no.hideout-lastation.com
no.hideout-lastation.com
20 nettsteder med Creative MouseOver Effect
I webdesign kan selv en minste effekt endre brukeropplevelsen . Dette kan enten være en glitcheffekt, en spretteffekt eller en enkel lydeffekt. En av disse effektene, som ofte brukes i webdesign, er i disse dager hover- eller mouseover-effekten. Denne overgangseffekten kan ses når du beveger musen over et visst element som gjør at det glir ut, endrer farge eller animerer .
Ideen bakover musover effekt er å redusere innsatsen som brukeren må gjøre for å se flere detaljer, få tilgang til nøkkelinformasjon eller se ulike visninger på nettstedet. En god sveveeffekt kan spare plass for å vise mer informasjon på den mest klare måten .
Så for å gi leserne noen eksempler på denne interessante effekten, har jeg samlet 20 kreative eksempler på nettsteder med mouseover-effekt. Bare bla ned, åpne nettsiden, spill rundt og se selv hvor fantastisk hover-effekten ser ut.
Piksler av Tomer Lerner
Det er et svært kreativt nettsted med en svart og hvit nettside som viser forskjellige geometriske former dans og transformere når du flytter markøren over dem.
 Haus
Haus Haus er nettsiden til et interaktivt byrå som elsker teknologi og humor . Mouseover tegneserie figurer på skjermen og se hvordan de hopper og løper.
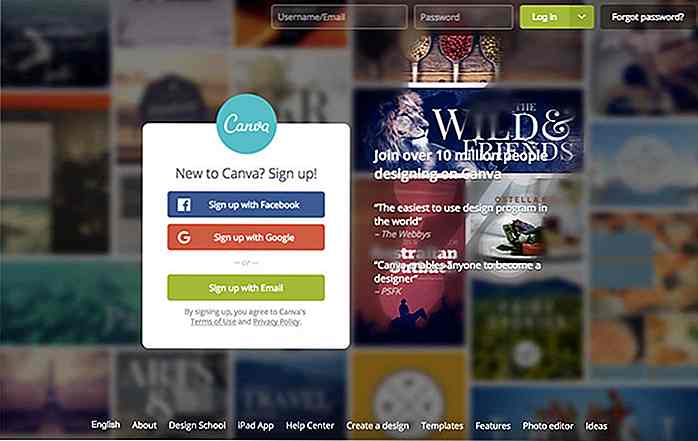
 Lerret
Lerret Canva er en tjeneste for å lage ulike tekstbaserte bilder . Hjemmesiden deres har en mørk uskarpe bakgrunn, men når du svever markøren over det, ser du området som rydder opp og viser bildene i bakgrunnen, akkurat som et sletteverktøy.
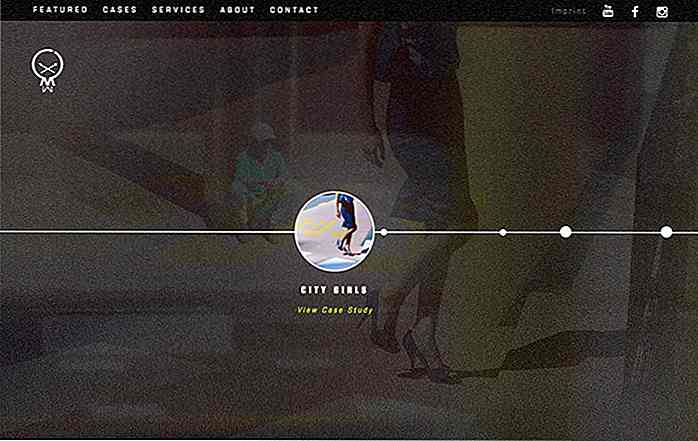
 Mainworks
Mainworks Det er en porteføljeside for Mainworks kreative medieproduksjonsstudio. Mouseover eller klikk på prikkene på linjen for å se sine prosjekter .
