no.hideout-lastation.com
no.hideout-lastation.com
9 ideer for å bygge gode nettsteder med mindre
Vi vet alle hvor arbeidskrevende webarbeid kan være. Det er ikke en oppgave for den svake hearted og krever vanligvis et år eller mer for å virkelig forstå. Etter hvert som vår tid har utviklet seg, har vi sett strålende ideer og innovasjoner som styrker nettverket til åpen kildekode og deling.
Konstruksjonen av et nettsted har virkelig utviklet seg til en flerlags prosess. Du må vurdere nettsiden grafikk, koding av front-end stiler og layout, server hosting, og muligens back-end programmering for å starte opp. Utviklere har leket med disse systemene i årevis, og til slutt har vi nådd et interessepunkt, men det vil være ekstremt utmattende hvis dere skal håndtere alle disse arbeidene helt av dere selv.
Nedenfor har jeg delt noen nyttige ressurser for å planlegge gode webdesigner effektivt. Disse kommer i mange former gjennom hele den kreative prosessen. Selv om dette ikke er en uttømmende liste, håper jeg å berøre ressurser som er nyttige for eksperter og nybegynnere.
1. La det stå til ekspertene
Fra ikondesignere til programmerere over hele verden har vi alle forskjellige ferdighetssett av varierende omfang. Vi tenker ikke ofte som superhelter som ønsker å bygge ferdigheter utover mesterskapet. Men å bli en kreativ kunstner og programmerer er en sann gave.
For de av oss som fokuserer på en bestemt nisje, bør ekstern hjelp hjertelig velkommen. Det kan fremskynde prosessen med å bygge et nettsted tifold og tilbyr en unik opplevelse å jobbe innenfor en lagstilling. Noen av de beste PSD til HTML-tjenester inkluderer psd2html og xhtmlchop.com, Google "PSD til HTML-tjenester" for å få mer, eller sjekke ut en liste over 100 + tjenester her.

Den fysiske prosessen med å sette seg ned for å kode et Photoshop-dokument i HTML / CSS kan være irriterende. Spesielt hvis du har kodet i mange år ettersom repetisjonen blir kjedelig og nesten forældet. Mange av disse tjenestene lover 24-timers levering og vil til og med tilby rabatter for undersider.
Hvis du er interessert i koding, men faller bak med designferdigheter, anbefaler jeg å bla gjennom noen av de digitale artistnettene. Disse inkluderer Dribbble og DesignMoo hvor grafiske designere kan legge ut og dele sine nyeste verk. Vanligvis finner du også en porteføljesvisningsside for hver artist, inkludert kontaktinformasjon som e-post, Twitter eller IM-chat.
2. Outsourcing Solutions
Det er gode eksempler på frilansere som tilbyr sine tjenester til å støtte prosjektstudier. Men med dagens nåværende kommunikasjonsnivå er det mange tilfeller hvor frilansere vil jobbe hånd i hånd for å fullføre prosjektarbeid. Selv muligens fra to forskjellige steder rundt om i verden!
Med utgivelsen av så mange frilanssamfunn har det aldri vært enklere for designere og utviklere å møte opp og jobbe sammen. Et godt samfunn Programmer Meet Designer gjør det mulig for både webutviklere og designere å sende meldinger og dele ideer til prosjekter. Dette er et relativt ukjent nettverk og fungerer fortsatt som en liten ring av fagfolk.

Alternativt kan du være ute etter arbeid som frilanser og å finne jobber vanskelig. Det er her de mange jobbbrettene fra hele Internett viser deres bruk. Slike selskaper som Fresh Web Jobs og Krop er bare noen få eksempler på de mange freelance mulighetene. Hver oppdateres daglig og gir full beskrivelse sammen med kontaktinformasjon.
3. Bruk Open Source
En av de beste oppfinnelsene fra dagens webutviklingssamfunn må være åpen programvare. Det er utallige anstrengelser som blir jobbet hver dag for å supplere og forbedre eksisterende biblioteker. jQuery og MooTools er to av hundrevis av JavaScript-biblioteker som skiller seg ut fra resten basert på enkle opplæringsprogrammer og omdømme. Imidlertid er JavaScript ikke den eneste åpne protokollen som har blitt jobbet på. Bokstavelig talt hundrevis av tusenvis av utviklere deler og bidrar pakker med kode på GitHub hver dag. Språk inkluderer PHP, CSS, SQL, ASP, Objective-C, Java, og så mange flere!

