no.hideout-lastation.com
no.hideout-lastation.com
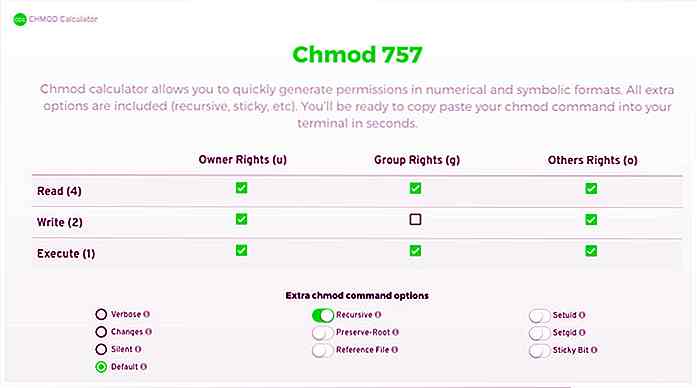
Denne CHMOD-kalkulatoren gjør oppretting av CHMOD-kommandoer til en Cakewalk
Hver webserver har en form for CHMOD som står for endringsmodus . Det lar deg endre tillatelsene til en gitt mappe / fil, basert på hver bruker i systemet.
CHMOD er en av hovedgrunnene til at alle utviklere skal lære kommandolinjen. Det er en stor del av nettstedet vedlikehold og arbeider på din egen server .
Men med verktøy som denne CHMOD kalkulatoren, har du en enkel tid å lage de riktige kommandoene fra bunnen av .
 Dette er en av de mest omfattende kalkulatorene, fordi den tilbyr massevis av ekstra funksjoner. Du kan angi tillatelsene direkte med de tre vanlige handlingene:
Dette er en av de mest omfattende kalkulatorene, fordi den tilbyr massevis av ekstra funksjoner. Du kan angi tillatelsene direkte med de tre vanlige handlingene:- Lese
- Skrive
- Henrette
Du kan også legge til ekstra flagg for å definere mer avansert funksjonalitet, alt fra en enkelt GUI. Disse flaggene inkluderer den rekursive funksjonen som gjelder innstillingene dine for alt i mappen.
Du kan definere innholdsutgangen med flagg som for eksempel --verbose og --changes også.
Disse flaggene viser rapporter i terminalen etter at du har kjørt CHMOD-kommandoen. Som standard sender det bare feilmeldingene (hvis det er noen), men du kan også bytte dette til stille for å ikke vise noen feil.
Når du velger alle innstillingene dine, finner du den riktige CHMOD-koden og venter på at du kopierer / limer inn i terminalen .
Du kan også se gjennom innstillingene nær bunnen av siden, sammen med koblinger til forhåndsdefinerte innstillinger for forskjellige kommandoer.
 CHMOD er en kraftig kommando, støttet i alle Linux / Unix-systemer . Og det er definitivt en stift for alle som jobber med webutvikling, så sørg for å holde dette nettstedet bokmerket hvis du gjør mange CHMOD-samtaler eller jobber på dine egne lokale serveroppsett.
CHMOD er en kraftig kommando, støttet i alle Linux / Unix-systemer . Og det er definitivt en stift for alle som jobber med webutvikling, så sørg for å holde dette nettstedet bokmerket hvis du gjør mange CHMOD-samtaler eller jobber på dine egne lokale serveroppsett.

JUMP-kabel: En smart ladingskabel som dobler som et batteri
En av de største ulempene med smartphones er deres batterilevetid. Det er det eneste hindret for konstant tilkobling, og mens de mange tunge batterisaker og store kraftforsyningsbanker kan hjelpe deg med å holde smarttelefonen drevet, noen ganger gir de deg mer hodepine (husk at de må bli ladet separat) enn utsettelse for å holde smarttelefonen din oppe og går.Hvis

9 ideer for å bygge gode nettsteder med mindre
Vi vet alle hvor arbeidskrevende webarbeid kan være. Det er ikke en oppgave for den svake hearted og krever vanligvis et år eller mer for å virkelig forstå. Etter hvert som vår tid har utviklet seg, har vi sett strålende ideer og innovasjoner som styrker nettverket til åpen kildekode og deling.Konstr