no.hideout-lastation.com
no.hideout-lastation.com
Skriv i Google Dokumenter, Publiser i WordPress. Dette er hvordan.
Google Dokumenter er verktøyet for å skape dokumentasjon for både lag og enkeltpersoner. Det tilbyr avanserte samarbeids- og redigeringsverktøy gratis og uten begrensninger. Men når det gjelder å flytte dokumentet fra Google Dokumenter til WordPress-nettstedet ditt, spiller det ikke veldig bra. Du vil miste alle bildene og formateringen i prosessen.
Dette vil imidlertid ikke være tilfelle lenger da firmaet Automattic nylig har gitt ut et tillegg til Google Dokumenter som lar deg lagre Google Docs-dokumenter direkte som et utkast på WordPress-nettstedet ditt. I dette innlegget vil jeg vise deg hvordan du kan bruke denne tillegget til å lagre dokumenter i wordpress.com eller din egen vert for wordpress.org-nettsiden.
Forutsetninger
Nedenfor er noen av kravene til tillegget til arbeid.
For wordpress.com nettsteder
- En Google-konto for å lage dokumenter og koble sammen med wordpress.com-nettstedet.
- Enhver nettleser.
- Et wordpress.com-nettsted med administratortilgang (dvs. wordpress.com-konto).
For selvbehandlede wordpress.org nettsteder
- En Google-konto for å lage dokumenter og koble til. med wordpress.org nettsiden.
- Enhver nettleser.
- Må ha administratoradgang til den selvbehandlede wordpress.org-nettsiden (dvs. bare eieren kan koble til tillegget).
- Jetpack plugin må være installert og aktiv på wordpress.org nettsiden. Det er obligatorisk å legge til tilleggsarbeidet på selvvertsbaserte nettsteder.
Før du følger de nedenfor nevnte instruksjonene, må du sørge for at du oppfyller alle forutsetningene i henhold til nettstedet ditt .
Installere tillegget
Før du bruker tillegget, må du installere det og koble det til WordPress- webområdet ditt. For å komme i gang, åpne WordPress.com for tilleggs siden for Google Dokumenter og klikk GRATIS for å installere tillegget.
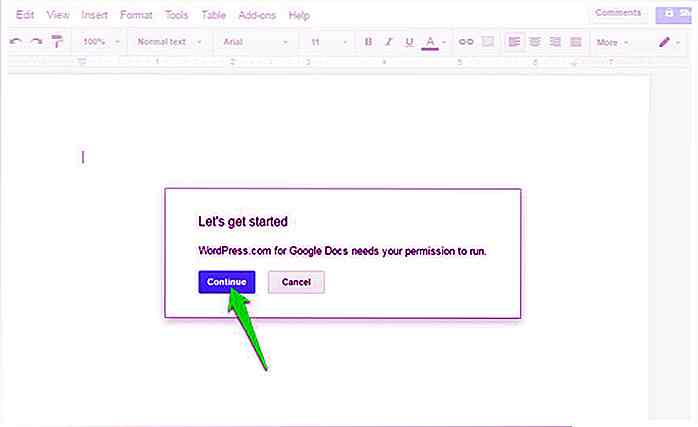
Et Google Docs-dokument åpnes i et nytt vindu, og du vil bli bedt om å gi de nødvendige tillatelsene. Bare klikk på "Fortsett" og deretter "Tillat" for å gi tillatelsene og installer tillegget.
 Koble din WordPress-nettside
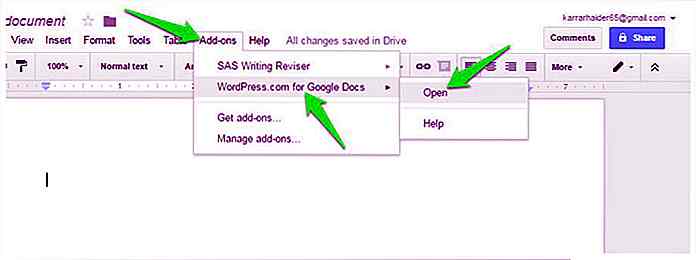
Koble din WordPress-nettside Etter at du har installert tillegget, må du koble til nettstedet ditt med Google Dokumenter . For å gjøre det, klikk på "Add-ons" -menyen i Google Dokumenter, velg "WordPress.com for Google Dokumenter" og klikk på "Åpne" .