WordPress, en blogging-plattform utviklet av Matt Mullenweg og har vokst historisk de siste årene, er muligens inngangen til åpen kildekode suksessprosjekter. Det ser imponerende ut på at så mange mindre pakker blir siktet gjennom nettet, men WordPress driver millioner av nettsteder og vert for tusenvis av utviklere som jobber med deres backend. Hele pakken er gratis å laste ned og veldig enkel å installere. Det offisielle selskapets nettsted wordpress.org tilbyr koblinger og opplæringsprogrammer for utviklere som er interessert i å bygge WP-temaer og plugins. Vi har også sponset en introduksjonsveiledning om WP-plugins for begynnelsen av programmerere. Tilsvarende er det et offisielt galleri som har en imponerende mengde gratis plugins for alle WordPress-brukere å nyte.
For de av dere som leter etter åpen kildekode-e-handelskript, sjekk ut dette innlegget.
4. Designe egne ikoner - Ikke nødvendig
Flytter mot grafikk og animasjonssiden av design ser vi fortsatt et åpent og delende fellesskap. Webdesignere liker ikke bare å dele kunstverket deres i verden, men å hjelpe andre til å markedsføre sine ideer.
Grafikk er noen av de mest kompliserte aspektene av et nettsted. Dette gjelder spesielt siden topp grafiske grafiske designere er tøffe å komme forbi. Mange av de gratis ikonene som FamFamFam, Wefunction, Fugue og mer, avslører deres nedlastinger som gratis å bruke på gjengivelsesforbindelser eller kreditere deres arbeid. Dette virker som en enkel avgang for ubegrensede bruksområder!

En annen fantastisk tjeneste Ikon Finder oppfører seg som en søkemotor for de mest populære ikonsettene. Ofte hvis du surfer gjennom Googles søkeresultater, er det hundrevis av webdesignblogger som viser de beste gratis ikonene. Disse har også blitt delt inn i slike motorer som Icon Finder for å gjøre byggeprosjekter enda raskere.
5. Bedre avtale i Hosting og fildeling
Vi kan alle bruke noen ekstra penger i disse dager. Selv som webdesignere er det viktig å oppsøke de selskapene som tilbyr tilbud og støtte freelance-generasjonen.

Web hosting er bare en av de mange utgiftene som skal vurderes. Ofte kan du finne kuponger på beslektede nettsteder som sparer penger på kjøp av domenenavn og serverrom.
Fildeling har blitt en viktig del av webdesigners livsstil. Det er betalte og gratis tjenester tilgjengelig, og hvis du kjenner noen i virksomheten, er det ikke vanskelig å få en medlemskapskonto. For resten vurderer du å bla gjennom våre fildelingsalternativer som gir helt gratis støtte for alle brukere.
6. Gratis ytelseskontroll
Nettstedapplikasjoner er den nyeste trenden i de digitale sømene. Fra mobil til i-nettleserapplikasjoner ser det ut til at nesten alt som kan bli fullført på en datamaskin i disse dager. For webmastere er det viktig å vite om de mange mulige mulighetene for mekanisk testing og vedlikehold av nettsider.
Hvis du er som de fleste av oss, er nettsiden oppetid av alvorlig bekymring. Å ha nettstedet ditt gå ned for selv et par minutter kan bli katastrofalt til trafikknumrene, for ikke å nevne dypt forvirrende for de besøkende. Pingdom er et gratis verktøy som alle webansvarlige bør bruke for å sjekke svarkoder fra deres webserver. Dette er en sikker brann måte å holde faner på din backend og overvåke ytelsen bak scenene.

En annen god tjeneste, lar Google Webmasters for utviklere å kreve eierskap av nettstedet deres. Dette kan gjøres med et sitemap, metatag eller andre alternativer levert av Google. Hvis du bruker en Google-konto, er det mulig å lagre RSS-data og til og med spore søkeord for enkelte nettsteder. Appen er 100% fri, og lar deg lagre ubegrensede nettstedstilkoblinger!
7. Kodeditorer kan være billige (eller gratis)
Enten vi liker å innrømme at de fleste webdesignere har en tendens til å dabble i en form for webutvikling . Det er bare for de som er virkelig begavet i Adobe Photoshop eller Illustrator, som ikke våger inn i HTML- og CSS-design.
For programmerere frontend og backend likt kan det være vanskelig å finne et komfortabelt arbeidsmiljø. Adobe tilbyr Dreamweaver som støtter kodelysering på mange språk, men dessverre vil det koste ganske mye penger. Vi har gjennomgått de 10 beste kildekoden redaktører og har tilbudt direkte nedlastingskoblinger til hver side.

Hvis du bare begynner å bli kodet, anbefaler jeg at du spenderer litt tid på å undersøke disse. Ditt utviklingsmiljø er avgjørende og vil påvirke hvordan du skriver kode. Mange av disse redaktørene er Windows-spesifikke, og selv om du kan finne noen Mac-vennlige alternativer, anbefaler jeg Panic's Coda - en måte billigere kodeditorer (sammenlignet med Adobe Dreamweaver) for seriøs webutvikling.
8. Plukk opp noen startpakker
Nå som du har en solid ide om tjenestene og programmene som er tilgjengelige, kan du laste ned noen startpakker for å komme deg i gang. Som webdesignere er det viktig å fokusere vår bevisste oppmerksomhet mot kreativitet og stimulere nye ideer til layoutplattformer.
I løpet av de siste årene har designere sakte frigjort gratis pakker med ikoner, maler, skjemaelementer, GUI-komponenter og mange lignende verk. Vennligst les vår liste over webdesigner startpakker for å se om noe fanger øyet ditt.

