no.hideout-lastation.com
no.hideout-lastation.com
20 Smashing Editorial Design Pieces for din inspirasjon
Med så mange nettsteder som har lignende design og strukturer i dag, er det svært viktig for enhver webdesigner å være kreativ og unik for å skille seg ut fra mengden . Dette er ikke alltid en så lett oppgave. Så hva med en annen tilnærming til webdesign ? I dag vil vi gjerne gi oppmerksomhet til redaksjonell design.
En redaksjonell design er som regel skreddersydd og tar hensyn til aspekter som lesbarhet og visuell attraktivitet. Det kan være en blanding av bilder, typografi, dristige farger og geometriske former. Hvorfor fokuserer på trykkdesign? Vel, fordi noen ganger tar deg ut av miljøet du har blitt vant til, kan virkelig spruce opp idegeneratoren.
Med det for øye har vi satt sammen de følgende 20 smashing redaksjonelle designbitene for din inspirasjon. Også, hvis du ikke allerede har det, kan du også sjekke ut våre tidligere samlinger av trykte brosjyredesigner (del 1 og del 2).
BACKSPOT - Bare stil saker av Agustina Petrozzino

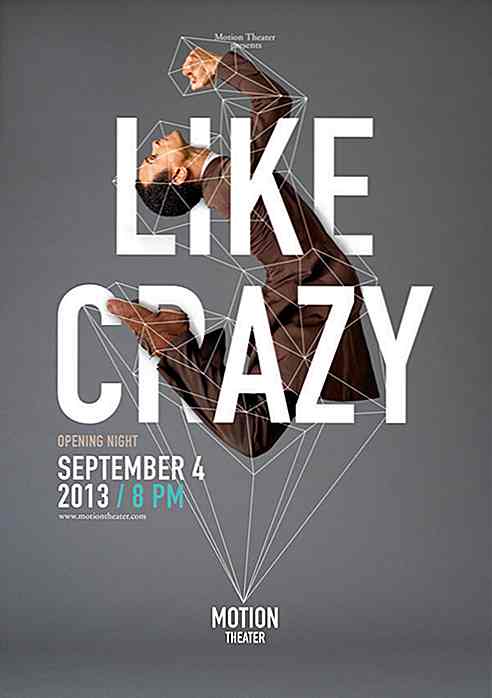
The Motion Theatre av Caroline Grohs

ORION / av Flavia Schreiber

Kalender jente av Matt Chase

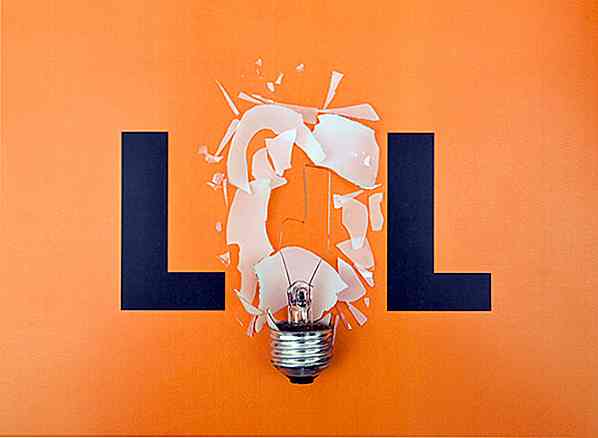
God redaksjonell illustrasjon av David Schwen

Grafisk design av Sebastien Bisson

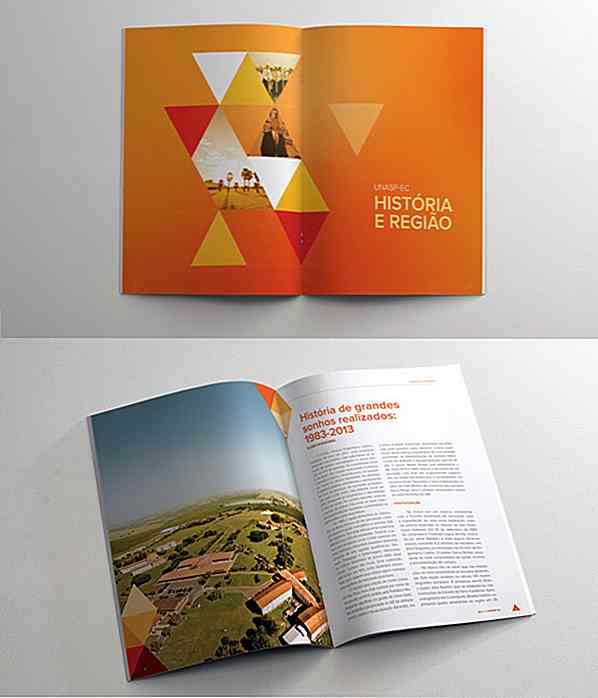
Revista 30 Anos Unasp-EC av Felipe Pinheiro