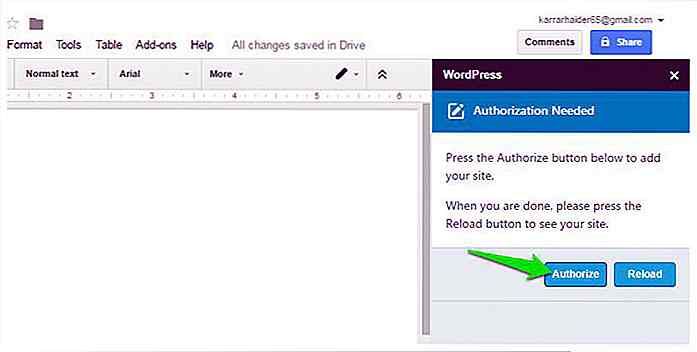
 Dette åpner tillegget i høyre sidefelt . Klikk på "Authorize" -knappen her for å starte autorisasjonsprosessen.
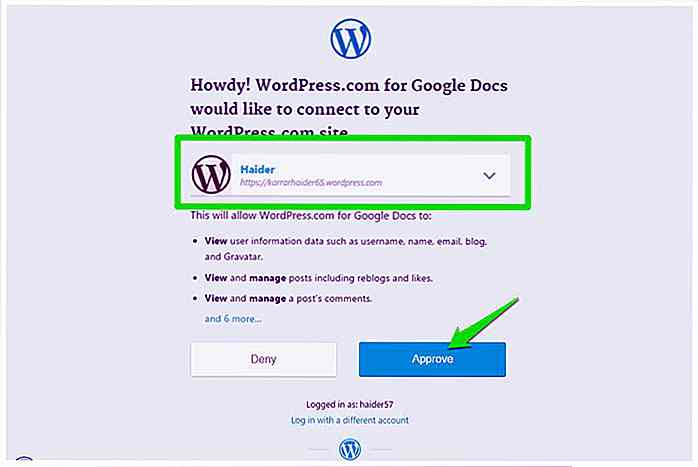
Dette åpner tillegget i høyre sidefelt . Klikk på "Authorize" -knappen her for å starte autorisasjonsprosessen. En ny kategori åpnes der du må logge inn med din wordpress.com-konto (hvis ikke allerede innlogget). Du vil bli bedt om å velge ditt nettsted fra en rullegardinmeny som viser alle nettstedene som er koblet til din wordpress.com-konto. Bare velg ønsket nettsted og klikk på "Godkjenn" -knappen for å godkjenne det.
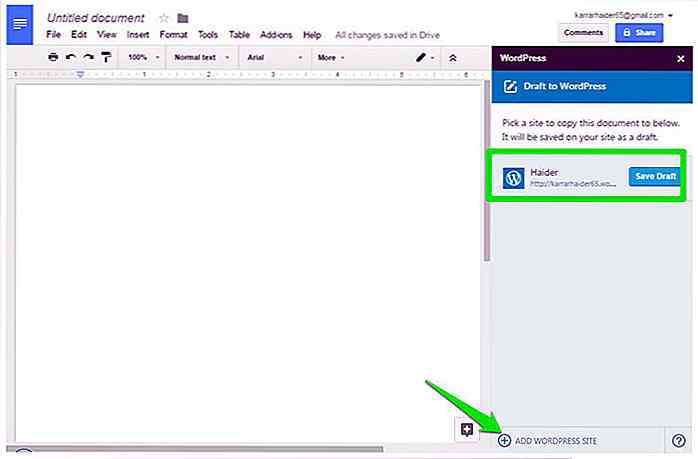
En ny kategori åpnes der du må logge inn med din wordpress.com-konto (hvis ikke allerede innlogget). Du vil bli bedt om å velge ditt nettsted fra en rullegardinmeny som viser alle nettstedene som er koblet til din wordpress.com-konto. Bare velg ønsket nettsted og klikk på "Godkjenn" -knappen for å godkjenne det. Da vinduet lukkes, ser du det autoriserte nettstedet i sidebaret i Google Dokumenter . Hvis du liker å autorisere flere nettsteder, klikker du ganske enkelt på "Legg til WordPress Site " -knappen nederst på sidefeltet og autoriserer det. Du kan gjenta prosessen for å legge til så mange nettsteder som du vil .
Da vinduet lukkes, ser du det autoriserte nettstedet i sidebaret i Google Dokumenter . Hvis du liker å autorisere flere nettsteder, klikker du ganske enkelt på "Legg til WordPress Site " -knappen nederst på sidefeltet og autoriserer det. Du kan gjenta prosessen for å legge til så mange nettsteder som du vil . Autorisasjonsprosessen for et selvstendig nettsted er det samme også. Bare vær sikker på at Jetpack-plugin er installert og aktiv og autoriser det ved å bruke instruksjonene ovenfor.
