no.hideout-lastation.com
no.hideout-lastation.com
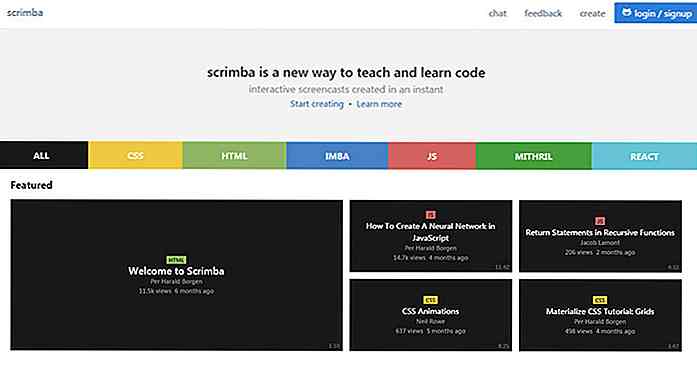
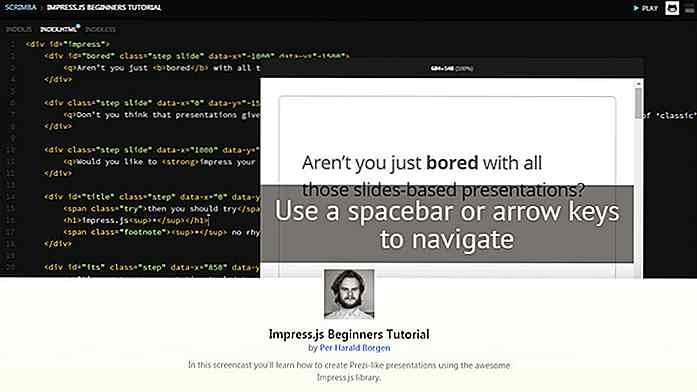
Vis og del kodingsskjermbilder med Scrimba
Gratis YouTube-videoer tilbyr mange opplæringsprogrammer for webutvikling for nybegynnere. Men screencasts har blitt enda mer populære siden du raskt kan registrere og publisere en utdrag eller funksjon du har utviklet.
Den gratis appen Scrimba er en ny måte å dele kodesnittene dine på, og finne eksempler som er registrert av andre .
Disse kommer som røde opptak av en IDE, der du tydelig kan se hva personen skriver til enhver tid. Og det endelige resultatet vises som rå tekst, så du kan til og med kopiere / lime inn disse kodene for ditt eget arbeid.
 Nettstedet er helt gratis å bli med, og du kan bla gjennom screencasts anonymt, uten en konto. Men for å lagre favorittene dine og legge igjen kommentarer, må du registrere deg (kontoer går gjennom GitHub).
Nettstedet er helt gratis å bli med, og du kan bla gjennom screencasts anonymt, uten en konto. Men for å lagre favorittene dine og legge igjen kommentarer, må du registrere deg (kontoer går gjennom GitHub).Som ved å skrive dette innlegget, er Scrimba fortsatt teknisk i beta, så det er et stadig voksende prosjekt. Samfunnet er ikke stort, men det har definitivt fått en stor nok brukerbase som du finner mye verdi på dette nettstedet.
Noen utviklere som registrerer leksjoner, styrer også videoene sine til spillelister . For eksempel inneholder denne Vue.js-listen ni videoer (og teller) som lærer å hente Vue.js fra bunnen av .
 En annen fin ting er hvordan nettstedet egentlig føles som et webprogram . Sidens lasthastigheter er snappy, og du kan enkelt bla gjennom videoer.
En annen fin ting er hvordan nettstedet egentlig føles som et webprogram . Sidens lasthastigheter er snappy, og du kan enkelt bla gjennom videoer.Øverst på hjemmesiden vises alle de mest populære kategoriene, inkludert HTML, CSS, JS, og biblioteker som React.
Bla gjennom kategorier, finner du noen toppvalgte videoer, sammen med de nyeste publiserte videoene . Noen av de nyeste vidsene går tilbake noen måneder siden Scrimba-samfunnet er fortsatt ganske lite.
Men du kan alltid bli med og begynne å bidra med dine egne gjenger for å øke innholdets innhold og bygge samfunnet også.
Jeg anbefaler absolutt å lagre Scrimba som en læringsressurs for screencasts . Det er en av de beste måtene å lære front-end-utvikling uten å betale for leksjoner.

Ikke for lenge siden, geeks eller bedre, den intellektuelle datamaskinen og teknologien entusiasten, er ganske uønskede mennesker blant sine jevnaldrende. Du ser dem med sine varemerker store, svarte røde briller med sine umiskjennelige klossete dressinger. Det er ingen overraskelse at de virker rart for de fleste, siden de tilbringer mesteparten av tiden foran deres favoritt dataskjerm og knapt noen gang sosialiserer.S

Opprett on-side talebobler med Popper.js
Alle vet om verktøytips, og det finnes dusinvis av ledige ressurser for å hjelpe deg med å gjøre dem. Imidlertid er egendefinerte meldingbobler eller "poppers" også svært nyttige.De er ikke begrenset til svinghendelser, slik at de kan vises på siden konsekvent og arbeider rundt andre brukeregner.Hvis d