Biombo av Magoz

Filter Magazine, august 2010 av Pleks

Redaksjonelle illustrasjoner 2011-2012 av Charis Tsevis

lg2boutique: Agropur årsrapport av Courtney

NO CURE MAGAZINE ISSUE 2 - GENDER av Mark Zeidler

Field Magazine av Well Made Studio

Dale Mag av Emilia Molina Carranza

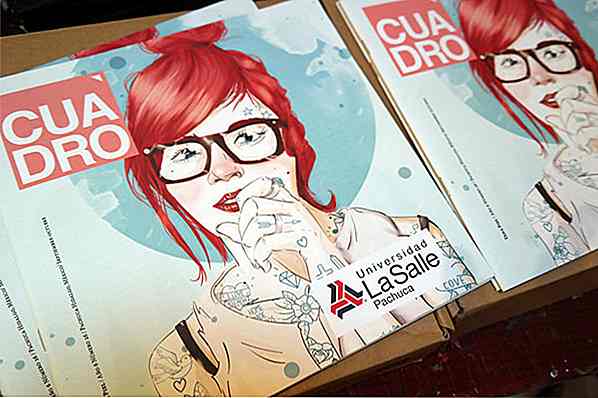
Revista Cuadro "Piel" av Fernando Torres Rojo, Javier Dominguez, Stefan Angeles, Mariana González Roldán og Carolina

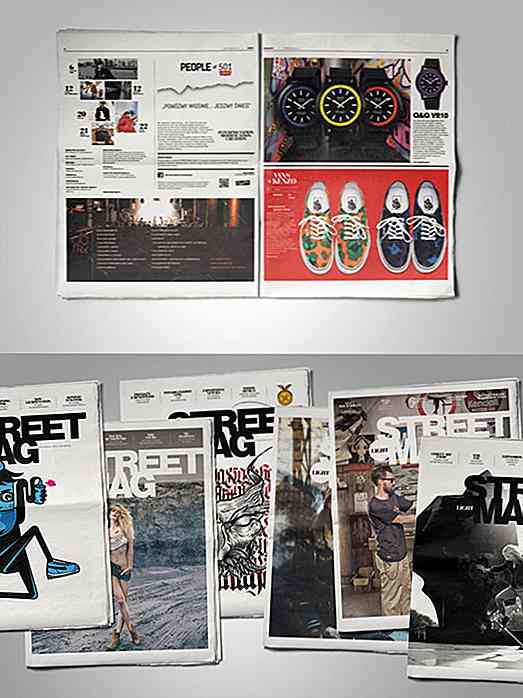
STREETMAG Light av Paweł Brzeziński og Rytm Interactive

Johanne Kolstad av Tatalab, Velor og Tata & Friends

Daniel Paper - Corporate Publishing av moodley merkeidentitet, Sabine Kernbichler, Marion Luttenberger og Katrin Scheikl

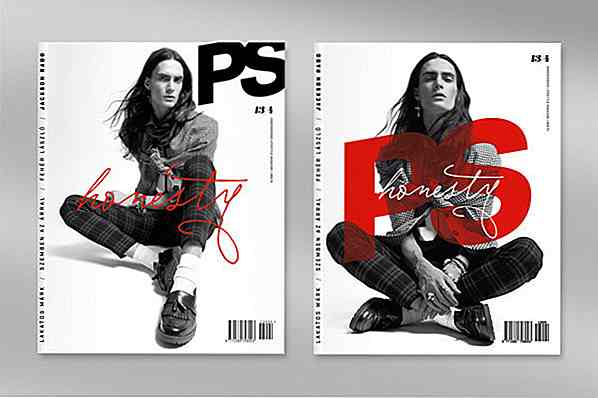
PS-magasin - 13/4 av José Simon

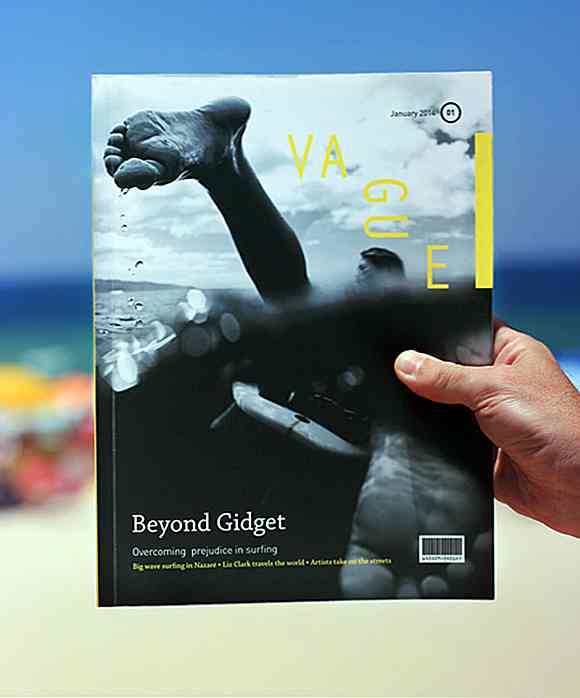
Vague Magazine av Carolina Menezes, Daniel Rocha og Li LOu


Fire grunner til at ditt nyttårsoppløsninger mislykkes
Jeg følte presset på skuldrene mine da jeg bestemte meg for å overtale folk til å holde nyttårsbeslutninger i år. Det er ikke nytt at folk gjør beslutninger, og ikke klarer å beholde dem. Faktisk fant universitetet i Scranton at bare 8% av amerikanerne med hell oppnådde sitt nyttårs resolusjoner, mens 49% har sjelden suksess når det gjelder å nå sine vedtak. Så hvorfor

9 ideer for å bygge gode nettsteder med mindre
Vi vet alle hvor arbeidskrevende webarbeid kan være. Det er ikke en oppgave for den svake hearted og krever vanligvis et år eller mer for å virkelig forstå. Etter hvert som vår tid har utviklet seg, har vi sett strålende ideer og innovasjoner som styrker nettverket til åpen kildekode og deling.Konstr