Autorisasjonsprosessen for et selvstendig nettsted er det samme også. Bare vær sikker på at Jetpack-plugin er installert og aktiv og autoriser det ved å bruke instruksjonene ovenfor.Lagrer Google Docs-dokumenter i WordPress
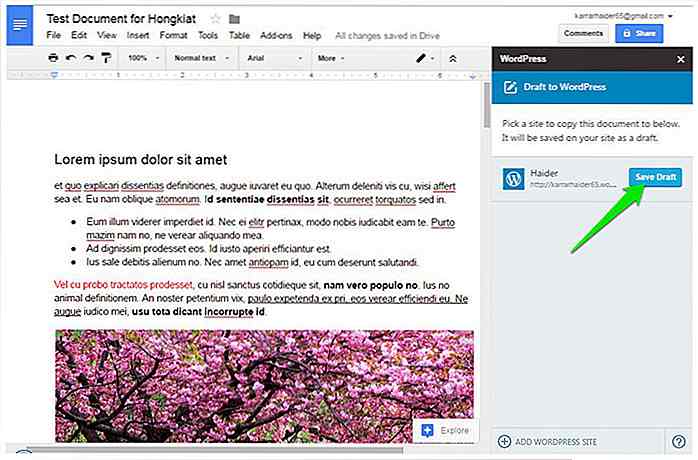
Det er veldig enkelt å lagre dokumentene dine i WordPress som et utkast. Når du er ferdig med å redigere dokumentet, klikker du på "Lagre utkast" i sidelinjen ved siden av nettstednavnet.
Dokumentet sendes til WordPress-nettstedet ditt og lagres som et utkast . Hvis du trenger å oppdatere utkastet, kan du bare redigere Google Dokumenter-dokumentet og klikke på "Oppdater utkast" -knappen i sidepanelet.
 Tilleggsfilen sikrer at det meste av formateringen er, og alle bildene forblir de samme som de er flyttet til WordPress nettside editor, slik at du ikke trenger å gjøre noen endringer. Selvfølgelig er tillegget fortsatt ikke den perfekte løsningen, og kan hoppe over noen av avansert formatering (som design). Imidlertid forblir det meste av den vanlige formatering intakt .
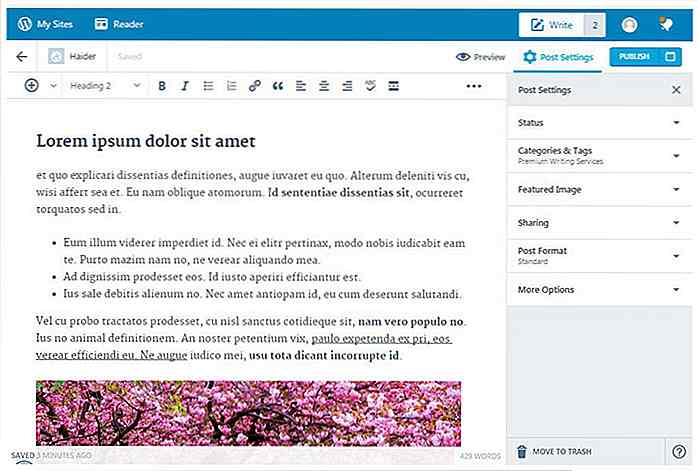
Tilleggsfilen sikrer at det meste av formateringen er, og alle bildene forblir de samme som de er flyttet til WordPress nettside editor, slik at du ikke trenger å gjøre noen endringer. Selvfølgelig er tillegget fortsatt ikke den perfekte løsningen, og kan hoppe over noen av avansert formatering (som design). Imidlertid forblir det meste av den vanlige formatering intakt .For testing har jeg opprettet et Google Docs-dokument med dummy-tekst og få bilder. Jeg har også brukt mesteparten av den vanlige formateringen for å se hvordan de går videre, inkludert overskrifter, punktposter, fet, kursiv og understreket, etc.
Da jeg åpnet utkastet i WordPress-editoren, ble nesten hele formateringen helt migrert, bortsett fra teksten som jeg fargekodet. Bildene var perfekt justert også .
