no.hideout-lastation.com
no.hideout-lastation.com
Dette Galleriet av rene CSS-ikoner er hva alle Frontend-utviklere vil ha
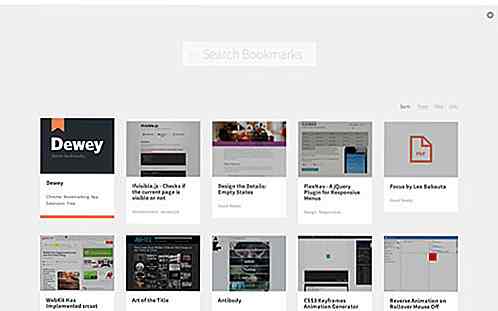
Adobe designer Wenting Zhang opprettet en interessant webapp for å generere rene CSS-ikoner . Det er ganske enkelt kalt "CSS Icon", og det kan være en av de kuleste ikongeneratorene for frontend-utviklere.
Dette prosjektet er helt gratis og åpnes på GitHub, slik at du kan laste ned og rote med noen av kodene.
Gjennom CSS 'magi kan du bygge egendefinerte linjepictogrammer for vanlige grensesnittelementer som hamburgermenyen, trepunktsikonet eller utskriftsikonet (blant mange andre).
Du kan velge mellom tynne linjepikoner eller mørkfylte ikoner . De bruker begge lignende CSS-egenskaper, og du kan til og med se hva de er ved å klikke på et hvilket som helst ikon i listen. Du vil se et glidende sidebar med HTML- og CSS-koden sammen med ikonet forstørret.
For å endre fargen på et hvilket som helst ikon, finn bare color i hovedikonklassen. Oppdatering av den ene color vil forandre alt annet også.
Siden disse ikonene er ganske enkle, vil de sannsynligvis ikke fungere for hver nettside. Men dette er et kult alternativ til bilder eller ikonfonter, og det er helt gratis .
Ta en titt på CSS Icon-hjemmesiden for å se flere eksempler og kopiere / redigere kilden . Du kan også teste hvert ikon separat i CodePen hvis du vil leke rundt med kilden i nettleseren din.

Legge til og fjerne HTML-klasser på forespørsel med jQuery
Å legge til ny HTML-klasse er en no-brainer; bare åpne HTML-dokumentet, finn det du vil legge til, sett inn og navngi klassen. Men når det gjelder å bygge et interaktivt nettsted som gjør det mulig for besøkende å engasjere seg i det, må du kanskje modifisere, sette inn og fjerne HTML-klassene på forespørsel.Du kan gj

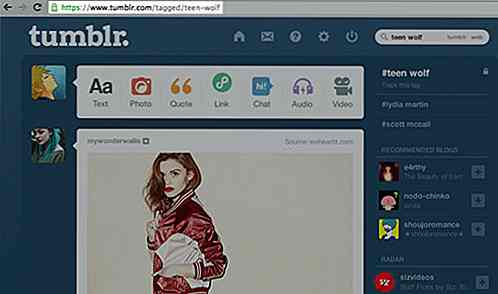
20 Flere Tumblr Tips, triks og verktøy
Tumblr, det magiske stedet hvor alle fandoms bor. Det er fortsatt like populært som noen gang for de som deler og søker etter deres favoritt ting. Men som alle sosiale medier, går det gjennom endringer. Det visuelle microblogging-nettstedet har nylig oppgradert grensesnittet og API-en for en bedre bloggopplevelse, fra januar 2014.De