no.hideout-lastation.com
no.hideout-lastation.com
Denne Cheatsheet lister hvert tag du kan sette inn Element
Hver nettside har et dokumentoverskrift, og det er mye som går inn der. WordPress-brukere stoler ofte på SEO-plugins for å håndtere komplekse metakoder .
Men hvis du koder et tema fra bunnen av, kan du kanskje utvide dokumentoverskriften litt . Det er bokstavelig talt hundrevis av koder du kan bruke hver med sin egen subtile hensikt, og Get Head Info er det eneste cheatsheetet du trenger på dette emnet.
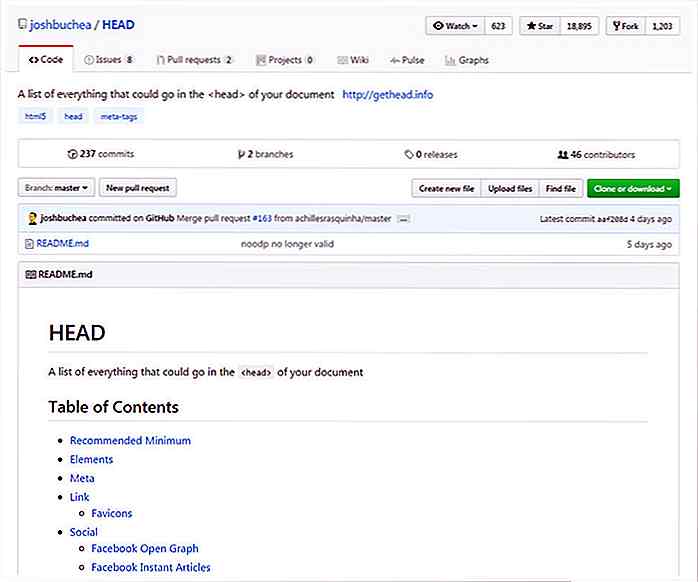
Det listes hvert tag, organisert av en innholdsfortegnelse basert på de vanligste løsningene som brukes av webutviklere. Du kan også finne denne listen på GitHub hvor den startet som en enkel repo.
 Hovedstedet er en egen enhet vedlikeholdt av skaperen Josh Buchea. Men GitHub repo er åpen for trekkforespørsler, så andre utviklere kan legge til tagger eller anbefale endringer.
Hovedstedet er en egen enhet vedlikeholdt av skaperen Josh Buchea. Men GitHub repo er åpen for trekkforespørsler, så andre utviklere kan legge til tagger eller anbefale endringer.Du kan faktisk se en liste over bidragsytere på den offisielle GitHub repo. Denne repoen har blitt så stor at den har blitt oversatt til en håndfull språk som japansk, kinesisk og brasiliansk portugisisk.
Her er en rask oversikt over innholdet:
- Minimum krevende header-koder
- Sideelementer (stilark, skript)
- Metatagger
- Link-koder
- Sosiale koder (Open Graph)
- Spesielle nettleserkoder for mobilappstøtte
- Ekstra / Diverse
Denne tingen er enorm med bokstavelig talt hundrevis av koder å gå gjennom. Hver har en HTML-kommentar over taggen, så du vet nøyaktig hva den gjør, og hvorfor du vil bruke den.
Hvis du er en komplett nybegynner som begynner å lære å kode nettsteder, vil denne ressursen være uvurderlig for prosessen. Ta en titt på hovedstedet og hold det bokmerket for fremtidig referanse.


Progressivt lar deg late laste bilder med Vanilla JS
Hvert moderne nettsted må være rask. Selv om det er mange teknikker og plugins for å øke sidens hastighet, kan du fortsatt ikke vite hvor du skal begynne.Progressivt skript er en god ressurs for å øke sidens hastighet . Det fungerer som et lat lastbildebilde som laster bilder gradvis ettersom brukeren ruller nedover siden.Det e

20+ Konstruksjonshuggekunst du må se
Byggevarer er store planker som er bygget for en midlertidig periode, for å beskytte renoveringer som skjer bak hamstraingen. Disse brettene vil etter hvert bli trukket ned for å avdekke butiksfronten eller den nye bygningen når den er klar til å bli åpnet for publikum. Fram til da vil utvikleren holde hammeren for sikkerhets skyld og holde designene hemmelige til den store dagen kommer.Unde