
Sikkert, du må endre destinasjonsbanen. Hvis du bruker MAMP, kan du angi banen til Applications/MAMP/htdocs/project, eller /Library/WebServer/Documents hvis du bruker den innebygde Apache fra OS X.
En ting som skiller Symlink fra snarvei eller Alias-mappen, er at en Symlink blir behandlet som den opprinnelige filen. Symlink kan nås via Terminal og kan også legges til i alle GUI-applikasjoner . I SublimeText kan du for eksempel legge til Symlink, i stedet for den opprinnelige kilden som et prosjekt . Vi ville ikke kunne gjøre det med en snarvei og en aliasmappe.
Symlink i Windows
I Windows er en Symlink betegnet mklink kommandoen som følger:
mklink / d "sti \ destinasjon \ symlink" "sti \ til \ kilde"
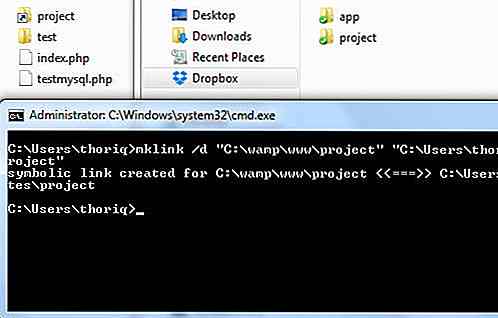
Start Kommandoprompt, skriv inn denne kommandoen nedenfor for å opprette en Symlink i WAMPServer-katalogen som peker på kilden i Dropbox.
mklink / d "c: \ wamp \ www \ prosjekt" "c: \ Users \ thoriq \ project"

Apache Alias i OS X
Bortsett fra å lage en Symlink-mappe, kan vi også bruke Apache-alias. For ikke å bli forvekslet med en Alias-mappe, er Apache Alias en modul i Apache for URL-kartlegging som betegner en bestemt bane med et alias. På den måten kan du også få tilgang til mapper via localhost adressen - som om den er lagret inne i Apache DocumentRoot.
Før vi kan opprette en, må du kontrollere at mod_alias modulen er lastet. Fra Terminal, naviger til /etc/apache2, og åpne httpd.conf filen. Fjern hash-tegnet i begynnelsen av følgende linje:
LoadModule alias_module libexec / apache2 / mod_alias.so
På samme tid legger du til denne linjen nederst på httpd.conf, da vi vil opprette en egen mappe med navnet "alias" for å lagre alle Apache-aliasene, slik at mappen og konfigurasjonsfilene i den blir plukket opp .
Inkluder /private/etc/apache2/alias/*.conf
Skriv inn følgende to linjer i Terminal for å opprette mappen "alias" og "app.conf", der vi skal skrive Alias-konfigurasjonen.
sudo mkdir / etc / apache2 / alias sudo touch /etc/apache/alias/app.conf
Skriv inn denne kommandoen nedenfor for å åpne app.conf i SublimeText.
sudo subl /etc/apache/alias/app.conf
Apache Alias er spesifisert på denne måten:
Alias / alias-navn "/ kilde / av / original / mappe"
Nedenfor er et komplett eksempel. Du kan legge til disse i app.conf som vi har opprettet over.
Alias / app "/ Brukere / Thoriq / Dropbox / app"Alternativer Indekser FølgSymLinks MultiViews AllowOverride all Ordre tillat, nekt Tillat fra alle
Lagre filen og start Apache på nytt. Og gitt ovennevnte spesifikasjon, bør du kunne få tilgang til localhost/app adresse gjennom nettleseren, selv om den faktiske mappen er i Dropbox-mappen.
Apache Alias i Windows
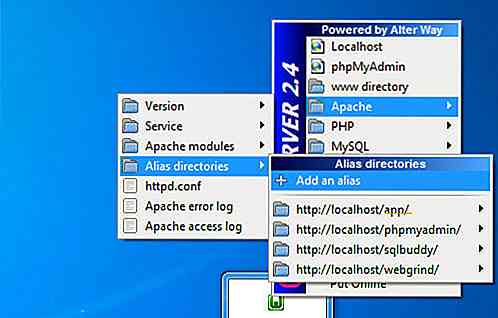
Hvis du kjører på Windows og bruker WmpServer, kan du enkelt opprette Apache-alias. Først klikker du WampServer-ikonet på oppgavelinjen og navigerer til "Apache / Alias kataloger / Legg til en alias" -meny.