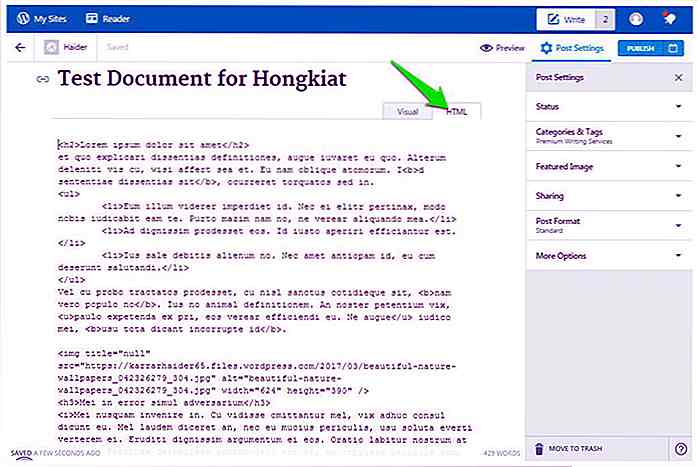
 Jeg sjekket også HTML-koden til innlegget, og det var helt greit, og hadde ingen uønskede oppføringer. Du kan se det på skjermbildet nedenfor.
Jeg sjekket også HTML-koden til innlegget, og det var helt greit, og hadde ingen uønskede oppføringer. Du kan se det på skjermbildet nedenfor. Feilsøkingsproblemer
Feilsøkingsproblemer WordPress.com nettsteder burde ikke ha noe problem å bli autorisert . Imidlertid har mange brukere møtt problemer mens de prøver å koble til deres selvbehandlede wordpress.org-nettside med Jetpack installert .
Add-onen er fortsatt ny og har mange feil, og det avhenger også av Jetpack-plugin for nå. Derfor vil mange brukere møte problemer basert på deres nettside konfigurasjon, Jetpack plugin konfigurasjon og andre grunner.
Nedenfor skal jeg nevne noen av de vanlige løsningene som har jobbet for de fleste brukere for å fikse autorisasjonsproblemet . Du kan prøve dem ut hvis du møter slike problemer.
- Pass på at nettstedet du tester på, er minst 3 dager (72 timer) gammelt. Jetpack-plugin står overfor problemer som tillater domenenavn som nylig er registrert .
- Bekreft at den nyeste versjonen av Jetpack-plugin er installert.
- Deaktiver alle de andre pluginene, unntatt Jetpack, og prøv. Du kan aktivere dem på nytt hvis det virker.
- Deaktiver Cloudflare-sikkerhet hvis du bruker den. Du kan aktivere det igjen etterpå.
- Endre temaet til WordPress-standard (hvis det er mulig) og se om det løser det. Det kan være et problem med temaet.
- Sikkerhetsløsninger er kjent for å forårsake autorisasjonsproblemer. Prøv å deaktivere sikkerhetsløsningene midlertidig og prøv autorisasjon.
- Her er en liste over feil som er knyttet til Jetpack-plugin. Hvis du møter noen, følg bare de medfølgende instruksjonene for å fikse det.
- Kontakt Jetpack-støtte hvis du fortsatt ikke kan løse problemet.
- Det kan hende du må kontakte din hosting service for å sikre at det ikke er noe problem ved slutten. Imidlertid vil jeg anbefale deg å kontakte Jetpack-støtten først og få råd.
Crux og konklusjon
WordPress.com for tillegg til Google Docs er definitivt et gjennombrudd i WordPress-fellesskapet. Du trenger ikke lenger å bruke ekstra tid på å formatere dokumentet i WordPress eller kaste med HTML-koden.
Selv om jeg fremdeles anbefaler deg å dobbeltsjekke det importerte dokumentet for å se om alt er flyttet nettopp eller ikke. Tillegget er nytt, og det kan gjøre noen feil. Dette bør ikke gjøre deg fly, tillegget fortsetter å bli bedre og bør være brukbart for alle brukerne snart.

15 spill som vil vinne hjertet ditt med sin fantastiske grafikk
For noen av oss er et spill med grønt grafikk, men kjempeflott eller gameplay bra i bøkene våre. For andre er grafikk et viktig aspekt av spill, selv om det bare er et mobilappspill. I denne listen ser jeg på håndplukkede spill som har kunstneriske visuals, interessant spill eller fascinerende historier som vil inspirere kunstneriske mennesker til å skape flere kunstverk.Noen

Slik bruker du "In-Depth Article" -funksjon for å forbedre nettstedstrafikk
Google lanserte "In-Depth Articles" -funksjonen i august 2013 for å hjelpe brukerne med å finne informasjon som er fokusert på store temaer som søkemotorer, SEO, lykke, mål, kjærlighet, liv etc. Denne funksjonen er flott for å få innholdet ditt fremhevet i søk resultatsider, som i siste instans bidrar til å drive mer trafikk til nettstedet ditt.Dybdearti
![Se på videoer i jevn avspilling med jevnt videoprosjekt [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)