no.hideout-lastation.com
no.hideout-lastation.com
Tekniske og design tips 2024

30 Cool Skjermsparere for skrivebordet ditt
Skjermsparere, som navnet indikerer, ble opprinnelig opprettet for å lagre skjermen fra "image burn-in". Selv om dagens skjermer bygget med den nyeste teknologien ikke trenger skjermsparere, er de likevel relevante og ganske nyttige for å holde dataene på skjermen trygt fra å bli sett av andre når datamaskinen er inaktiv eller bare for å vise fandommen din for noe.Uanse

Dette avkrysningsbiblioteket tilbyr dusinvis av gratis CSS-boksestiler
Leter du etter tilpassede kryssrør UI-stiler for nettstedet ditt? Ta en titt på CSS Checkbox-biblioteket som er hostet gratis på GitHub.Dette massive biblioteket støtter dusinvis av stiler for bokseposter, for eksempel skyveknapper, på / av-design, sirkler og firkanter blant mange andre former.Du får full tilgang til HTML / CSS-koden, så det er en bris å få det opp og kjører på nettstedet ditt. For ikke

Bygg fargede CTA med en gratis graderings knapper bibliotek
Hver flott hjemmeside trenger en sterk CTA-knapp (CTA). Dette veileder besøkende til hvilken handling de vil at de skal ta, om det er påmelding for en ny konto eller å kjøpe noe fra din e-handelsbutikk.Men du trenger ikke lage CTAer fra grunnen av . Du kan enten gå for dusinvis av egendefinerte CSS3 knapper over hele nettet eller bruke et lignende verktøy som kan gjøre tingene enklere for deg.Et ver

20 Responsive Image Galleries and Slideshows (2018)
Hvis nettstedet ditt er image-heavy, det vil si en portefølje eller fotograferingswebside, etc., så er det to ting som du trenger de fleste - fotogalleri-plugins for å hjelpe deg med bedre å håndtere bildene på nettstedet ditt, og bildediagrammer for å vise frem din bilder til verden.Mitt innlegg i dag vil imidlertid hovedsakelig diskutere en liste over lydhør bildegallerier og lysbildefremvisninger. Disse

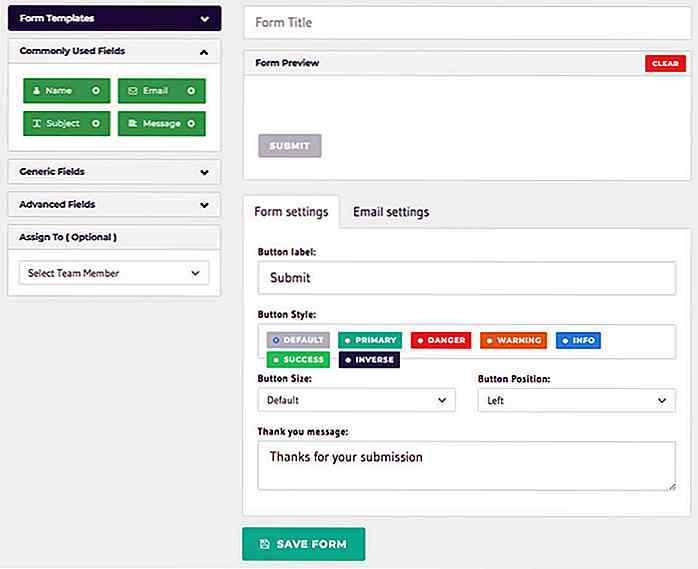
14 Gratis Online HTML Form Builders
Den mest utfordrende måten å samle data på dine kunder eller brukere, er via elektroniske skjemaer. Fra innloggingsskjemaer for mobilapper til nyhetsbrev påmeldingsskjemaer, tilbakemeldingskjemaer og registreringsskjemaer etc. Internett-brukere kommer over skjemaer overalt. Derfor betaler webutviklere spesiell oppmerksomhet ved å lage enkle og attraktive skjemaer for brukerne.Uans

Stil dine egne kryssboks animasjonseffekter med Checkbox.css
I et nylig innlegg dekket jeg et morsomt animasjonsbibliotek for egendefinerte radioknapper, drevet av CSS .Det gratis biblioteket ble utgitt av 720kb og så raskt et oppfølgingsalternativ som heter Checkbox.css . Dette fungerer på en lignende måte, bortsett fra at det restyler og animerer HTML-boksene . De