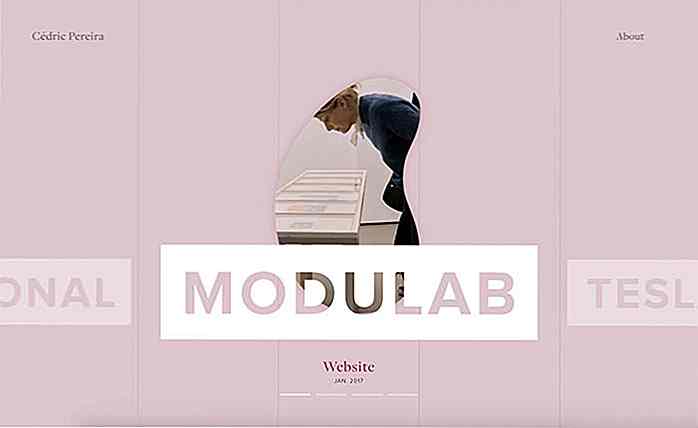
 Cedric Pereira
Cedric Pereira Dette er Cedric Pereiras porteføljeside i pastelltoner. Når du ruller over kategoriene på hjemmesiden, endrer de farger og bilder . Også når du musen over et bilde, beveger grensene sine .
 Bullmonk
Bullmonk Bullmonk er et forretningsmateriale nettsted med en enkel SVG animasjon på hjemmesiden . Bare musen over det mesede rektangelet for å se hvordan hullene dannes i den .
 InSymbiosis
InSymbiosis InSymbiosis gir biopharma-industrien en alternativ strategi for å akselerere utviklingsprogrammer for narkotika. Flytt musen for å se fantastiske mikrointeraksjoner med tekst, knapper og bakgrunnselementer .
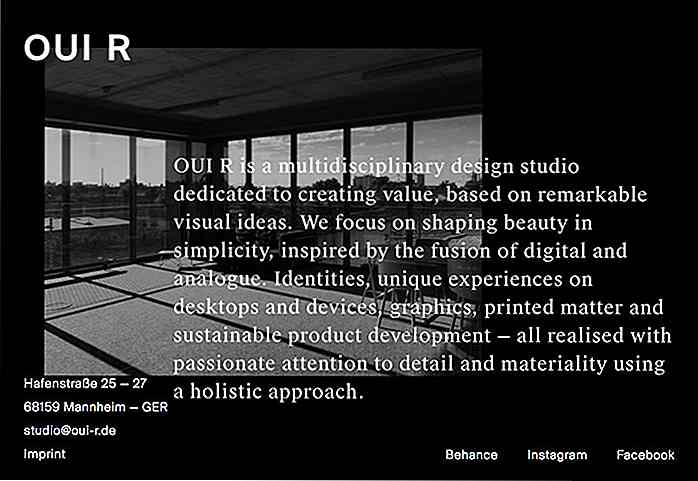
 OUI R Creative Studio
OUI R Creative Studio OUI R er et tverrfaglig designstudio dedikert til å skape produkter, basert på kreative visuelle ideer. Når du plasserer musepekeren på bildene, viser de informasjon, og med musescoll flyttes du over til neste bilde .
 Minnim
Minnim Minnim har en interaktiv hjemmeside med fargerike linjersirkler som beveger seg med musepekeren. Du kan generere et nytt sykluselement med logo ved hjelp av musen.
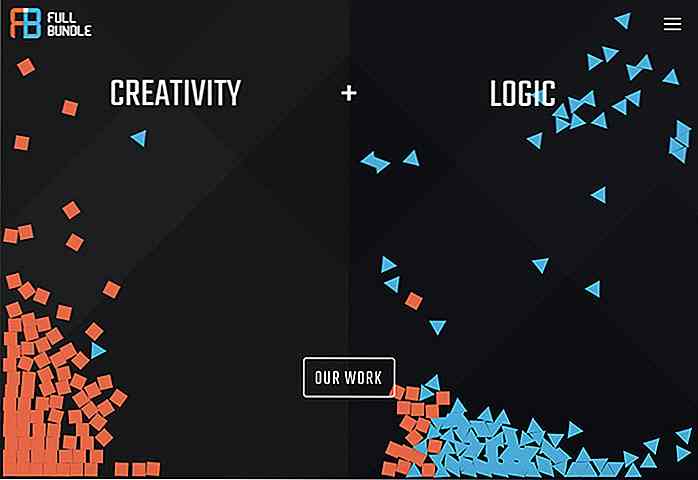
 Full pakke
Full pakke Full Bundle er et kreativt digitalt byrå. Hjemmesiden deres er delt inn i to kolonner: logikk med blå trekanter og kreativitet med røde firkanter . Når du holder musen over disse elementene, spretter de på en veldig flytende måte .