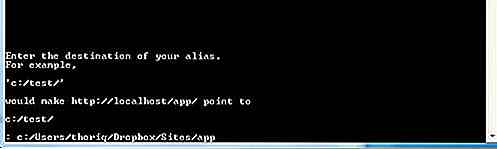
Et nytt vindu som ligner på Windows Command Prompt vil dukke opp. I det angir du navnet på aliaset. Hvis du nevner aliaset som «app», vil det for eksempel senere bli tilgjengelig innen localhost/app i nettleseren. Trykk Enter for å bekrefte aliasnavnet.

Deretter angir du kilden til aliaset. For eksempel, c:/Users/thoriq/Dropbox/Sites/app .

Vi er ferdige.
Konklusjon
I dette innlegget har vi vist deg hvordan du oppretter symbolsk lenke og apache-alias, noe som vil være nyttig for å få tilgang til og administrere mapper utenfor Apache DocumentRoot .
Ytterligere referanse
- Mklink Command
- Apache mod_alias
- Hva er aliaser, symbolske koblinger og vanskelige koblinger i Mac OS X?
- Hva er forskjellen mellom symbolsk lenke og snarvei?

Legg til Autosuggest Search Bar i WordPress med søk av Algolia
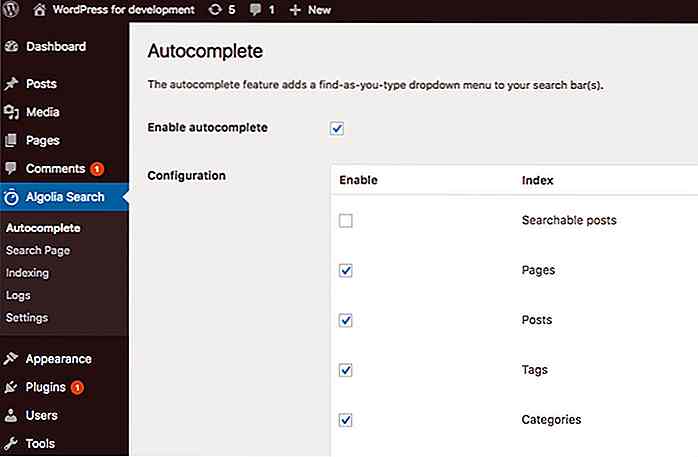
Vi vet alle at WordPress er en flott plattform : gratis, kraftig, og kommer med mange funksjoner rett ut av boksen. Men WordPress 'søkefunksjon kan alltid være åpen for forbedring. Algolia dev team kan ha opprettet den beste WP autofullfør søke plugin du kan finne.Søk etter Algolia er et plugin for alle moderne versjoner av WordPress . Den

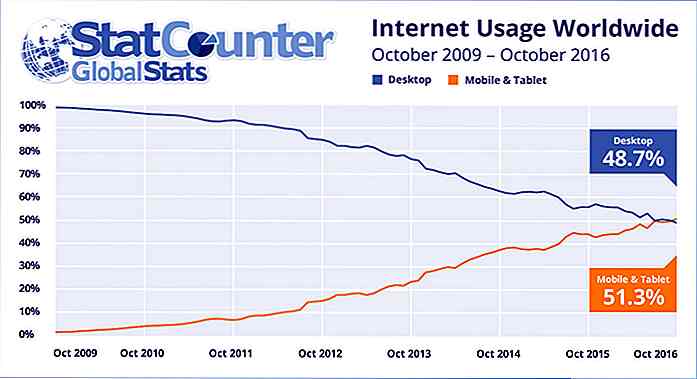
Mobil og nettbrett Internett-bruk (verdensomspennende) slår skrivebordet for første gang
Det er offisielt. Vi bruker nå Internett mer på våre mobiler og nettbrett enn på skrivebordet vårt . Uavhengig webanalyseselskap StatCounter har slettet sine funn om internettbruk over hele verden - i oktober 2016 utgjorde mobil- og nettbrett-enheter 51, 3% av internettbruken verden rundt, mens bruken på skrivebordssporene ligger bak 48, 7%. Her