 no.hideout-lastation.com
no.hideout-lastation.com
Forstå synkron og asynkron JavaScript - del 1
Synkron og asynkron er forvirrende konsepter i JavaScript, spesielt for nybegynnere. To eller flere ting er synkron når de skjer samtidig (synkroniseres) og asynkron når de ikke gjør det (ikke synkronisert).
Selv om disse definisjonene er enkle å ta inn, er det faktisk mer komplisert enn det ser ut. Vi må ta hensyn til hva som er synkronisert, og hva som ikke er .
Du vil nok kalle en normal
funksjon i JavaScript synkron, ikke sant? Og hvis det er noe som setTimeout() eller AJAX som du jobber med, vil du referere til det som asynkront, ja? Hva om jeg forteller deg at begge er asynkrone på en måte ?
For å forklare hvorfor, må vi henvende oss til Mr. X for hjelp.
Scenario 1 - Mr X prøver synkronisering
Her er oppsettet:
- Mr X er noen som kan svare på vanskelige spørsmål, og utføre enhver forespurt oppgave.
- Den eneste måten å kontakte ham på er via en telefonsamtale.
- Uansett spørsmål eller oppgave du fikk, for å spørre Mr Xs hjelp til å utføre det; du ringer til ham.
- Mr X gir deg svaret eller fullfører oppgaven med en gang, og lar deg vite at den er ferdig .
- Du legger ned mottakeren og føler innhold og går ut for en film.
Det du nettopp har utført var en synkron (frem og tilbake) kommunikasjon med Mr X. Han lyttet da du spurte ham ditt spørsmål, og du lyttet da han svarte det.
 Scenario 2 - Mr X er ikke fornøyd med synkronisering
Scenario 2 - Mr X er ikke fornøyd med synkronisering Siden Mr X er så effektiv, begynner han å motta mange flere samtaler. Så hva skjer når du ringer til ham, men han er allerede opptatt med å snakke med noen andre? Du vil ikke kunne spørre ham ditt spørsmål - ikke før han er ledig til å motta samtalen din. Alt du vil høre er en travel tone.
Så hva kan Mr X gjøre for å bekjempe dette?
Istedenfor å ringe direkte:
- Mr X hyr en ny fyr, Mr M, og gir ham en telefonsvarer for de som ringer til å forlate meldinger .
- Mr Ms jobb er å formidle en melding fra telefonsvareren til Mr X når han vet at X har fullført behandlingen av alle tidligere meldinger og allerede er fri til å ta en ny .
- Så nå, når du ringer til ham, i stedet for å få en opptatt tone, kommer du til å legge igjen en melding til Mr X, så vent på at han ringer deg tilbake (ingen filmtid ennå).
- Når Mr. X er ferdig med alle de oppkalte meldingene han mottok før din, vil han se på problemet ditt, og ringe deg tilbake for å gi deg et svar.
Nå ligger spørsmålet: Var handlingene så langt synkron eller asynkron?
Det er blandet. Da du forlot meldingen, lyttet ikke Mr. X til det, så den kommende kommunikasjonen var asynkron.
Men da han svarte, var du der lytter, noe som gjør returkommunikasjonen synkron .
Jeg håper nå at du har fått en bedre forståelse av hvordan synkronisitet oppfattes når det gjelder kommunikasjon. Tid til å ta med JavaScript.
JavaScript - et asynkront programmeringsspråk
Når noen merker JavaScript asynkron, hva de generelt refererer til, er hvordan du kan legge igjen en melding for det, og ikke ringe din samtale med en opptatt tone.
Funksjonssamtalen er aldri direkte i JavaScript, de gjøres bokstavelig talt via meldinger .
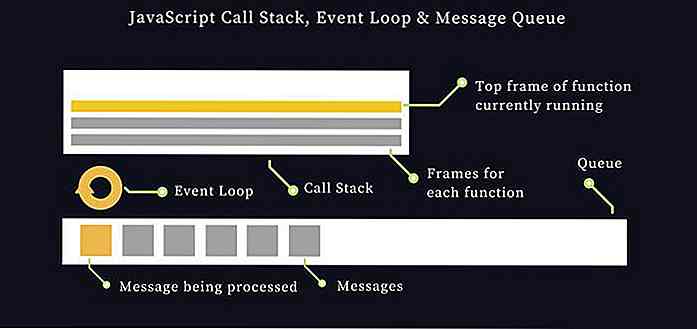
JavaScript bruker en meldingskø hvor innkommende meldinger (eller hendelser) holdes. En hendelsesløkke (en meldingsleverandør) sender sekvensielt disse meldingene til en anropsstabel der de tilsvarende funksjonene til meldingene stables som rammer (funksjonsargumenter og variabler) for utførelse.