 FS Untitled
FS Untitled FS Untitled inviterer besøkende til å velge et navn for skrifttype-ansiktet . Hjemmesiden viser celler som når du klikker, fører til demoen til den aktuelle fonten .
 Trainrobber
Trainrobber Trainrobber er en AR- og VR-byrå som produserer banebrytende, oppslukende opplevelser for merkevarer. Mens du holder musen på hjemmesiden, beveger forskjellige elementer seg horisontalt som en technicolor Western-film . Kategoriene anime også med mouseover.
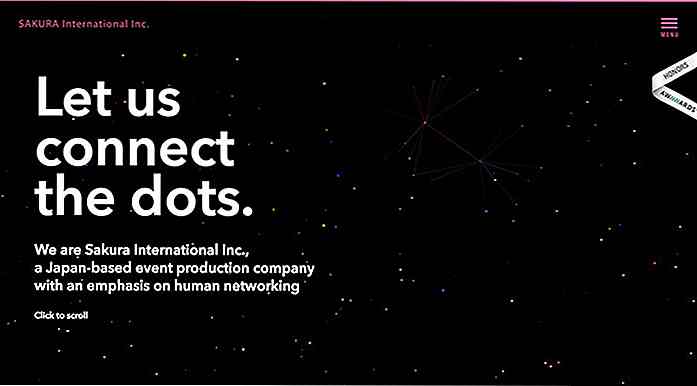
 Sakura International Inc.
Sakura International Inc. Sakura er et Japan-basert selskap som fokuserer på menneskelig nettverk. Du kan koble prikkene i bakgrunnen med et enkelt trekk med musen .
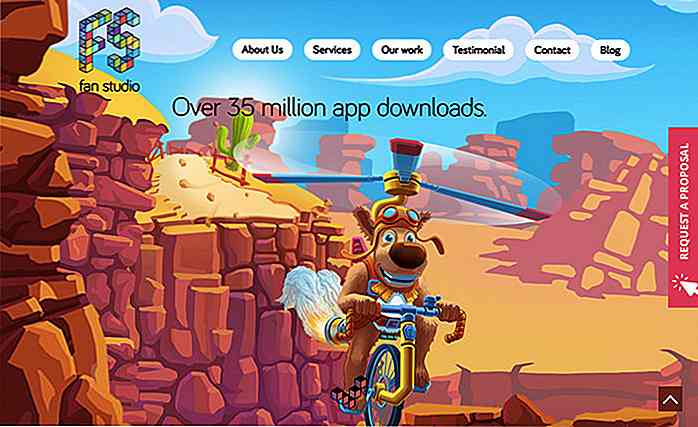
 Fan Studio
Fan Studio Fan Studio er et tegneserieaktig nettsted som lager mobile spill og apps. For å få en bevegelsesbevegelse beveger bakgrunnen seg sammen med musemarkøren .
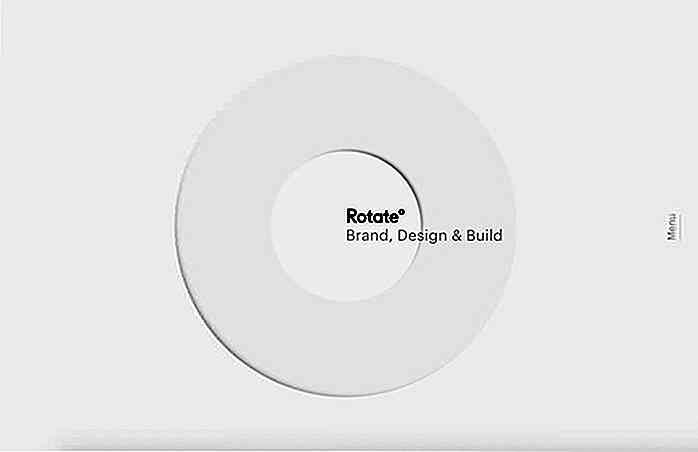
 Studio rotere
Studio rotere Det er et merkevare- og designstudioside som hjelper kundene med å oppnå nettbasert tilstedeværelse. De har en hjemmeside med hvit bakgrunn og en sirkel. Men når du klikker på menyknappen, vises et bilde i sirkelen .
