no.hideout-lastation.com
no.hideout-lastation.com
Uppy - Gratis ES5 / ES6 JavaScript File Upload Plugin
En av de vanskeligste skjemainngangene til design er filopplasting . Den har en standard HTML-stil, men det er ikke den peneste tingen i verden.
Uppy tar filopplastinger til et helt nytt nivå med et tilpasset grensesnitt og en dynamisk laste-prosess i Ajax-stil .
Den kjører på ES5 / ES6-koden, slik at du kan bygge webappene dine med de nyeste JavaScript-standardene. Og det støtter også filopplastinger fra skylagringssteder som Dropbox eller Google Disk, så det er et flersidig filopplastingskript for Internett.
 Uppy er helt gratis og åpen kildekode, med en repo på GitHub. Den enkleste måten å installere dette pluginet på er imidlertid gjennom npm eller Garn, så du kan kjøre den som en ekte pakke .
Uppy er helt gratis og åpen kildekode, med en repo på GitHub. Den enkleste måten å installere dette pluginet på er imidlertid gjennom npm eller Garn, så du kan kjøre den som en ekte pakke .Når du får filene lagt til nettstedet ditt, inkluderer du bare Uppy.js-filen og CSS-koden . Deretter målretter du mot hvilket felt du vil ha, og Uppy tar vare på resten.
Den har et unikt grensesnitt som ser ut som en stor firkantet plassering for å dra og slippe filer. Du kan også velge elementer fra harddisken eller til og med laste opp filer eksternt fra eksterne nettadresser . Ganske gal!
Du finner hele oppsettprosessen på dokumentasjonssiden, men det krever i det minste noen forståelse av ECMAScript 6 . Dette biblioteket ser på fremtiden for skripting, og er ikke den enkleste tingen å bruke med ren vanilla JavaScript.
Men hvis du er seriøs om webutvikling, er det verdt å lære ES6 uansett. Du kan finne mange ressurser online for selvundervisning, og du kan til og med bruke Uppy som ditt første "virkelige" prosjekt for å dykke i og begynne å lære.
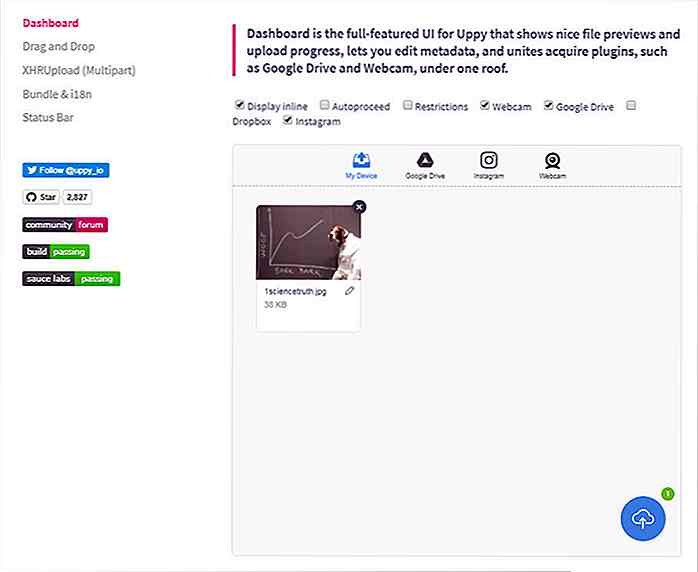
 Sjekk ut Dashboard-eksemplet for å se Uppy i handling . For denne siden er opplastingen skjult bak en utløserknapp, der du klikker på knappen for å vise et modalt opplastingsfelt.
Sjekk ut Dashboard-eksemplet for å se Uppy i handling . For denne siden er opplastingen skjult bak en utløserknapp, der du klikker på knappen for å vise et modalt opplastingsfelt.Derfra kan du velge om du vil laste opp et bilde fra datamaskinen, fra nettet eller fra webkameraet ditt !
Eksempler-siden gir en gjeng å se gjennom, inkludert et dra og slipp-eksempel, sammen med en internasjonalisert demo-side .
Men for å virkelig lære hvordan dette virker, anbefaler jeg å skumme dokumentene og bla gjennom hovedgitHub-repo. Du kan også dele tankene dine med skaperne på Twitter @transloadit.

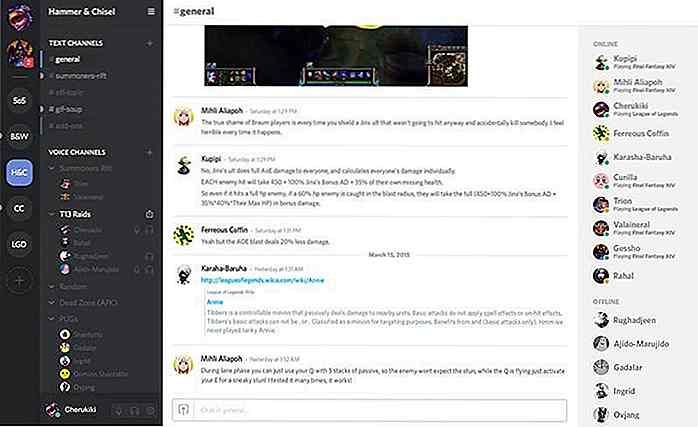
Diskord gjennomgang: Chat og sosial app for hardcore spillere
Selv om Discord er populært blant spillsamfunnet, har du kanskje ikke hørt om det hvis du er ny i spillverdenen. Som det er spesielt optimalisert for spillere, er Discord mye mer enn vanlig chatplattformer som Facebook Messenger og Microsoft Skype.Å være en sporadisk gamer, var jeg ikke kjent med Discord før jeg hørte om det fra noen av mine gamervenner. Og e