no.hideout-lastation.com
no.hideout-lastation.com
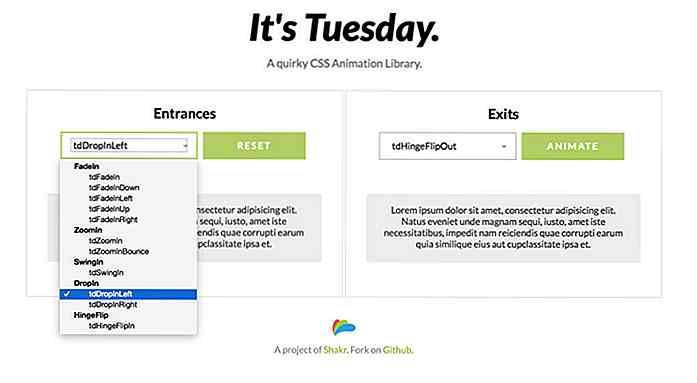
Tuesday.css er The Hottest Animation Library akkurat nå
Nå bør du allerede være kjent med Animate.css som det primære animasjonsbiblioteket blant webdesignere.
Men det er en ny gutt på blokken som heter Tirsdag, og det tar web animasjon med makt .
Dette nye biblioteket er ikke helt annerledes i format eller implementering. Men tirsdag kommer med en håndfull nye CSS-animasjoner som du ikke finner andre steder .
Disse nye effektene er mye mer subtile i naturen, slik at de virkelig blander seg inn i en side pent . Her er en liten liste over effektene du kan velge fra:
- Fade og utvide
- Fade og krympe
- Stempel ned og sprette
- Vinklet sving
- Slå inn fra venstre / høyre
- Squash / stretch
- Hengsel
Hvis du går gjennom denne listen på demonstrasiden, vil du legge merke til at alle effektene har en ting til felles: fysikk .
De føler seg veldig realistiske for grunnleggende fysikk, og de ser ut til å overholde tyngdloven . Ingen av disse animasjonene er over-the-top eller utenom. De er subtile, men merkbare og enda viktigere, de er troverdige .
 Jeg tror tirsdag er en av de beste moderne CSS animasjonsbiblioteker fordi den gir en realistisk visning av web animasjon .
Jeg tror tirsdag er en av de beste moderne CSS animasjonsbiblioteker fordi den gir en realistisk visning av web animasjon .Vi bør ikke designe gale grensesnitt effekter som skiller seg ut som en sår tommel. Subtilitet er alltid navnet på spillet fordi det skaper en følelse av interaktivitet fra hvilken som helst brukerinngang, enten det er et klikk eller en rulle.
Problemet har alltid vært å skrive disse animasjonene fra bunnen av og få dem til å se akkurat ut. Men nå med tirsdag kan dine bekymringer flyve rett ut døren.
Bare last ned en kopi fra GitHub og legg til .css filen på siden din . Du kan faktisk bruke CDN-versjonen direkte fra GitHub hvis du ikke vil laste ned noe lokalt.
Når dette er lagt til på din nettside, legger du bare til den .animate klassen sammen med noen av de proprietære klassene som er oppført i GitHub repo. Koden din kan se slik ut:
Det er tirsdag.
Ta en titt på den fulle dokumentasjonen for å se en liste over alle inn / ut-animasjonsklassene .
Hvis du jobber med JavaScript, kan du også legge til disse klassene dynamisk på klikk / svever hendelser. På denne måten kan du bare legge til den animerte klassen når en bruker klikker på en knapp, som ser ut til å animere på klikk.
Det er så mye du kan gjøre med tirsdag, og det er virkelig den nye Animate.css for pragmatiske UI-animasjoner.
Ta en titt på demo siden for å se den leve i aksjon, og du kan lære mer ved å lese gjennom deres "in making" -post som snakker om hvordan Shakr-laget ble opprettet tirsdag.

Gratis mobile enheter Prototyping Maler - Best Of
Takket være Apple, Microsoft og Google, som ble med i mobilkriget med sine innovasjonsarmer i disse årene, har mobilmarkedet gått inn i sin gyldne æra som en enorm mengde merkevarer fra stort sett forskjellige bransjer søker etter deres eksistenseksistens i dette ekstremt lønnsomme markedet, og dermed øke behovet for ressurser til skissering, wireframing og prototyping i applikasjonsutvikling.I mots

Slik viser du timetrykk ved siden av spilt lyd
Lydutskrift er tekstversjonen av tale, nyttig i å gi nyttige materialer som innspilt forelesning, seminarer, etc. til den hørbare utfordringen. De er også vant til å holde tekster av hendelser som intervjuer, høringer og møter.Tale lyd på nettsider (som i podcaster) er vanligvis ledsaget av transkripsjoner, til fordel for de som er hørselshemmede eller ikke i stand til å høre i det hele tatt. De kan s
![Slik holder barna dine på en smarttelefon [Infographic]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)