 TheMcBrideCompany
TheMcBrideCompany TheMcBrideCompany hjemmeside har et vakkert landskapsfoto som er uskarpt. Når du beveger markøren over bakgrunnen, blir et lite område rundt markøren tydelig. Det ser fantastisk ut .
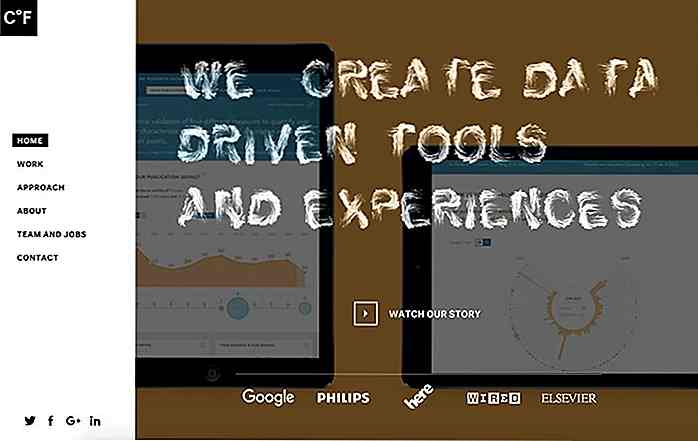
 Clever Franke
Clever Franke Clever Franke er et interaktivt designbyrå som kombinerer strategi, design og teknologi for å utvikle innovative produkter og tjenester . Titlene på hjemmesiden genererer dynamisk og automatisk som ser ut som magi. Når du beveger markøren over bokstavene blir de fordrevet, men faller tilbake om et sekund.
 Meldingsdesignsenter
Meldingsdesignsenter Meldingsdesignsenterets nettside har et unikt design. Hjemmesiden deres har levende titler med polygon geometri . Når du holder musen over disse titlene, blir de større og begynner å deformere .
 Bare kodet
Bare kodet Just Coded har en utrolig mørk bakgrunn med prikker som danner et lerret . Når du musen over dette lerretet, ser det ut som levende, fordi det begynner å bevege seg og endre perspektiv .
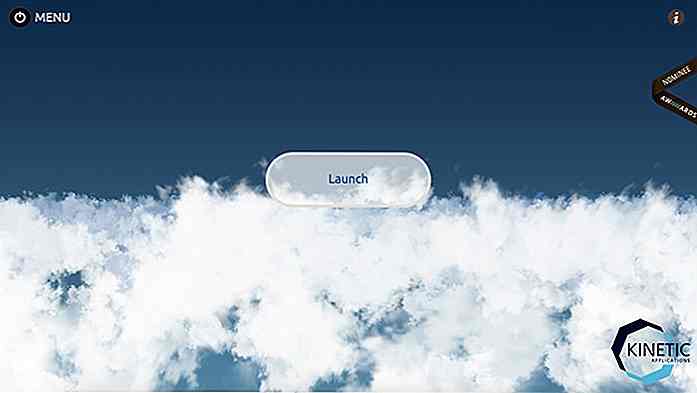
 Kinetic Apps
Kinetic Apps Det er en prisvinnende nettside for et digitalt byrå som bruker patentsøkende teknologi til å bygge nettsteder og apps for iOS- og Android-enheter . Hjemmesiden ser ut som himmelen, og når du mouseover det virker som om du velger retningen for å fly .


Hva du oppdager etter ferdigstillingsdesignskolen
Jeg dro til design skolen, og hvis du gjorde det, kan du kanskje lure på om du tok den riktige beslutningen, spesielt når regningen begynner å hakke opp og gjeldene fortsetter å strømme inn. Det er viktig å investere i en utdanning, men i sannhet, Designskolen gjør forholdsvis lite for å forberede deg på arbeidsverdenen i cutthroat designindustrien (faktisk er nesten alle bransjer cutthroat - det er en konkurransedyktig verden der ute).Det du l

Denne Cheatsheet lister hvert tag du kan sette inn Element
Hver nettside har et dokumentoverskrift, og det er mye som går inn der. WordPress-brukere stoler ofte på SEO-plugins for å håndtere komplekse metakoder .Men hvis du koder et tema fra bunnen av, kan du kanskje utvide dokumentoverskriften litt . Det er bokstavelig talt hundrevis av koder du kan bruke hver med sin egen subtile hensikt, og Get Head Info er det eneste cheatsheetet du trenger på dette emnet.Det