no.hideout-lastation.com
no.hideout-lastation.com
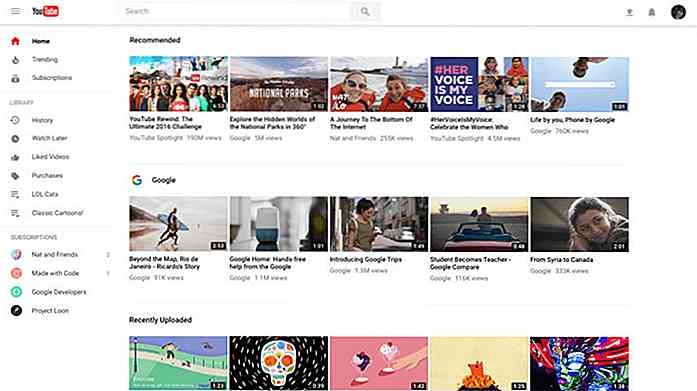
YouTube ruller ut nytt materialdesignoppdatering, og det er fantastisk
Google har jobbet hardt med å utvide et nytt materialedesignbasert lete etter alle sine applikasjoner og tjenester. Nå, etter å ha gjennomgått måneder med alfa- og beta-testing, slår Material Design-oppdateringen inn YouTube, og Google gir alle muligheten til å forhåndsvise endringene.
For å få tilgang til YouTubes Material Design forhåndsvisning, er alt du trenger å gjøre, å besøke denne nettsiden og klikke på Gå til YouTube- knappen. Når du er ferdig, vil YouTube automatisk bli misligholdt til Material Design-utseendet.
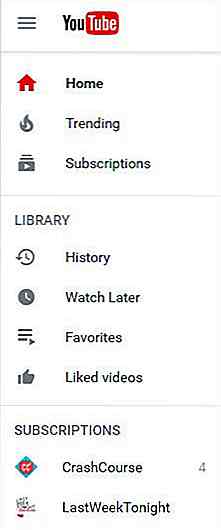
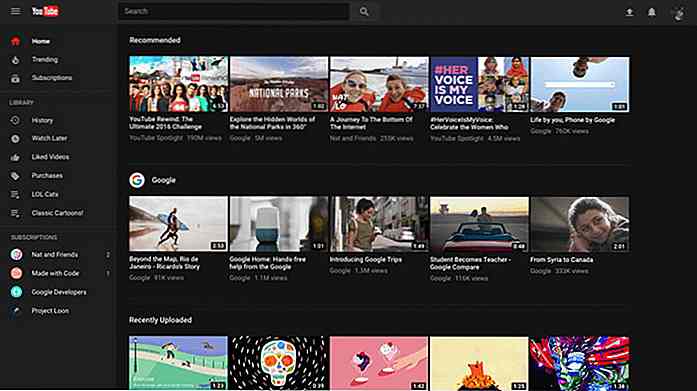
 Det første du vil legge merke til på Material Design-basert YouTube, er renere utseende sidebar, som nå er sportsikoner som er mer i tråd med Androids designstil.
Det første du vil legge merke til på Material Design-basert YouTube, er renere utseende sidebar, som nå er sportsikoner som er mer i tråd med Androids designstil.Dessuten er dette Material Design-baserte YouTube bygget på Googles egen Polymer-rammeverk. Ifølge Google gir dette rammeverket det mulig å utvikle nye funksjoner for videostreamingsområdet i et raskere tempo.
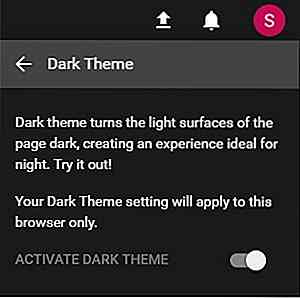
 Endelig bringer Material Design-basert YouTube med seg Dark Theme . Som navnet antyder, er Dark Theme en innstilling funnet under profilen din, som lar deg bytte fargen på YouTubes bakgrunn mellom svart eller hvitt .
Endelig bringer Material Design-basert YouTube med seg Dark Theme . Som navnet antyder, er Dark Theme en innstilling funnet under profilen din, som lar deg bytte fargen på YouTubes bakgrunn mellom svart eller hvitt . Dette gjør at du kan bla YouTube på steder med lavt lys i lengre tid uten å stresse øynene dine.
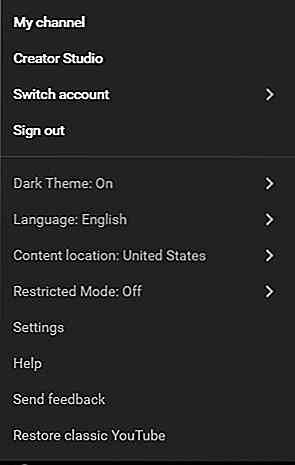
Dette gjør at du kan bla YouTube på steder med lavt lys i lengre tid uten å stresse øynene dine. Hvis YouTubes nye utseende og utseende er ubehagelig for deg, kan du velge å gå tilbake til den gamle YouTube-stilen ved å velge alternativet "Gjenopprett klassisk YouTube" som finnes i profilmenyen.
Hvis YouTubes nye utseende og utseende er ubehagelig for deg, kan du velge å gå tilbake til den gamle YouTube-stilen ved å velge alternativet "Gjenopprett klassisk YouTube" som finnes i profilmenyen.

5 spørsmål å spørre før du registrerer deg for en betalt nettkurs
Enten du er en profesjonell som ønsker å oppgradere dine ferdigheter, eller en stadig nysgjerrig person som ønsker å utvide din kunnskap, kan du dra nytte av å ta online kurs. Mange av disse (relativt) rimelige programmene gir deg muligheten til å tilfredsstille din tørst etter læring i komforten til ditt eget hjem, og i ditt eget tempo .Mens no

Samarbeid: Hvordan og hvorfor å jobbe med andre designere
Ah, samarbeid. De kan være en velsignelse eller forbannelse, og noen ganger begge samtidig. Å jobbe med en annen designer på et prosjekt kan utfordre deg på måter du aldri trodde var mulig ... og det kan også kjøre deg så gal du vil finne deg selv lurer på om det var verdt innsatsen i utgangspunktet.I dag sk