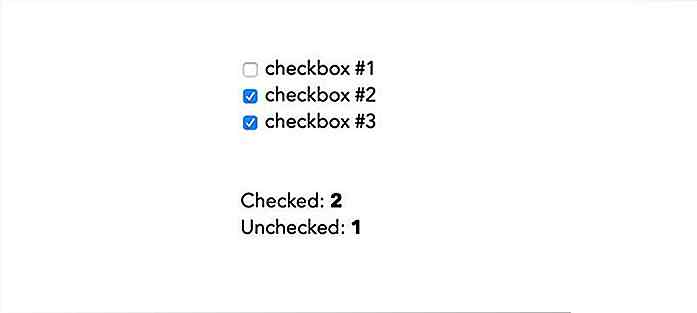
Count HTML State Changes Real-Time med CSS
Counting er en allestedsnærværende oppgave i webapplikasjoner. Hvor mange uleste e-poster har du? Hvor mange oppgaver er igjen ukontrollert på oppgavelisten din? Hvor mange doughnuts smaker du i handlekurven? Alle er avgjørende spørsmål brukerne fortjener svar på.Så, dette innlegget vil vise deg hvordan du teller bi-angitte elementer, som utgjør de fleste brukerkontroller som kryssboks og tekstinnganger, ved hjelp av CSS-tellere .Du må må

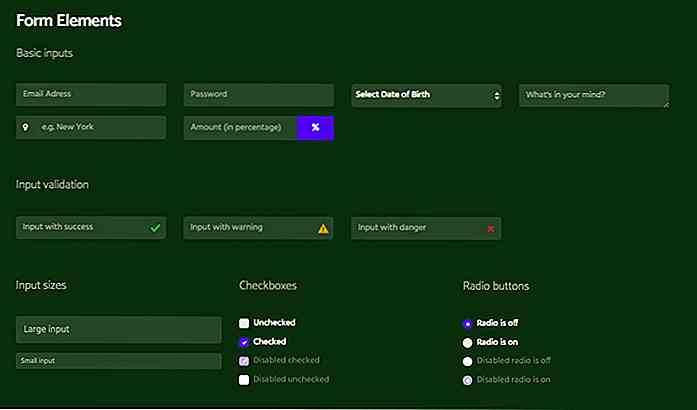
Wired UI - Den beste gratis Bootstrap 4 UI-settet
Med den stigende populariteten til Bootstrap 4, er det ingen overraskelse at utviklere hopper over hverandre for å publisere sine egne plugins og add-ons .Den nåværende versjonen av Bootstrap har mange ressurser, inkludert mange gratis temaer og gratis plugins . Vil BS4 se samme bølge av tredjepartsressurser?Så

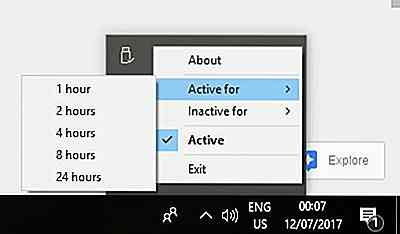
Tips og verktøy for å automatisere gjentatte oppgaver på Windows 10
Finner du ofte deg selv å slette gamle filer, rense de uønskede dataene, starte noen programmer, etc. manuelt? Hvis det er ja, så la meg hjelpe deg med å automatisere og gjøre mer på kort tid. Selv om disse automatiseringer ikke sparer mye tid, men veier behovet for tiden, er det lagret tid som er verdt å prøve.Jeg beg

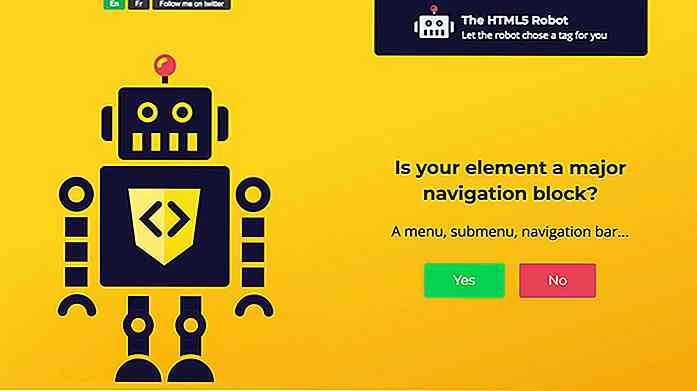
Finn Semantiske Merker Bruke Denne HTML5 Robot
HTML5-doktypen endret seg mye i verden av frontend-koding. Den nye standarden kom med en rekke nye elementer, hvorav mange er nå mer semantisk nøyaktige enn enkle div.Men hvordan vet du hvilket element som passer best for din undernavigasjon eller sidebjelke? Bare spør HTML5 Robot.Denne gratis webappen forteller deg nøyaktig hvilke koder som er det beste valget for HTML-siden din . De