Anropsstakken holder rammen for den opprinnelige funksjonen som kalles, og eventuelle andre rammer for funksjoner som kalles via nestede samtaler på toppen av den.
 Når en melding slutter seg til køen, venter den til samtalestakken er tom for alle rammer fra den forrige meldingen, og når det er, avkaller hendelsesløkken den forrige meldingen og legger til de tilsvarende rammene av den aktuelle meldingen i anropsstakken .
Når en melding slutter seg til køen, venter den til samtalestakken er tom for alle rammer fra den forrige meldingen, og når det er, avkaller hendelsesløkken den forrige meldingen og legger til de tilsvarende rammene av den aktuelle meldingen i anropsstakken .Meldingen venter igjen til anropsstakken blir tom for sine egne tilhørende rammer (dvs. henrettelser av alle de stablede funksjonene er over), og dekkes deretter.
Vurder følgende kode:
funksjon foo () {} funksjonslinje () {foo (); } funksjon baz () {bar (); } baz (); Funksjonen som kjøres, er baz() (i den siste raden i baz() ), som en melding legges til i køen, og når hendelsesløkken plukker den opp, begynner anropsstakken å stable rammer for baz(), bar() og foo() på de relevante punktene for utførelse.
 Når utførelsen av funksjonene er fullført en etter en, blir rammene fjernet fra samtalestakken, mens meldingen fortsatt venter i køen, til
Når utførelsen av funksjonene er fullført en etter en, blir rammene fjernet fra samtalestakken, mens meldingen fortsatt venter i køen, til baz() er poppet fra stakken. Husk at funksjonssamtalene aldri er direkte i JavaScript, de er gjort via meldinger . Så når du hører noen sier at JavaScript selv er et asynkront programmeringsspråk, antar at de snakker om den innebygde "telefonsvareren", og hvordan du er fri til å legge igjen meldinger.
Husk at funksjonssamtalene aldri er direkte i JavaScript, de er gjort via meldinger . Så når du hører noen sier at JavaScript selv er et asynkront programmeringsspråk, antar at de snakker om den innebygde "telefonsvareren", og hvordan du er fri til å legge igjen meldinger.Men hva med de spesifikke asynkrone metodene?
Så langt har jeg ikke rørt på APIer som setTimeout() og AJAX, det er de som er spesielt referert til som asynkron . Hvorfor det?
Det er viktig å forstå hva som er synkron eller asynkron. JavaScript, ved hjelp av hendelser og hendelsesløkken, kan utøve asynkron behandling av meldinger, men det betyr ikke at alt i JavaScript er asynkront .
Husk at jeg fortalte deg at meldingen ikke forlot før samtalestakken var tom for de tilhørende rammene, akkurat som du ikke forlot en film før du fikk svaret ditt - det er synkront, du venter der til oppgaven er fullfør, og du får svaret.
Venter er ikke ideell i alle scenarier . Hva om etter å ha forlatt en melding, i stedet for å vente, kan du forlate filmen? Hva om en funksjon kan trekke seg tilbake (tømme anropsstakken), og meldingen kan avkrysses selv før funksjonens oppgave er fullført? Hva om du kan ha kode utført asynkront?
Dette er hvor APIer som setTimeout() og AJAX kommer inn på bildet, og hva de gjør er ... vent, jeg kan ikke forklare dette uten å gå tilbake til Mr X, som vi ser i den andre delen av denne artikkelen . Følg med.

Fantastisk Laguna Beach Drone Pictures av Mike Soulopulos
Luftfotografering blir gjort lettere i disse dager, takket være i stor grad på grunn av tilgjengeligheten av fjernstyrte droner . Mens dronene selv ikke er nøyaktig hva man vil vurdere rimelig, gjør det det mulig for profesjonelle fotografer å ta bilder som anses å være upraktiske før . Tilfelle i poeng, har en fotograf ved navn Mike Soulopulos nylig publisert et sett med bilder som han er tatt av Laguna Beach, som ligger i Orange County-området i California. Gjennom

15 morsomme spill for den kjedede designer
Har du det vanskelig å finne en unnskyldning for å ta en pause fra designoppgaver? I så fall er disse fiendishly vanedannende design spillene for deg. Hver enkelt er ideell til å spille i løpet av kaffepausen, uansett hvor kort den er. Og hvis noen spør, kan du fortelle dem at disse spillene bidrar til å finpusse dine designinstinkter og skarpere dine ferdigheter . Alvor