Photoshop-layoutarbeid er ikke alltid det enkleste å fullføre. Ofte befinner vi oss i tvil og reagerer for å korrigere fargevalg og plassering. Det gamle uttrykket "praksis gjør perfekt" synes å holde seg veldig sant i dette scenariet, sammen med mange andre. Og disse grunnleggende startpakker skal ta deg av på høyre fot!
9. Hold alltid opp med studietiden
Etter hvert som tiden går, har vi alle en tendens til å miste interessen for aktiviteter. Hvis du er virkelig lidenskapelig om webdesign, bør du holde deg motivert og studere nye temaer. Vurder å åpne tankene dine på et utviklingsspråk eller praktisere et nytt stykke programvare.

Verktøyene på nettet i dag er mer avanserte enn noen gang før de hjelper spirende unge webdesignere henter prisen. Webdesignbiblioteket ble opprinnelig lansert under Template Monster sammen med Jetimpex Inc, og har fortsatt i en katalog med svært populære opplæringsprogrammer. Nettstedet oppdateres daglig med nye lenker og utstillingsartikler for inspirasjon.
Nettstedet knytter også mellom mange partnersteder, inkludert Mal Ninajas. Dette resulterer i daglige avtaler som du ikke finner andre steder - noen ganger selv demoer eller freebies! Nettstedskabeloner er et flott sted å komme i gang når du ikke er kjent med å lage et nettsideoppsett eller bare trenger noen nye ideer.
Jeg vil også anbefale Tuts + Nettverket laget av Envato. De er vert for tusenvis av opplæringsprogrammer som strekker seg fra Photoshop, Illustrator, HTML5, ActionScript, vektorformer og til og med fotografering. Noen av koden krever at et medlemskap lastes ned, men alle opplæringsprogrammer er gratis å følge og tilbyr trinnvise instruksjoner for å lette læringsperioden.
Sammen med de skriftlige artiklene vil de fleste kommentarene også gi gode råd. Hele nettverket drives av webdesignere og leses av webdesignere, slik at du kan være sikker på tilbakemelding av høy kvalitet.
Konklusjon
Disse metodene skal komme i gang på en tordenvei mot webdesignopplysning. De beste triksene i handelen har blitt sendt ned i årevis gjennom Internett samfunnet. Og på samme måte som mengden webdesignere har økt mer åpne standarder, har blitt opprettet.
Tenk på noen av ideene som presenteres ovenfor, og bruk litt tid på å bla gjennom interessante artikler eller opplæringsprogrammer. Selv kjent med frisk materiale kan jogge hjernen din og få deg til å tenke på et forhøyet designsett. Hvis du har lignende ideer, kan du dele dem i kommentarfeltet nedenfor.

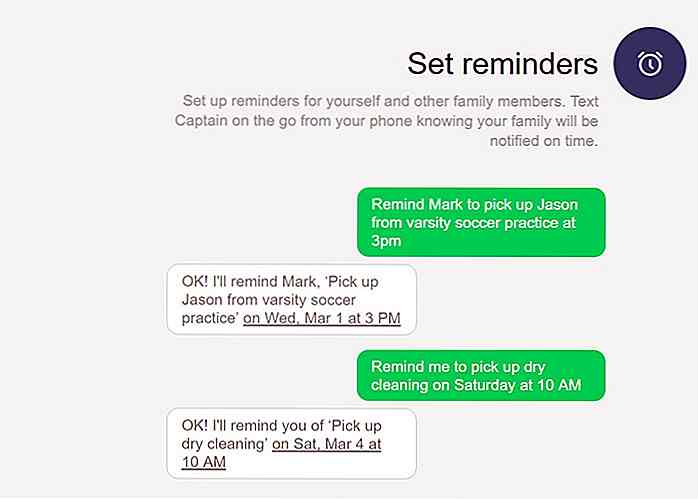
Møt Captain - Yahoo's Low-Tech Ta på digitale assistenter
Digitale assistenter blir ganske vanlige i disse dager. Googles "Assistant", Apples "Siri", Microsofts "Cortana" og mange andre er nå tilgjengelige eller kommer snart fram. Nå ser det ut til at selv Yahoo ønsker å komme inn i assisterende spillet, men i motsetning til de andre alternativene nevnt ovenfor, er Yahoo's betydelig mer lavteknologisk .Kal

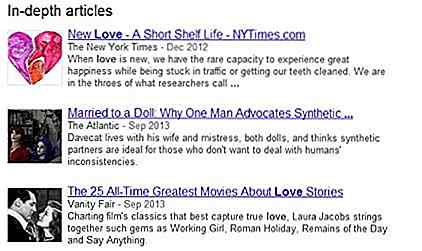
Slik bruker du "In-Depth Article" -funksjon for å forbedre nettstedstrafikk
Google lanserte "In-Depth Articles" -funksjonen i august 2013 for å hjelpe brukerne med å finne informasjon som er fokusert på store temaer som søkemotorer, SEO, lykke, mål, kjærlighet, liv etc. Denne funksjonen er flott for å få innholdet ditt fremhevet i søk resultatsider, som i siste instans bidrar til å drive mer trafikk til nettstedet ditt.Dybdearti